第4章Postman工具的一些操作
4.1 API请求和响应
4.2 接口关联
4.3 测试人员帮忙完善接口文档?
4.4 抓取HTTP请求
4.5 代理
4.6 cookie、session、token概念及全局变量应用
4.6.1 Cookie
4.6.2 Session
4.6.3 Token
4.6.3 以Cookie为容器的session的全局变量设置
4.1 API请求和响应
例子:下面为“松勤CRM系统”中的一个接口。
1、接口文档
获取TOKEN
接口地址: http://XXXXXXXXX/rest/toController
返回格式: json字符串
请求方式: POST
请求参数:{"userName":"您的用户名","password":"您的密码"}
请求头:
名称:Content-Type 值:application/json
调用示例:http://vip.ytesting.com:9090/rest/toController
返回示例:
{
"code": "0000",
"msg": "成功",
"success": true,
"token": "eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiJmYW5jbCIsInN1YiI6ImZhbmNsIiwiaWF0IjoxNTUwODI2N
jI4fQ.610ca0Np-OxDRHew0TyJIScqnBAeeUQs9ir6zRXtp_4"
}
2、开始构造请求体
可以从上面文档知道
(1)Method:“POST”
(2)URL: “http://XXXXXX/rest/toController”
(3)Headers:“Content-Type:application/json”
(4)Body:“{"userName":"您的用户名","password":"您的密码"}”
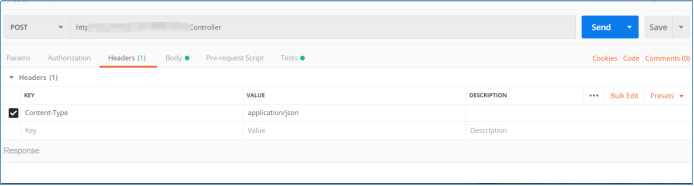
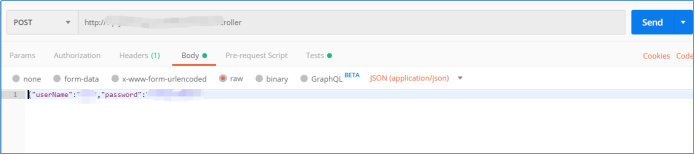
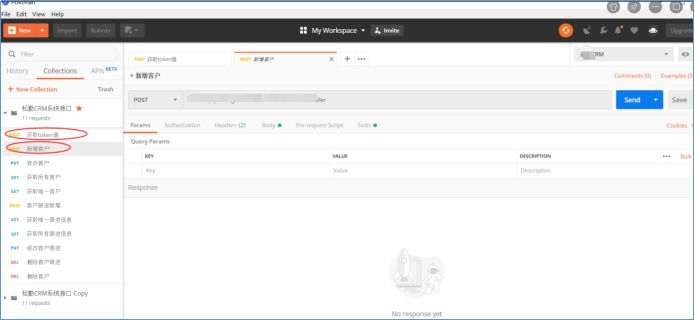
此时,构造HTTP协议的4个组成部分参数齐全,开始构造,如下图:


