1.做搜索框:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>小米闪购 - 小米商城</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!--把图片放到cc文件夹下,直接引入图片-->
<link rel="stylesheet" href="css/style.css">
<!--引入CSS的样式-->
</head>
<body>
<div class="topbar">
<div class="container">
<div class="topbar-nav">
<a href="">小米商城</a><span>|</span>
<!--spen标签 "|"给加回来-->
<a href="">MIUI</a><span>|</span>
<a href="">IOT</a><span>|</span>
<a href="">云服务</a><span>|</span>
<a href="">金融</a><span>|</span>
<a href="">有品</a><span>|</span>
<a href="">小爱开放平台</a><span>|</span>
<a href="">企业服务</a><span>|</span>
<a href="">Select Region</a><span>|</span>
</div>
<div class="topbar-cart">
<a href="">购物车<span>(0)</span></a>
</div>
<div class="topbar-info clearfix">
<a href="">登录</a><span>|</span>
<a href="">注册</a><span>|</span>
<a href="" class="sep">消息通知</a>
</div>
</div>
</div>
<div class="header">
<!--居中 -->
<div class="container">
<div class="header-logo">
<a href="#" class="lr">小米官网</a>
</div>
<!-- 头部下面 的导航 -->
<div class="header-nav">
<!--clearfix 清浮动-->
<ul class="nav-list clearfix">
<li class="nav-category">
<a href="">全部商品分类</a>
</li>
<li class="nav-item">
<a href="">小米手机</a>
</li>
<li class="nav-item">
<a href="">红米</a>
</li>
<li class="nav-item">
<a href="">电视</a>
</li>
<li class="nav-item">
<a href="">笔记本</a>
</li>
<li class="nav-item">
<a href="">空调</a>
</li>
<li class="nav-item">
<a href="">新品</a>
</li>
<li class="nav-item">
<a href="">路由器</a>
</li>
<li class="nav-item">
<a href="">智能硬件</a>
</li>
<li class="nav-item">
<a href="">服务</a>
</li>
<li class="nav-item">
<a href="">社区</a>
</li>
</ul>
</div>
<div class="header-search">
<from action="" class="search-from">
<input type="search" name="keyword" class="search-text" >
<input type="submit" value="搜索" class="searh-btn">
</from>
</div>
</div>
</div>
</body>
</html>
body , ul ,li {
/*去掉 body 里面 header-nav里面的 ul,li默认属性*/
margin:0;
padding: 0;
}
/*修改字体 */
body {
font: 14px/1.5 "Helvetica Nene",Helvetica,Arial,"Microsoft Yahei","Hiragino SansGB","Heiti SC","WenQuanYi Micro Hei",sans-serif;
height: 2500px;
}
/*去掉 ul里面点的属性 */
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
.topbar {
/*加边框*/
/*border: 1px solid black;*/
background-color: #333;
height: 40px;
}
.container {
/*border: 1px solid black;*/
/*居中*/
margin: 0 auto;
width: 1226px;
}
/*伪元素 清浮动*/
.container::before,.container::after,
.clearfix::before,.clearfix::after {
content: "";
/*把行元素变成块元素 table 固定的给上面加内容*/
display: table;
}
.container::after,.clearfix::after {
/*清浮动*/
clear: both;
}
/*在a标签加颜色 大小*/
.topbar a {
color: #b0b0b0;
font-size: 12px;
}
/*鼠标点击 a 效果*/
.topbar a:hover {
color: #fff;
}
.topbar-nav {
/*浮动*/
float: left;
/* 添加居中效果 */
height: 40px;
line-height: 40px;
/*设计字体大小 空格就消失了*/
font-size: 0;
}
.topbar-nav span{
/* 字体大小 颜色 样式 距离*/
font-size: 12px;
color:#424242;
font-family: sans-serif;
margin: 0.5em;
}
.topbar-info,.topbar-cart {
float:right;
}
/* 购物车的 a标签*/
.topbar-cart a {
/*改属性变成 块元素*/
display: block;
height: 40px;
line-height: 40px;
text-align: center;
width: 120px;
background-color: #424242;
}
/* 鼠标点击的效果*/
.topbar-cart a:hover {
background-color: #fff;
color: #ff6700;
}
.topbar-info {
margin-right: 15px;
}
/* 通过span给topbar-cart添加样式*/
.topbar-cart span {
/* 往左移 */
margin-left: -4px;
font-size: 12px;
}
.topbar-info a {
float: left;
/* 上下不动 左右是 */
padding: 0 5px;
/* 居中 */
line-height: 40px;
height: 40px;
}
.topbar-info span {
float: left;
/* 字体 */
font-family: sans-serif;
font-size: 12px;
color:#424242;
line-height: 40px;
height: 40px;
}
/*重新设置 消息通知 效果*/
.topbar-info .sep {
padding: 0 10px;
}
/* header */
.header {
height: 100px;
}
.header-logo {
float: left;
width: 62px;
/* 设置 高度 */
margin-top: 22px;
/* height: 55px;*/
/* 加 边框 */
/*border : 1px solid black;*/
}
.header-logo a {
/* 先把A标签 修改成块元素*/
display: block;
width: 55px;
height: 55px;
/* url后面的.表示返回上一级 no-repear 50% 50%不循环 */
background: #ff6700 url(../img/logo12.png) ;
}
.header-logo .lr {
/*布局靠最左侧 */
text-align: left;
/* 首行缩进 */
text-indent: -9992em;
}
/* header nav */
.header-nav {
float: left;
width: 820px;
height: 100px;
/* 去边框 */
/* border : 1px solid black;*/
}
/* 设置字体的样式 */
.header-nav .nav-list{
width: 820px;
height: 88px;
font-size: 16px;
padding: 12px 0 0 30px;
}
/*重新设置全部商品分类分类的样式*/
.header-nav .nav-list .nav-category {
float:left;
width: 127px;
padding: 0 15px 0 0;
}
.header-nav .nav-list .nav-category a{
display: block;
padding: 26px 0 38px;
/*文字靠右 */
text-align: right;
color:#333;
}
/* 让字体横过来 */
.header-nav .nav-list .nav-item {
float: left;
}
/* 添加 a标签的效果 */
.header-nav .nav-list .nav-item a {
display: block;
padding: 26px 10px 38px;
color: #333;
}
.header-nav .nav-list .nav-item a:hover {
color:#ff6700;
}
/* 添加鼠标移上去的效果 */
.header-search {
float: right;
width: 296px;
height: 50px;
margin-top: 25px;
border : 1px solid black;
}
/*头部下面的用from表单的搜索框*/
.header-search .search-from {
display: block;
width: 296px;
height: 50px;
}
/*.header-search .search-from .search-text {
display: block;
width: 245px;
height: 50px;
line-height: 50px;
border: 1px solid #a39c9c;
outline: 0;
}*/
.header-search .search-form .search-text {
float: left;
display: block;
width: 245px;
height: 50px;
/*搜索框里面的字居中*/
line-height: 50px;
/* border: #e0e0e0;*/
/* 去掉先线*/
outline: 0;
}
在浏览器中显示的效果!

