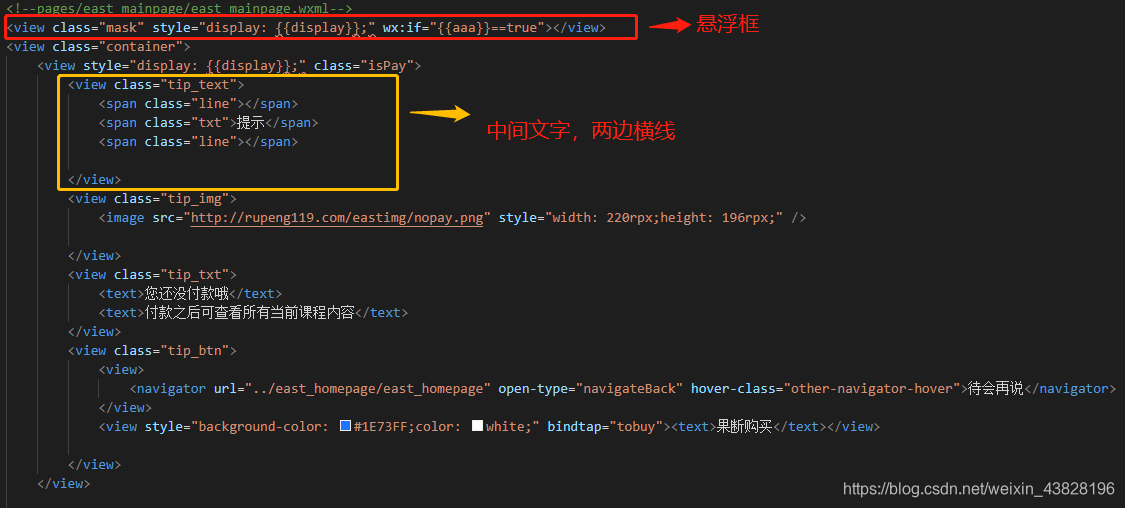
wxml
wxss
悬浮框
.mask {
width: 100%;
height: 100%;
position: absolute;
background-color: #999;
z-index: 9999;
top: 0;
left: 0;
opacity: 0.5;
}
中间文字两边横线
.tip_text {
height: 64rpx;
line-height: 44rpx;
font-size: 32rpx;
text-align: center;
margin-top: 20rpx;
}
.tip_text .line {
display: inline-block;
width: 200rpx;
border: 1rpx solid lightgrey;
}
.tip_text .txt {
color: black;
vertical-align: middle;
vertical-align: -20%;
margin: 0 20px;
}
来源:CSDN
作者:谈蕾蕾
链接:https://blog.csdn.net/weixin_43828196/article/details/103952859