<h1>选择器<h1> <p>选择器是一个选择谁(标签)的过程。</p> <p>写法:</p>
◆标签选择器:
选择器{属性:值; 属性:值;}
|
属性 |
解释 |
|
Width:20px; |
宽 |
|
Height:20px; |
高 |
|
Background-color:red; |
背景颜色 |
|
font-size:24px; |
文字大小 |
|
text-align:left | center| right |
内容的水平对齐方式 |
|
text-indent:2em; |
首行缩进 |
|
Color:red; |
文字颜色 |
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size:50px;
color:green;
background-color: yellow;
}
p{
color:pink;
font-size:20px;
}
</style>
<link rel="icon" href="favicon.ico">
</head>
★颜色的显示方式
◎直接写颜色的名称
◎十六进制显示颜色
0-9 a-f
#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
◎rgb

◎rgba
A代表alpha 不透明度 值 0-1

◆类选择器
写法
.自定义类名{属性:值; 属性:值;}
特点: 谁调用,谁生效。
一个标签可以调用多个类选择器。
多个标签可以调用同一个类选择器。
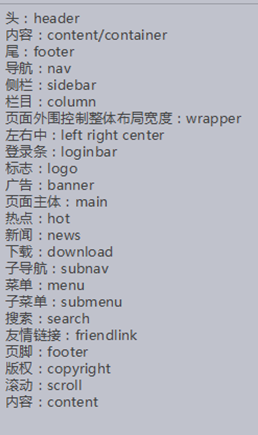
★类选择器命名规则
◎不能用纯数字或者数字开头来定义类名
◎不能使用特殊符号或者特殊符号开头(_)来定义类名
◎不建议使用汉字来定义类名
◎不推荐使用属性或者属性的值来定义类名

<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.box{
font-size:30px;
color:#ff0000;
width:400px;
height:300px;
background-color:#999
text-indent:2em;
text-align:right;
}
</style>
</head>
<body>
<div class="box">xxxxxxxxx</div>
<div class="box"></div>
<p class="box">xxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxx</p>
</body>
◆ID选择器
写法
#自定义名称{属性:值;}
特点: 一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
一个标签只能调用一个ID选择器。
一个标签可以同时调用类选择器和ID选择器。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
#box{
font-size:40px;
color:rgb(0,0,255);
backeground-color:rgb(255,255,0);
}
</style>
</head>
<body>
<div id="box">今天天气不错</div>
◆通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。
★不推荐使用,增加浏览器和服务器负担。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style typle="text/css">
*{
font-size:100px;
color:red;
}
</style>
</head>
复合选择器
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
◆交集选择器
标签+类选择器 或者 ID选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类(id)选择器。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style typle="text/css">
.box{
font-size:50px;
}
div.box{
color:red;
}
</style>
</head>
<style typle="text/css">
.box{
font-size:50px;
}
div.box{
color:red;
}
#miss{
color:blue;
}
div#miss{
width:400px;
height:300px;
background-color:red;
}
</style>
</head>
<body>
<div class="box">zaiganma</div>
<div id="miss">zaiganma</div>
<p class="box">guliangpiaoliangbu</p>
<p id="miss">guliangpiaoliang</p>
</body>
◆后代选择器(重点)
选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。
如果中间跳级 ,可以直接使用后代选择器,不用子代选择器
只要能代表标签,标签、类选择器、ID选择器自由组合。
<style>
div p span{
font-size:100px;
}
</style>
<div>
<p><span>taiyangbugoulie</span></p>
</div>
.box span{
font-size:50px;
color:red;
background-color:orange;
}
<body>
<div class="box">
<p> <span>
zaiganma </span></p> </div>
</body>
.box {
font-size:50px;
color:red;
background-color:orange;
}
.miss{
border-color: blue;
}
.box .miss{
color=red;
}
<body>
<div class=box >
<p><span class=miss >taiyangbugoulie</span></p>
</div>
</body>
◆子代选择器
选择器>选择器{属性:值;}
选中直接下一代元素。
div>span{
color:red;
font-size:40px;
}
p>span{
color:green;
}
<div>
<p><span> guniangyepaioaliang</span></p>
<span>guniangyepaioaliang</span>
</div>
◆并集选择器
选择器+,+选择器+,选择器{属性:值;}
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>7.html</title>
<style type="text/css">
div,p,span,h1{
font-size:100px;
color:#666;
background-color:green;
}
</style>
</head>
<body>
<div>xxxxxxxxxxtianqihao00</div>
<p>xiangxiayuma</p>
<span>shuaiqijiuchuqushaishai</span>
<h1>guniangyepaioaliang dasdfwerwe</h1>
</body>
</html>
==========================================
综合1
<title>7.html</title>
<style type="text/css">
div.div1 ul.box li,div.div1 p{
color:red;
}
</style>
</head>
<body>
<div class="div1 ">
<ul class="box">
<li>fasdfasdf </li>
</ul>
</div>
<div class="div1">
<p> fadfasdfasdfas</p>
</div>
综合2
div.box p.p1,div.box div.div1 p,p{
color:blue;
}
<div class="box">
<p class="p1">asdffasdfasdfa</p>
</div>
<div class="box">
<div class="div1">
<p> fasdfasdfasdfasd </p>
</div>
</div>
<p>
sdfadfasdfasdfasdfasdfasdf
</p>
来源:https://www.cnblogs.com/yimian/p/6616917.html