2.编写按钮:
2.1. 样式不对的BUG:把search-from 改成 search-form
/*头部下面的用from表单的搜索框*/
.header-search .search-from {
position: relative;
display: block;
width: 296px;
height: 50px;
}
.header-search .search-from .search-text {
display: block;
width: 245px;
height: 50px;
line-height: 50px;
border: 1px solid #a39c9c;
outline: 0;
}
.header-search .search-from .search-btn {
display: block;
width: 52px;
height: 50px;
border: 1px solid #e0e0e0;
font-size: 24px;
line-height: 24px;
background: #fff;
color: #616161;
outline: 0;
}
<div class="header-search">
<from action="" class="search-form">
<input type="search" name="keyword" class="search-text" >
<input type="submit" value="搜索" class="search-btn">
</from>
</div>
/*头部下面的用from表单的搜索框*/
.header-search .search-form {
position: relative;
display: block;
width: 296px;
height: 50px;
}
.header-search .search-form .search-text {
display: block;
width: 245px;
height: 50px;
line-height: 50px;
border: 1px solid #a39c9c;
outline: 0;
}
.header-search .search-form .search-btn {
display: block;
width: 52px;
height: 50px;
border: 1px solid #e0e0e0;
font-size: 24px;
line-height: 24px;
background: #fff;
color:#616161;
outline: 0;
}
在浏览器中显示的效果!