注意:我们的请求参数类型为JSON。
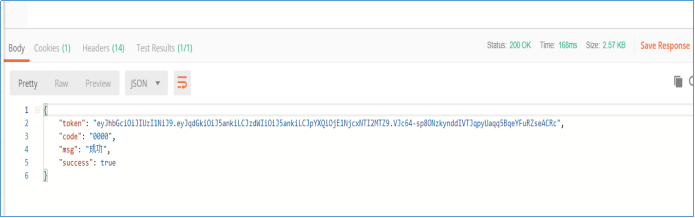
3、查看响应
点击“send”发送。

查看返回体,这样我们就得到了token值。
4.2 接口关联
简单的来说,postman接口关联就是上一个接口的返回值作为下一个接口的入参。
直接上案例:
1、需求文档
新增客户
接口地址: http://XXXXXXXXX/rest/ac01CrmController
返回格式: json
请求方式: POST
请求参数:
{
"aac003": "张三",
"aac004": "1",
"aac011": "21",
"aac030": "13575726577",
"aac01u": "88002255",
"crm003": "1",
"crm004": "1",
"crm00a": "2018-11-11",
"crm00b": "aaaaaa",
"crm00c": "2019-02-28",
"crm00d": "bbbbbb"
}
请求头1:
名称:X-AUTH-TOKEN 值:通过获取Token 接口获取到的值
请求头2:
名称:Content-Type 值:application/json
返回示例:
{
"code": "0000",
"message": "成功",
"success": true,
"obj": {
"aac003": "张三",
"aac004": "1",
"aac011": "21",
"aac01u": "88002255",
"aac030": "13575726577",
"crm003": "1",
"crm004": "1",
"crm00a": "2018-11-11",
"crm00b": "aaaaaaa",
"crm00c": "2019-02-28",
"crm00d": "bbbb",
"id": "15967"
}
}
2、构造请求体
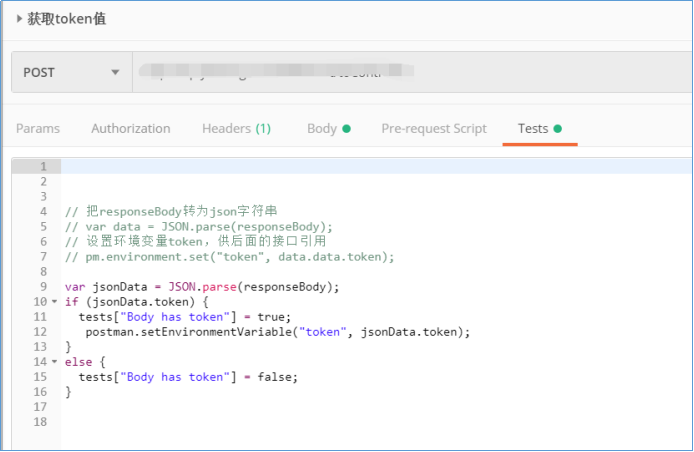
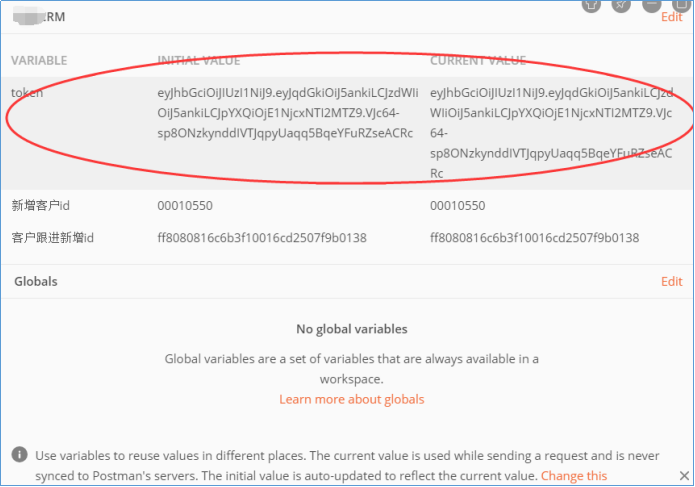
此时,我们需要用到4.1案例中的token值,下图在Tests中设置代码,

目的是提取返回体中的token值,作为变量,(全局变量或环境变量),如下图

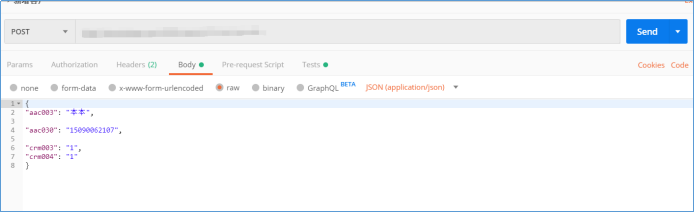
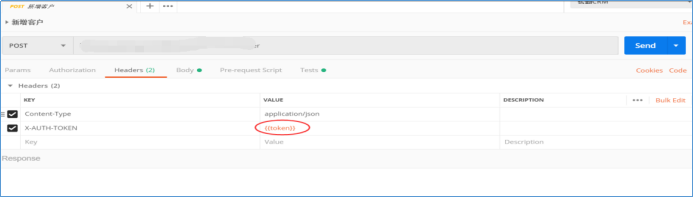
新增客户的请求构造体如下:

接下来注意我们请求头中的token参数,用{{}}引用,就可以将4.1案例中的token值传递过来。

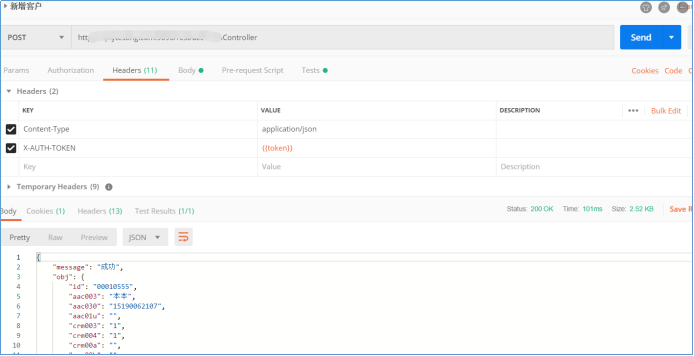
点击“send”,查看返回体,与文档中的返回示例进行对比。

注意:先要运行4.1案例中的接口,先获取到token值,再运行此接口请求,也可以在collection运行器中,一键执行。
4.3 测试人员帮忙完善接口文档?
当种种原因,接口文档质量不高,或者内容缺乏,开发小哥哥又太忙,可能需要我们测试帮忙完善下接口文档,但是一定要和开发小哥哥沟通好,得到他的确认。
还是以4.1中“获取token”和4.2中“新增客户”接口文档为例。

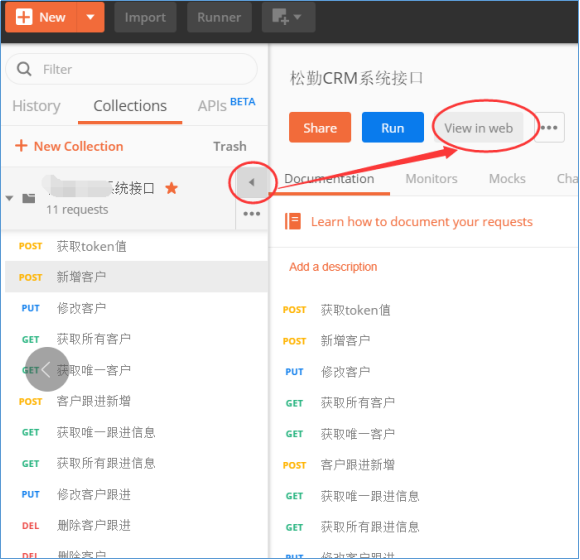
当我们终于调试成功之后,可以反推形成文档,操作如下:

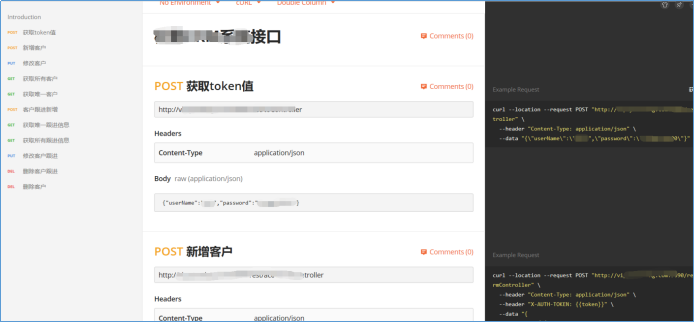
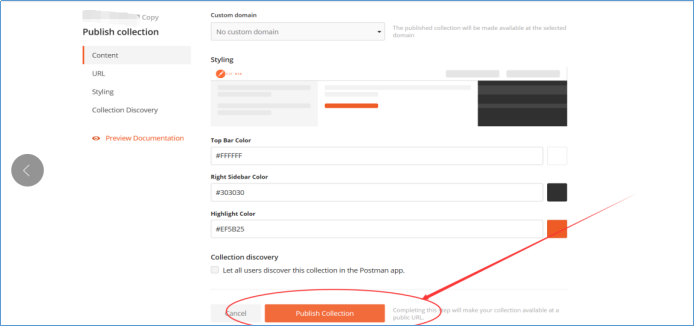
点击“View in web”,形如如下页面的一个文档:

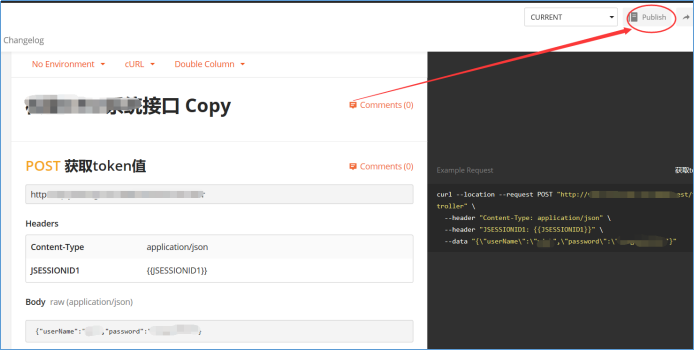
点击右上角“Published”,可以形成一个文档的url地址,分享给团队。

页面拉到底部,点击“Publishi Collection”

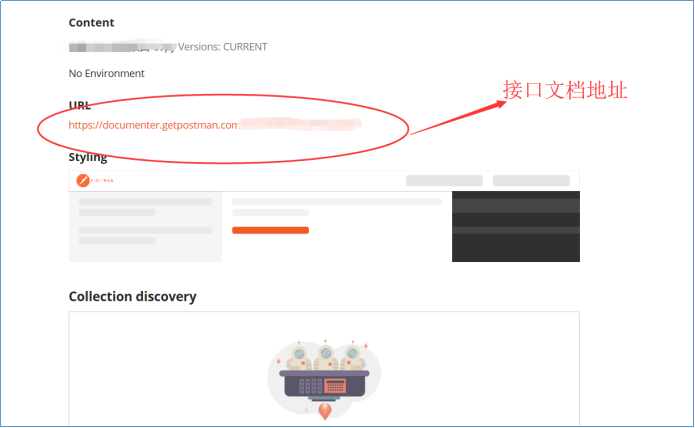
下图就得到了我们的接口文档地址。

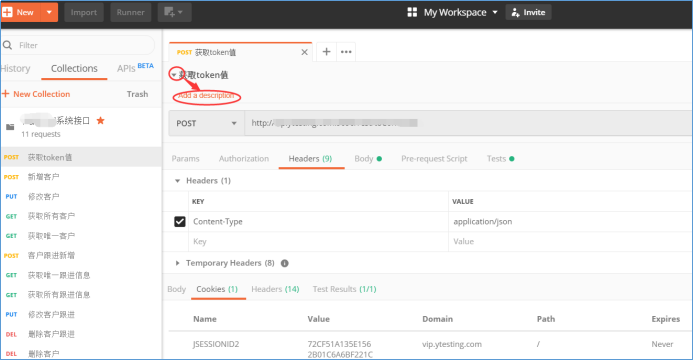
我们再给“获取token”文档加个注释看看,“token”请求选项卡,点击箭头下方的“Add a description”。

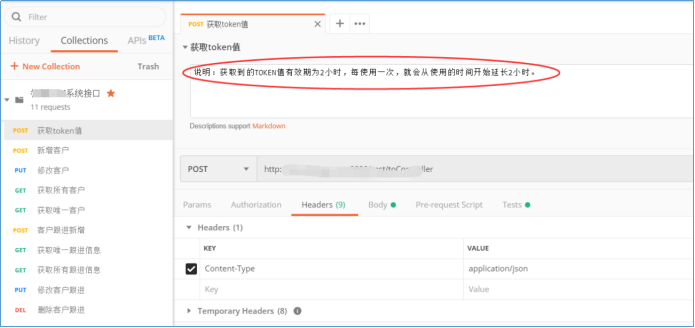
添加说明:“获取到的TOKEN值有效期为2小时,每使用一次,就会从使用的时间开始延长2小时”。

点击“Save”,刷新文档页面,如下图:

4.4 抓取HTTP请求
1、移动端抓包
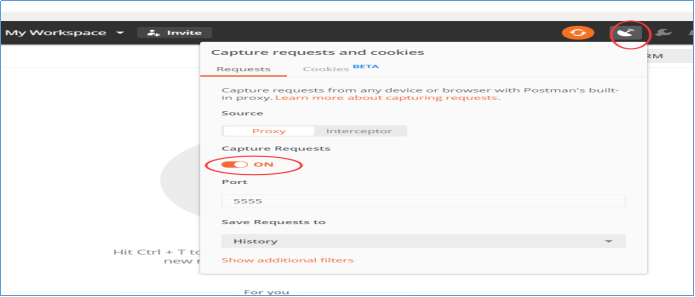
(1)设置Postman代理,如图

默认端口5555,将所有捕获的请求存储到“History”选项卡
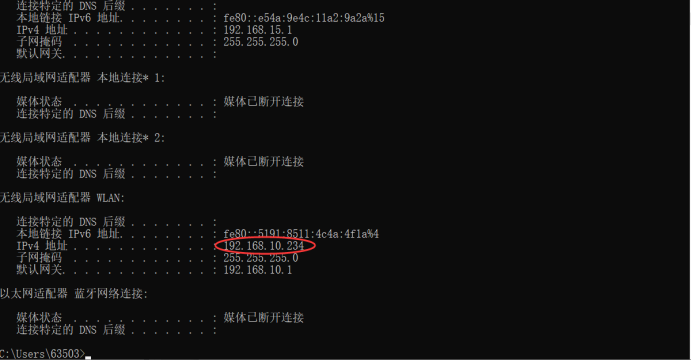
(2)查看电脑端IP地址,cmd输入ipconfig,图中为192.168.10.234

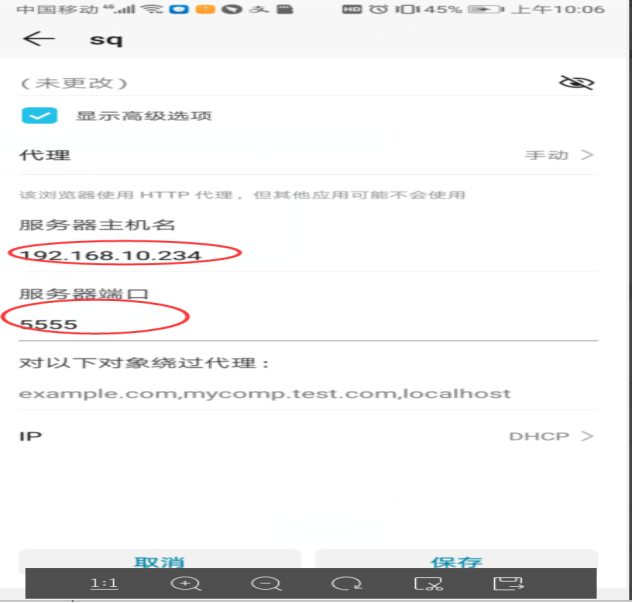
(3)在移动端配置HTTP代理,服务器主机名为(2)中的192.168.10.234,服务器端口为(1)中postman的“5555”。

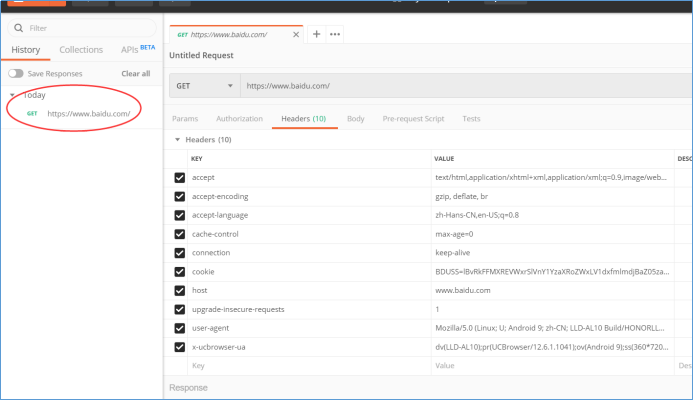
(4)开始抓包,比如在手机浏览器中输入www.baidu.com。Postman抓取到的请求如下:

2、PC端抓包
1.postman代理设置不变
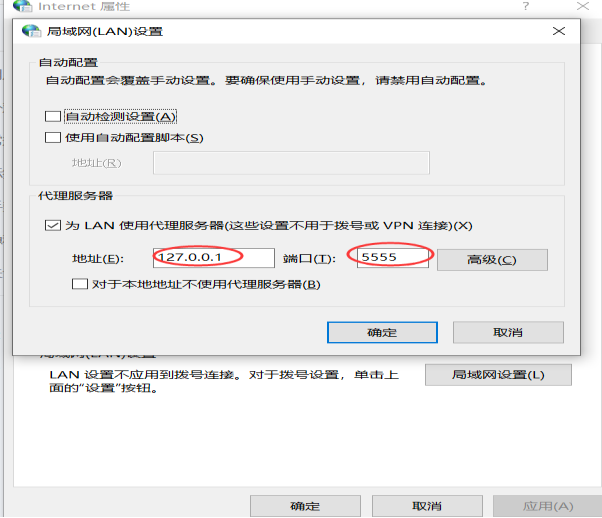
2.浏览器设置代理服务器,这里以谷歌浏览器为例。
设置-->代理-->局域网设置

