复习
* 编程思想:
* 面向过程:凡事亲力亲为,所有的事情的过程都要清楚,注重的是过程
* 面向对象:提出需求,找到对象,对象解决这个问题,我们要结果,注重的是结果
面向对象的特性:封装,继承,多态,(抽象性)
JS是一门什么样的语言?
* 是一门解释性的语言
* 是一门脚本语言
* 是一门弱类型的语言
* 是一门基于对象的语言
* 是一门动态类型的语言
对象:(看得见,摸得着,具体的某个对象)有属性和方法,具体特指的某个事物
* 对象:js中就是一组无序的属性的集合
* 属性----特征
* 方法----行为
创建的对象的方式
1.通过调用系统的构造函数创建对象 new Object()
* var obj1=new Object();
2.自定义构造函数创建对象
* var obj2=new 自定义构造函数();
3.字面量的方式创建对象
* var obj3={};
变量 instanceof 对象------->布尔类型,判断这个变量是不是这个类型的
JSON格式的数据,都是键值对,成对的数据
var obj=
name:"小明"
};
var json={
"name":"小明"
};
-
json的数据实际上就是格式化后的一组字符串的数据
-
对象设置属性的值的写法
-
对象.属性名字=值;----点语法
-
对象[“属性的名字”]=值;
-
对象获取属性的值的写法
-
对象.属性
-
对象[“属性”]
-
遍历对象
-
for(var key in 对象){
key---是一个变量,这个变量中存储的是遍历的对象的属性的名字
}
- 原始数据类型:number,string,boolean,null,undefined,object
- 基本类型(简单类型,值类型):number,string,boolean
- 复杂类型(引用类型):object
- 空类型:undefined,null
基本类型的值在栈上
复杂类型的对象在堆上,地址(引用)在栈上
值类型之间传递的是值
引用类型之间传递的是引用(地址)
对象分三种:内置对象,自定义对象,浏览器对象
* 内置对象:系统提供的
* 自定义对象:自己写的
* 浏览器对象:浏览器的
Math 是一个对象,但是不是一个函数
Math对象下的属性和方法都是静态
方法:
* Math.ceil()—向上取整
* Math.floor()—向下取整
* Math.Pi----圆周率的值
* Math.Max()—一组数字中的最大值
* Math.Min()—一组数字中的最小值
* Math.abs()----绝对值
* Math.random—随机数字
* Math.sqrt()----开平方
* Math.pow()----一个数字的多少次幂
new 的执行过程:----->new的时候,系统做了什么事?
- 开辟空间,存储创建的新的对象
- 把this设置为当前的对象
- 设置属性和方法的值
- 返回当前的新的对象
var obj={
name:"hh",
age:20,
sex:"fame",
height:198,
weight:56
};
//遍历对象
for(var key in obj){
console.log(key+"======"+obj[key]);
}
//key是个变量
//系统的
var a=Math.max(10,20,30,40);
console.log(a)
//例子:自己定义一个对象,实现系统的max的方法
这种是构造函数,不是普通函数,普通函数不用new的
function MyMath(){
//添加一个方法
this.getMax=function(){
//所有数字的最大值
var max=arguments[0];
for(var i=0;i<arguments.length;i++){
if(max<arguments[i]){
max=arguments[i];
}
}
return max;
};
}
//实例对象
var mt=new MyMath();
var a=mt.getMax(10,20,30,40);
console.log(a)

//随机产生一个十六进制的颜色值
//封装成一个函数
<style>
div{
width:300px;
height: 200px;
background-color:pink;
}
</style>
<script>
//随机产生一个十六进制的颜色值
//封装成一个函数
console.log(parseInt(Math.random()*5));
function getColor(){
var str="#";
//一个十六进制的值的数组
var arr=["0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f"];
for(var i=0;i<6;i++){
//产生的每个随机数都是一个索引,根据索引找到数组中对应的值,拼接到一起
var num=parseInt(Math.random()*16);
str+=arr[num];
}
return str;
}
//页面记载的事件
window.onload=function(){
//在文档中通过id属性的值查找这个元素(标签),设置该标签的背景颜色
document.getElementById("dv").style.backgroundColor=getColor();
};
console.log(getColor());
</script>
</head>
<body>
<div id="dv"></div>
</body>

