vue v-for循环嵌套
之前在写v-for嵌套的时候还不够了解v-for,现在有一定的了解
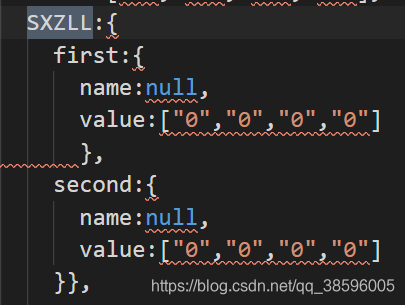
数据结构如下:

其中的name和value会在后面赋值,这里就不贴过程了,知道数据的格式就行了
展示效果:
具体的代码如下
<div class="flexRow" v-if="data.length>0">
<div class="total" v-for="(item,index) in SXZLL" :key="index">
<div class="title">{{item.name}}</div>
<div class="container" >
<span class="span1" v-for="(i,cindex) in SXZLL[index].value" :key="cindex">{{i}}</span>
<span>秒</span>
</div>
</div>
</div>
vue的for循环最好绑定key,这在嵌套v-for的时候很重要。
如上的i和item就直接为所遍历中的元素,index和cindex都像是平时for循环中的i一样使用
来源:CSDN
作者:风飘江湖
链接:https://blog.csdn.net/qq_38596005/article/details/103815512