2.2.
/*头部下面的用from表单的搜索框*/
.header-search .search-form {
position: relative;
display: block;
width: 296px;
height: 50px;
}
.header-search .search-form .search-text {
display: block;
width: 245px;
height: 50px;
line-height: 50px;
border: 1px solid #a39c9c;
outline: 0;
}
.header-search .search-form .search-btn {
display: block;
width: 52px;
height: 50px;
border: 1px solid #e0e0e0;
font-size: 24px;
line-height: 24px;
background: #fff;
color:#616161;
outline: 0;
}
.header-search .search-form .search-btn:hover {
background-color: #ff6700;
color:#fff;
}
在浏览器中显示的效果!

2.3.按钮定位:
/*头部下面的用from表单的搜索框*/
.header-search .search-form {
position: relative;
display: block;
width: 296px;
height: 50px;
}
.header-search .search-form .search-text {
/*position: absolute 是相对于form表居中*/
/*空开按钮的距离*/
position: absolute;
top: 0;
right: 51px;
display: block;
width: 245px;
height: 50px;
line-height: 50px;
border: 1px solid #a39c9c;
outline: 0;
}
.header-search .search-form .search-btn {
/*空开按钮的距离*/
position: absolute;
top: 0;
right: 0;
display: block;
width: 52px;
height: 50px;
border: 1px solid #e0e0e0;
font-size: 24px;
line-height: 24px;
background: #fff;
color:#616161;
outline: 0;
}
.header-search .search-form .search-btn:hover {
background-color: #ff6700;
color:#fff;
}
在浏览器中显示的效果!

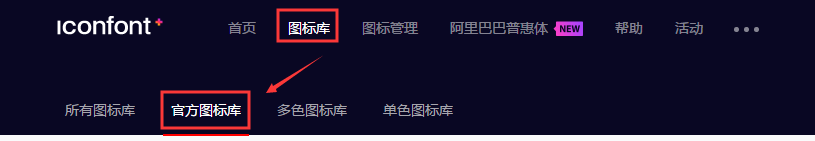
3.加小图标:
png的图片放越大,越模糊;
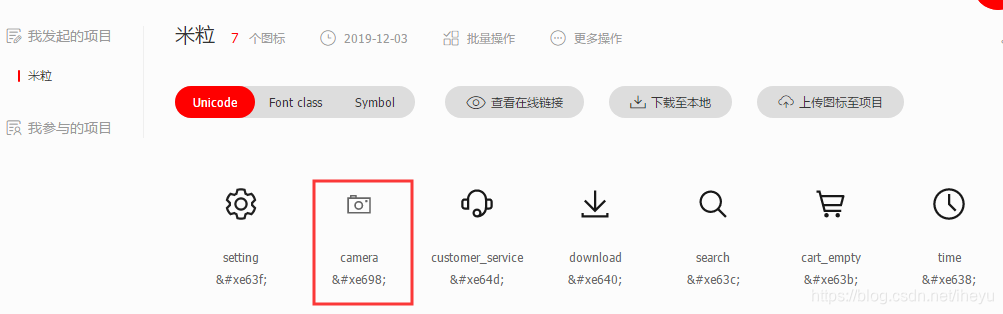
1.官方图库;

2.选好要保存到购物车的图片;

3.点击添加购物车;

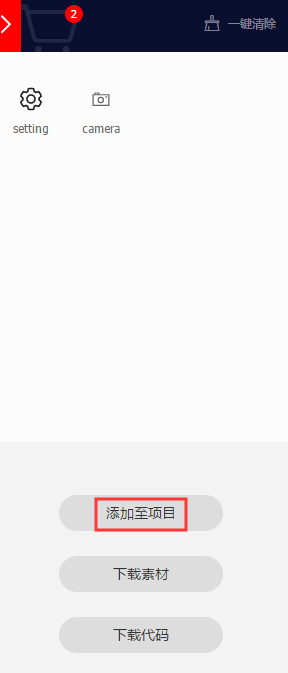
4.选择添加至项目;