Date对象中常见的方法


//创建实例对象
var dt = new Date();
//当前的时间---当前的服务器
console.log(dt);
var dt = new Date("2017-08-12");
//传入的时间
console.log(dt);
var dt = new Date("2017/08/12");
传入的时间
console.log(dt);
获取时间的对象
var dt = Date.now();
console.log(dt);//毫秒
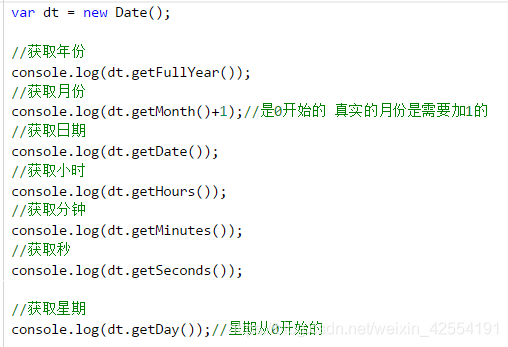
var dt = new Date();
//获取年份
console.log(dt.getFullYear());
//获取月份
console.log(dt.getMonth()+1);//是0开始的 真实的月份是需要加1的
//获取日期
console.log(dt.getDate());
//获取小时
console.log(dt.getHours());
//获取分钟
console.log(dt.getMinutes());
//获取秒
console.log(dt.getSeconds());
//获取星期
console.log(dt.getDay());//星期从0开始的
dt=new Date();
// console.log(dt.toDateString());//英文的
// console.log(dt.toLocaleDateString());//数字格式
// console.log(dt.toTimeString());//小时分钟秒
// console.log(dt.toLocaleTimeString());//小时分钟秒
console.log(dt.valueOf());//毫秒值
// console.log(dt);
// //转换成字符串
// console.log(dt.toString());
// var num=10;
// console.log(num.toString());
总结Date方法
var dt=new Date();
var dt=+new Date();//一种特殊的写法,只适用于这个Date的对象
console.log(dt);
dt.getFullYear();//年
dt.getMonth();//月---从0开始
dt.getDate();//日
dt.getHours();//小时
dt.getMinutes();//分钟
dt.getSeconds();//秒
dt.getDay();//星期---从0开始
dt.toDateString();//日期
dt.toLocaleDateString();//日期
dt.toTimeString();//时间
dt.toLocaleTimeString();//时间
dt.valueOf();//毫秒
格式化日期和时间
//格式化后的指定格式的日期和时间–封装一个函数
/**
* 获取指定格式的时间
* @param dt 日期的对象
* @returns {string} 返回的是字符串的日期时间
*/
function getDate(dt) {
// var dt=new Date();//创建日期的对象
//获取年
var year = dt.getFullYear();
//获取月
var month = dt.getMonth() + 1;
//获取日
var day = dt.getDate();
//获取小时
var hour = dt.getHours();
//获取分钟
var minute = dt.getMinutes();
//获取秒
var second = dt.getSeconds();
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + seconnd : second;
return year + "年" + month + "月" + day + "日" + hour + ":" + minute + ":" + second;
//return "2017年08月23日 11:12:23"
}
var dt = new Date();
console.log(getDate(new Date(dt)));
String---->是一个对象(注意:大写!!!)
字符串可以看成是字符组成的数组,但是js中没有字符类型
字符是一个一个的,在别的语言中字符用一对单引号括起来
在js中字符串可以使用单引号也可以使用双引号
因为字符串可以看成是数组,所以,可以通过for循环进行遍历
字符串特性:不可变性,字符串的值是不能改变

