今天再看面试题的时候,偶然看到要去左右200px像素,中间自适应,并且中间部分要优先显示。也就是是再布局方面,需要先写中间部分,再写两侧部分,这样才能达到先显示中间的效果。
1.利用浮动
main div{
float: left;
}
.left{
width: 200px;
background: blue;
margin-left: -100%;
}
.right{
width: 200px;
background: rgb(110, 108, 108);
margin-left: -200px;
}
.mx{
width: 100%;
background: chartreuse;
}
<div class="main">
<div class="mx">中</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
2.利用定位
.box{
position: relative;
height: 40px;
width: 100%;
overflow: hidden;
}
.box-center{
height: 40px;
width: 100%;
padding-left: 200px;
background: deeppink;
}
.box-left{
position: absolute;
width: 200px;
height: 40px;
top: 0;
left:0;
background: darkturquoise;
}
.box-right{
position: absolute;
width: 200px;
height: 40px;
top: 0;
right: 0;
background: darksalmon;
}
<div class="box">
<div class="box-left">左</div>
<div class="box-center">中</div>
<div class="box-right">右</div>
</div>
3.flex布局(非先显示中间)
.nav{
display: flex;
height: 40px;
}
.nav .center{
height: 40px;
flex: 1;
background: cornflowerblue;
}
.nav_left,.nav_right{
width: 200px;
height: 40px;
background: chartreuse;
}
<div class="nav">
<div class="nav_left">左</div>
<div class="center">中</div>
<div class="nav_right">右</div>
</div>
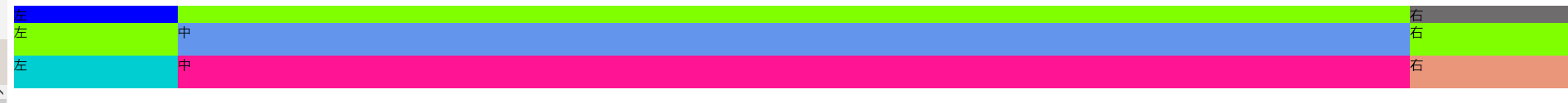
以上的效果图如下,第一行浮动 第二行flex 第三行定位
来源:CSDN
作者:浅夏旧梦
链接:https://blog.csdn.net/weixin_44404444/article/details/104087080