5.点击确定:

6.添加成功:

7.下载到本地:

8.把 iconfont.eot 和 iconfont.css 文件放入到D:\cc\css 里面;
9.在html中引入CSS文件
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>小米闪购 - 小米商城</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!--把图片放到cc文件夹下,直接引入图片-->
<link rel="stylesheet" href="css/style.css">
<!--引入CSS的样式-->
<link rel="stylesheet" href="css/iconfont.css">
</head>
<body>
<div class="topbar">
<div class="container">
<div class="topbar-nav">
<a href="">小米商城</a><span>|</span>
<!--spen标签 "|"给加回来-->
<a href="">MIUI</a><span>|</span>
<a href="">IOT</a><span>|</span>
<a href="">云服务</a><span>|</span>
<a href="">金融</a><span>|</span>
<a href="">有品</a><span>|</span>
<a href="">小爱开放平台</a><span>|</span>
<a href="">企业服务</a><span>|</span>
<a href="">Select Region</a><span>|</span>
</div>
<div class="topbar-cart">
<a href="">购物车<span>(0)</span></a>
</div>
<div class="topbar-info clearfix">
<a href="">登录</a><span>|</span>
<a href="">注册</a><span>|</span>
<a href="" class="sep">消息通知</a>
</div>
</div>
</div>
<div class="header">
<!--居中 -->
<div class="container">
<div class="header-logo">
<a href="#" class="lr">小米官网</a>
</div>
<!-- 头部下面 的导航 -->
<div class="header-nav">
<!--clearfix 清浮动-->
<ul class="nav-list clearfix">
<li class="nav-category">
<a href="">全部商品分类</a>
</li>
<li class="nav-item">
<a href="">小米手机</a>
</li>
<li class="nav-item">
<a href="">红米</a>
</li>
<li class="nav-item">
<a href="">电视</a>
</li>
<li class="nav-item">
<a href="">笔记本</a>
</li>
<li class="nav-item">
<a href="">空调</a>
</li>
<li class="nav-item">
<a href="">新品</a>
</li>
<li class="nav-item">
<a href="">路由器</a>
</li>
<li class="nav-item">
<a href="">智能硬件</a>
</li>
<li class="nav-item">
<a href="">服务</a>
</li>
<li class="nav-item">
<a href="">社区</a>
</li>
</ul>
</div>
<div class="header-search">
<from action="" class="search-form">
<input type="search" name="keyword" class="search-text" >
<input type="submit" value="#xe632;#xe632;" class="search-btn iconfont">
</from>
</div>
</div>
</div>
</body>
在浏览器中显示的效果!

10.添加购物车的图标:
<div class="topbar">
<div class="container">
<div class="topbar-nav">
<a href="">小米商城</a><span>|</span>
<!--spen标签 "|"给加回来-->
<a href="">MIUI</a><span>|</span>
<a href="">IOT</a><span>|</span>
<a href="">云服务</a><span>|</span>
<a href="">金融</a><span>|</span>
<a href="">有品</a><span>|</span>
<a href="">小爱开放平台</a><span>|</span>
<a href="">企业服务</a><span>|</span>
<a href="">Select Region</a><span>|</span>
</div>
<div class="topbar-cart">
<a href=""><i class="iconfont"></i>购物车<span>(0)</span></a>
</div>
在浏览器中显示的效果!

10.1.调整距离大小
/* 鼠标点击的效果*/
.topbar-cart a:hover {
background-color: #fff;
color: #ff6700;
}
.topbar-cart i {
font-size: 20px;
line-height: 20px;
margin-right: 4px;
vertical-align: -4px;
}
.topbar-info {
margin-right: 15px;
}
在浏览器中显示的效果!
![]()
来源:CSDN
作者:iheyu
链接:https://blog.csdn.net/iheyu/article/details/103906189