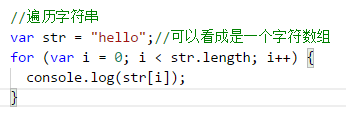
//遍历字符串
var str = "hello";//可以看成是一个字符数组
for (var i = 0; i < str.length; i++) {
console.log(str[i]);
}
//对象的方式来看待
var str="b bbb";
str="hhhhhhh";//重新赋值
console.log(str);
var str=“hello”;
str[1]=“W”; 字符串可以通过索引访问字符串中的某个值
但是,是可以访问—读取—只读
设置:就是可以改变
字符串的值之所以看起来是改变的,那是因为指向改变了,并不是真的值改变了
指向发生了改变!!!
var str = "123";
str = "456";//重新赋值
console.log(str);//456
String对象
// string ---->字符串类型----基本类型
// String---->字符串类型----引用类型
//字符串对象----String对象
var str1="90";
var str2="哈哈,我又变帅了";
var str3="안녕하세요.";
var str4="こんにちは";
var str5="สวัสดี";
var str6="Привет ";
ar str = "萨瓦迪卡";
//js中没有字符类型
//字符类型
//字符串类型
/*
* 整数类型
* int num=10;
* 小数
* float num2=90.4
* 字符串
* string str="hello"; //字符串必须用双引号
* //字符
* char ch='h'; //字符必须用单引号---值---只有一个
*
* char ch='y'
*
* 'h'+'e'+'l'+'l'+'o'---- "hello"
*
* //字符串是可以看成是多个字符组合成的数组的
*
* js中无论是单引号的还是双引号的都是字符串
*
*
* */
// var str="hello";//可以看成是一个字符数组
// for(var i=0;i<str.length;i++){
// console.log(str[i]);
// }
String对象的下的方法
实例方法---->必须要通过new的方式创建的对象(实例对象)来调用的方法
静态方法---->直接通过大写的构造函数的名字调用的方法(直接通过大写的对象名字调用的)
字符串的常用属性:
.length------>字符串的长度
.charAt(索引),返回值是指定索引位置的字符串,超出索引,结果是空字符串
.fromCharCode(数字值,可以是多个参数),返回的是ASCII码对应的值
.concat(字符串1,字符串2,…);返回的是拼接之后的新的字符串
.indexOf(要找的字符串,从某个位置开始的索引);返回的是这个字符串的索引值,没找到则返回-1
.lastIndexOf(要找的字符串);从后向前找,但是索引仍然是从左向右的方式,找不到则返回-1
.replace(“原来的字符串”,“新的字符串”);用来替换字符串的
//案例3:找到这个字符串中每个字符串出现了多少次
var str3 = "whatOareYyouYnoYshaHleiHoHmyHgod";
//第一步:把所有的字母全部变成小写
str3 = str3.toLocaleLowerCase();
//第二步:创建一个空对象,目的:把字母作为键,次数作为值
var obj = {};
//第三步,遍历字符串,获取每个字母
for (var i = 0; i < str3.length; i++) {
//判断obj这个对象中有没有这个字母(字母---键)
var key = str3[i];//每个字母
if (obj[key]) {//判断obj中有没有这个键
//对象中有这个字母了
obj[key]++;
} else {
//对象中没有这个字母,那就把字母加到对象中,并且给这个字母一个出现的次数,默认1次
obj[key] = 1;
}
}
Array对象的方法:
Array.isArray(对象)---->判断这个对象是不是数组
instanceof关键字
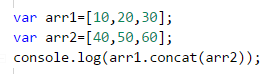
.concat(数组,数组,数组,…) 组合一个新的数组
var arr1=[10,20,30];
var arr2=[40,50,60];
console.log(arr1.concat(arr2));

.every(函数)–返回值是布尔类型,函数作为参数使用,函数中有三个参数,
第一个参数是元素的值,第二个参数是索引值,第三个参数是原来的数组(没用)
如果这个数组中的每个元素的值都符合条件,最后才返回的是true
var arr =[1000,2000,3000];
arr.every(function(a,b,c){
console.log(a+"===="+b+"===="+c);
});

老师代码:
var arr=[1000,2000,3000];
//a----: 元素的值
//b----: 索引的值
//c----:谁调用了这个方法,那么c就是谁---->arr
var flag= arr.every(function (a,b) {
//console.log(a+"==="+b+"===="+c);
return a>2000;
//数组中的每个元素的值都要大于2000的情况,//最后才返回true
});
var arr=["小明明lkko","小曹操674","小白白bd","笑眯眯a"];
var flag=arr.every(function (ele,index) {
//数组中的每个元素的长度是不是大于4
return ele.length>4;
});

