一、Set,ES6中提供了Set数据容器,这是一个能够存储无重复值的有序列表;Set本身是一个构造函数
const setNumber = new Set();
1、正常添加元素add(value)
const setNumber = new Set();
setNumber.add(1)
setNumber.add(2)
setNumber.add(7)
setNumber.add(1111)
setNumber.add(66)
console.log(setNumber)

当然,也可以这么写
const setNumber = new Set();
setNumber.add(1).add(2).add(7).add(1111).add(66)
不过,不能这么写,这么写,最后只会有一个1
const setNumber = new Set();
setNumber.add(1,2,7,1111,66)
2、如果想要尝试添加重复元素
const setNumber = new Set();
setNumber.add(1)
setNumber.add(2)
setNumber.add(1)
setNumber.add("1")
console.log(setNumber)
可以看到,两个数字1,只保留了最前面的一个,后面的字符串1因为数据类型不同,所以能添加成功;
应用场景:例如电商的搜索框,搜索完后,搜索框的下面会出现你之前的搜索记录,以小块块显示,并且没有重复的,这里就可以用Set来实现
3、查询数据数量size
const setNumber = new Set();
setNumber.add(1)
setNumber.add(2)
setNumber.add("1")
console.log(setNumber.size) // 打印结果为 3
4、Set中可以放数组
const setNumber = new Set(["a","b",1,5,7]);
setNumber.add(1)
setNumber.add(2)
setNumber.add("1")
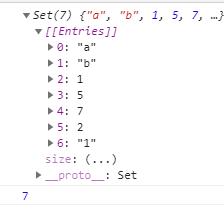
console.log(setNumber)
console.log(setNumber.size)

5、利用Set进行数组去重
const setNumber = new Set([1,5,7,1,5,2,4,4]);
console.log(setNumber)

去重完毕后,想要放到一个数组里
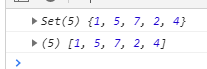
const setNumber = new Set([1,5,7,1,5,2,4,4]);
console.log(setNumber)
const ary = [...setNumber]
console.log(ary)

6、删除某个值,并返回布尔值delete(value)
const setNumber = new Set([1,2,3,4,5]);
console.log(setNumber) // 正常打印结果 Set(5) {1, 2, 3, 4, 5}
console.log(setNumber.delete(3)) // 打印结果为 true,表示删除成功
setNumber.delete(3) // 比如,删除数字3
console.log(setNumber) // 返回删除后的结果 Set(4) {1, 2, 4, 5}
7、查询是否有某个值has(value),返回布尔值
const setNumber = new Set([1,2,3,4,5]);
console.log(setNumber.has(3)) // 返回 true,表示有对应的值
8、清空所有值clear()
const setNumber = new Set([1,2,3,4,5]);
setNumber.clear()
console.log(setNumber.size) // 只要输出0,就代表清空成功了
9、遍历,Set不能用普通的for循环和for in循环,但是可以用foreach
const setNumber = new Set([1,2,3,4,5]);
setNumber.forEach(value => {
console.log(value)
})

二、Map,Map是有序的键值对,其中的键允许是任何类型
const mapval = new Map();
1、使用set()添加键值对
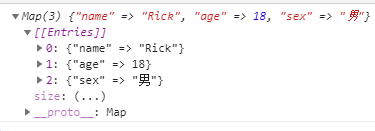
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
console.log(mapval)

如果把mapval.set("age",18);改成mapval.set("age",25);,结果并不会新增一个age为25的键值对,而是覆盖之前的age的值;
2、当然添加的值的数据类型是多种多样的,例如数组
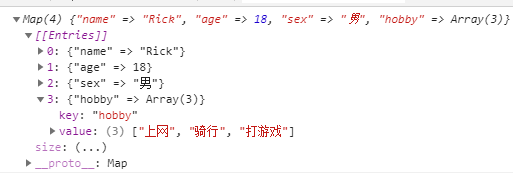
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval)

3、获取某个值get()
例如获取姓名name
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval.get("name")) // 打印结果为 Rick
例如获取hobby,hobby是个数组,所以打印的也是数组
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval.get("hobby"))

4、获取Map有多少个元素,也是用size
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval.size) //打印结果为 4
5、查询Map中是否有某个key,也是用has(),返回布尔值
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval.has("age")) //打印结果为 true
6、删除Map中的键值对,使用delete(),返回布尔值
const mapval = new Map();
mapval.set("name","Rick");
mapval.set("age",18);
mapval.set("sex","男");
mapval.set("hobby",["上网","骑行","打游戏"]);
console.log(mapval.delete("age")) //打印结果为 true
来源:CSDN
作者:LiuDevelop
链接:https://blog.csdn.net/qq_21980517/article/details/103874692