利用 vue-cli引入第三发postcss插件的过程
默认情况下vue-loader 也是按postcss进行css加载的 故修改webpack配置文件跟平时不太一样
如下提供三种方法(以填入tailwindcss插件为例)
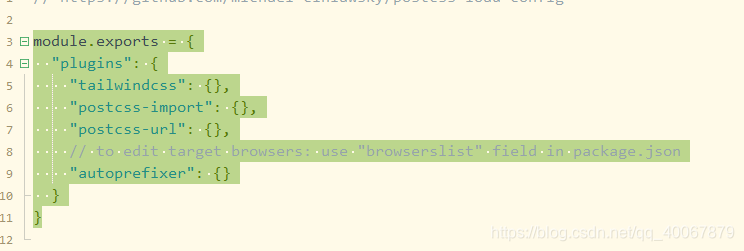
(1)直接在根目录的postcssrc.js添加插件(插件名称用引号括住 后面的大括号是插件选项)。.
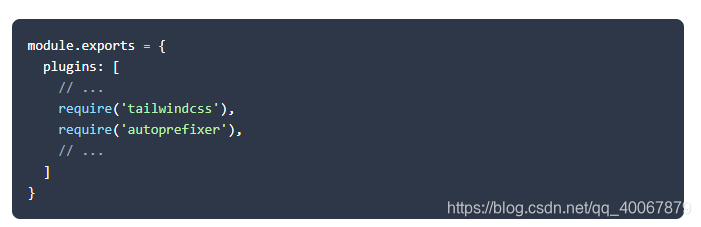
(2)删除postcssrc.js 在根目录下建立postcss.config.js

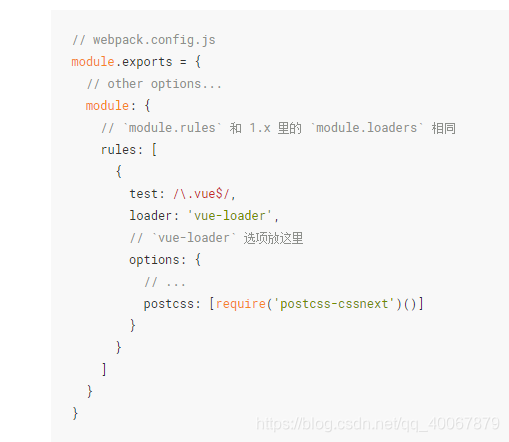
(3)直接在vue-loader配置文件里添加我们的postcss插件tailwindcss的引入是postcss:[require(‘tailwindcss’)]
一下是官方文档地址
https://vue-loader-v14.vuejs.org/zh-cn/features/postcss.html
https://github.com/michael-ciniawsky/postcss-load-config
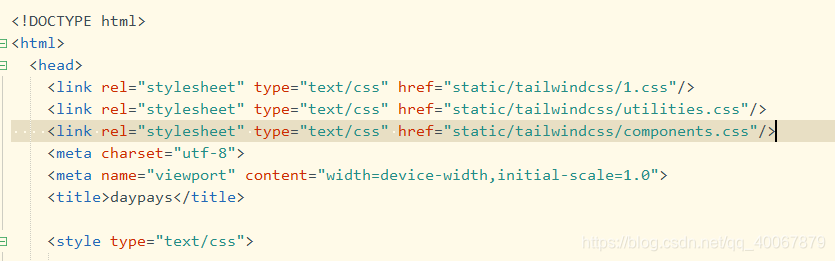
还有一个小坑 vue-cli的dev-server模式下主index.html引入css 路径被做了限制只可以在static文件夹内引入
来源:CSDN
作者:星须沉大海
链接:https://blog.csdn.net/qq_40067879/article/details/103753328