.filter(函数);返回的是数组中每一个元素都复合条件的元素,组成了一个新的数组
.push(值);—>把值追加到数组中,加到最后了—返回值也是追加数据之后的数组长度
.pop();—>删除数组中最后一个元素,返回值就是删除的这个值
.shift();—>删除数组中第一个元素,返回值就是删除的这个值
.unshift();—>向数组的第一个元素前面插入一个新的元素,----返回值是插入后的程度
.forEach(函数)方法—遍历数组用—相当于for循环
.indexOf(元素值);返回的是索引,没有则是-1
.join(“字符串”);----返回的是一个字符串
.map(函数);—>数组中的每个元素都要执行这个函数,把执行后的结果重新的全部的放在一个新的数组中
.reverse();----->反转数组
.sort();—排序的,可能不稳定,如果不稳定,请写MDN中的那个固定的代码
.arr.slice(开始的索引,结束的索引);把截取的数组的值放在一个新的数组中,但是不包含结束的索引对应的元素值
.splice(开始的位置,要删除的个数,替换的元素的值);一般是用于删除数组中的元素,或者是替换元素,或者是插入元素
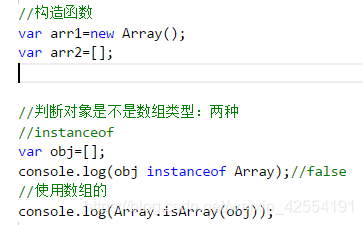
//构造函数
var arr1=new Array();
//字面量的方式
var arr2=[];
//对象是不是数组类型:两种
1 instanceof
var obj=[];
console.log(obj instanceof Array);//false
//2 使用数组的
console.log(Array.isArray(obj));//

var arr=["a","b","c"];
var newArr=Array.from(arr);
console.log(newArr)

Array数组的方法:
.filter(函数);返回的是数组中每一个元素都复合条件的元素,组成了一个新的数组
var arr=[10,0,20,0,30,0,40,0,50]
var newArr=arr.filter(function (ele){
return ele!=0;
});
console.log(newArr)
.push(值);—>把值追加到数组中,加到最后了—返回值也是追加数据之后的数组长度
var arr=[10,0,20,0,30,0,40,0,50]
arr.push(100)
console.log(arr)
.pop();—>删除数组中最后一个元素,返回值就是删除的这个值
var arr=[10,0,20,0,30,0,40,0,50]
arr.pop()
console.log(arr)
var arr=[10,0,20,0,30,0,40,0,50]
var bb=arr.pop();
console.log(bb);
console.log(arr);
.shift();—>删除数组中第一个元素,返回值就是删除的这个值
var arr=[10,0,20,0,30,0,40,0,50]
var bb=arr.shift();
console.log(bb);
console.log(arr);
.unshift();—>向数组的第一个元素前面插入一个新的元素,----返回值是插入后的程度
.forEach(函数)方法—遍历数组用—相当于for循环
解决办法:
1、浏览器升级;
2、不用此元素—forEach,用for循环
3、网上查或者查MDN
var arr=[10,30,40,50]
arr.forEach(function(ele,index){
console.log(ele+"===="+index);
});
.indexOf(元素值);返回的是索引,没有则是-1
var arr=[10,20,30,40];
var index=arr.indexOf(30);
console.log(index)
浏览器控制台显示结果:2
.join(“字符串”);----返回的是一个字符串
var arr=["aa","bb","cc","dd","ee"];
var str=arr.join("\\")
console.log(str)
.map(函数);—>数组中的每个元素都要执行这个函数,
把执行后的结果重新的全部的放在一个新的数组中
var numbers=[1,2,4];
var roots=numbers.map(Math.sqrt);
console.log(roots)
.reverse();----->反转数组
var arr=[10,20,30,40];
arr.reverse();
console.log(arr)
//以前循环遍历然后反转,现在直接使用reverse!!!
.sort();—排序的,可能不稳定,如果不稳定,请写MDN中的那个固定的代码
var arr=[09,88,79,90,55,93];
//a----arr[j]
//b----arr[j+1]
//有时候排序可能会不稳定,加上以下代码就稳定了
arr.sort(function(a,b){
if(a>b){
return 1;
}else if(a==b){
return 0;
}else{
return -1;
}
});
console.log(arr)
.arr.slice(开始的索引,结束的索引);把截取的数组的值放在一个新的数组中,但是不包含结束的索引对应的元素值
- 浅拷贝
- 深拷贝
var arr=[10,20,30,40,50,60,70,80,90,100];
var a= arr.slice(3,4);//索引为3的位置开始截取,截取到4的位置,就是截取4-3=1个
console.log(a)
.splice(开始的位置,要删除的个数,替换的元素的值);
一般是用于删除数组中的元素,或者是替换元素,或者是插入元素
API
//基本包装类型:本身是基本类型,但是在执行代码的过程中
如果这个类型的变量调用了属性或者是方法,
那么这种类型就不再是基本类型了,而是基本包装类型
这个变量也不是普通的变量了,而是基本包装类型对象
//普通变量不能直接调用属性或者方法
//对象可以直接调用属性和方法
//基本包装类型:本身是基本类型,但是在执行代码的过程中,
如果这种类型的变量调用了属性或者是方法,
那么这种类型就不再是基本类型了,而是基本包装类型,
这个变量也不是普通的变量了,而是基本包装类型对象
//string number boolean
// var num=10;//普通变量,基本类型
// var s=num.split();//如果调用成功,则说明是对象
// console.log(s)//Uncaught TypeError: num.split is not a function
var str="hello";//本来是一个普通变量,不能调用属性和方法
str=str.replace("ll","hhh");//从普通变量变成对象
console.log(str)
// var num=10;
//普通变量,基本类型
// var s=num.split();
//如果调用成功,则说明是对象
// console.log(s)
//Uncaught TypeError: num.split is not a function
var num = 10;
console.log(num.toString());
缺陷:如果是一个对象,并且后边是一个true,结果就是后边的
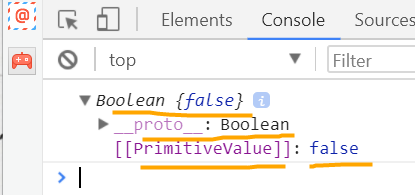
浏览器显示结果:true
但是如果前面是true,后面是一个对象呢?
浏览器显示结果:Boolean {false}
不是false,是对象!!!
结论:
//如果是一个对象&&true,那么结果是true
//如果是一个true&&对象,那么结果是对象
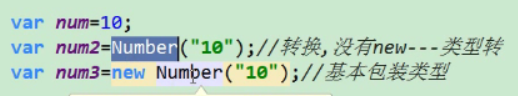
基本包装类型有三个
//string number boolean
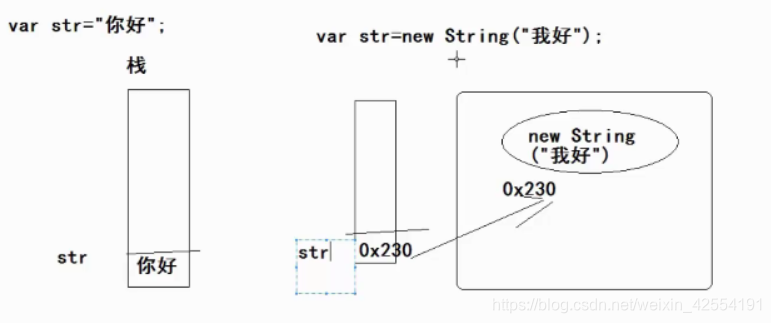
如图,两个都是基本类型,
第二个因为只是转换而已,没有new
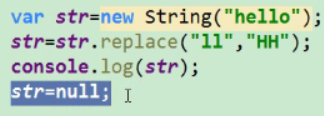
var str="hello";//普通变量
str=str.replace("ll","HH");//变量调用方法
console.log(str);
实质上,内部浏览器帮我们干了一件事—
内部变成null,将其释放
来源:CSDN
作者:Dwell_hls
链接:https://blog.csdn.net/weixin_42554191/article/details/104032741