4.6 cookie、session、token概念及全局变量应用
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
4.6.1 Cookie
(1)什么是Cookie
当用户使用浏览器访问一个支持Cookie的网站的时候,用户会提供包括用户名在内的个人信息并且提交至服务器;接着,服务器在向客户端回传相应的超文本的同时也会发回这些个人信息,当然这些信息并不是存放在HTTP响应体(Response Body)中的,而是存放于HTTP响应头(Response Header);当客户端浏览器接收到来自服务器的响应之后,浏览器会将这些信息存放在一个统一的位置。
自此,客户端再向服务器发送请求的时候,都会把相应的Cookie再次发回至服务器。而这次,Cookie信息则存放在HTTP请求头(Request Header)了。有了Cookie这样的技术实现,服务器在接收到来自客户端浏览器的请求之后,就能够通过分析存放于请求头的Cookie得到客户端特有的信息,从而动态生成与该客户端相对应的内容。通常,我们可以从很多网站的登录界面中看到“请记住我”这样的选项,如果你勾选了它之后再登录,那么在下一次访问该网站的时候就不需要进行重复而繁琐的登录动作了,而这个功能就是通过Cookie实现的。
(2)为什么用cookie
Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。
其实本质上cookies就是http的一个扩展。有两个http头部是专门负责设置以及发送cookie的,它们分别是Set-Cookie以及Cookie。当服务器返回给客户端一个http响应信息时,其中如果包含Set-Cookie这个头部时,意思就是指示客户端建立一个cookie,并且在后续的http请求中自动发送这个cookie到服务器端.
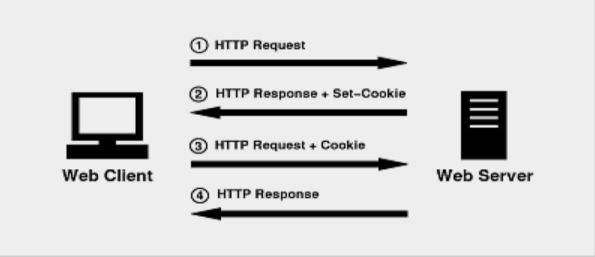
为下图的4个步骤:

第一步:客户端发送一个http请求到服务器端
第二步:服务器端发送一个http响应到客户端,其中包含set-Cookies头部
第三步:客户端发送一个http请求到服务器端,其中包含Cookie头部
第四步:服务器端发送一个http响应到客户端
4.6.2 Session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失
过程:要使用Session,第一步当然是创建Session了。那么Session在何时创建呢?当然还是在服务器端程序运行的过程中创建的,在创建了Session的同时,服务器会为该Session生成唯一的Session id,而这个Session id在随后的请求中会被用来重新获得已经创建的Session;在Session被创建之后,就可以调用Session相关的方法往Session中增加内容了,而这些内容只会保存在服务器中,发到客户端的只有Session id;当客户端再次发送请求的时候,会将这个Session id带上,服务器接受到请求之后就会依据Session id找到相应的Session,从而再次使用之。正式这样一个过程,用户的状态也就得以保持了。
虽然Session保存在服务器,对客户端是透明的,它的正常运行仍然需要客户端浏览器的支持。这是因为Session需要使用Cookie作为识别标志。HTTP协议是无状态的,Session不能依据HTTP连接来判断是否为同一客户,因此服务器向客户端浏览器发送一个名为JSESSIONID的Cookie,它的值为该Session的id。Session依据该Cookie来识别是否为同一用户。
Cookie与Session的区别:
·cookie数据存放在客户的浏览器上,session数据放在服务器上;
·cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session;
·session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能。考虑到减轻服务器性能方面,应当使用COOKIE;
·单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能超过3K;
·所以建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在COOKIE中
Cookie和Session的方案虽然分别属于客户端和服务端,但是服务端的session的实现对客户端的cookie有依赖关系的,服务端执行session机制时候会生成session的id值,这个id值会发送给客户端,客户端每次请求都会把这个id值放到http请求的头部发送给服务端,而这个id值在客户端会保存下来,保存的容器就是cookie,因此当我们完全禁掉浏览器的cookie的时候,服务端的session也会不能正常使用。
4.6.3 Token
Token的引入:Token是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,在这样的背景下,Token便应运而生。
Token的定义:Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。最简单的token组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,由token的前几位+盐以哈希算法压缩成一定长的十六进制字符串,可以防止恶意第三方拼接token请求服务器)。
使用Token的目的:Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
Token的生成方式:浏览器第一次访问服务器,根据传过来的唯一标识userId,服务端会通过一些算法,如常用的HMAC-SHA256算法,然后加一个密钥,生成一个token,然后通过BASE64编码一下之后将这个token发送给客户端;客户端将token保存起来,下次请求时,带着token,服务器收到请求后,然后会用相同的算法和密钥去验证token,如果通过,执行业务操作,不通过,返回不通过信息;
token与Session的简单区别:
方案 A :我发给你一张身份证,但只是一张写着身份证号码的纸片。你每次来办事,我去后台(钱包)查一下你的 id 是不是有效。 (我钱包丢了就查找不了了)
方案 B :我发给你一张加密算法(1+1 就是算法)的身份证,以后你只要出示这张卡片,我就按照加密算法(1+1 就是算法)就知道你一定是谁。 (算法是不会丢掉的) session 与 token 就这么个差别。两者都是通过cookie 或者header 传送。
4.6.3 以Cookie为容器的session的全局变量设置
1、构建登录请求获取提取session值
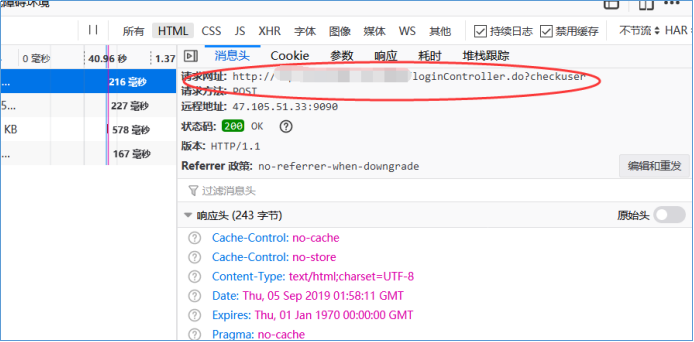
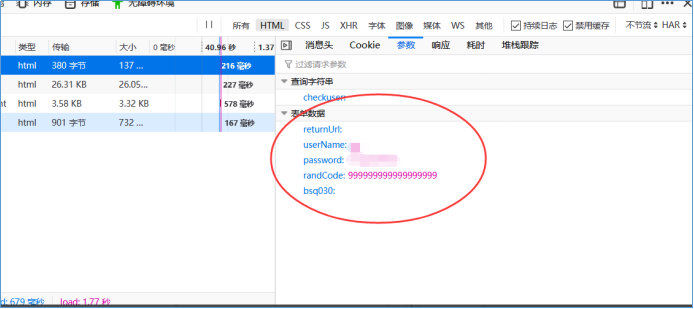
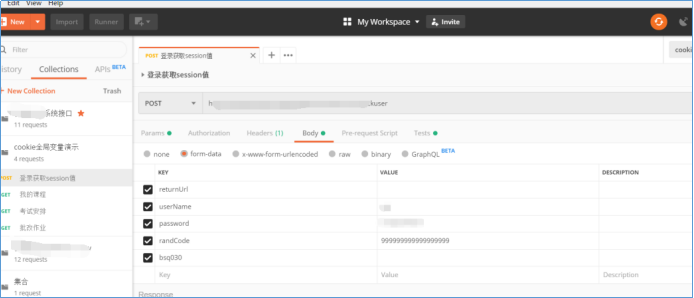
以某VIP测试系统为例。首先通过浏览器F12抓取数据,构造我们的登录请求。


获取到请求方法、url、参数、请求头4个参数,接下来在postman中构造请求,如下图:

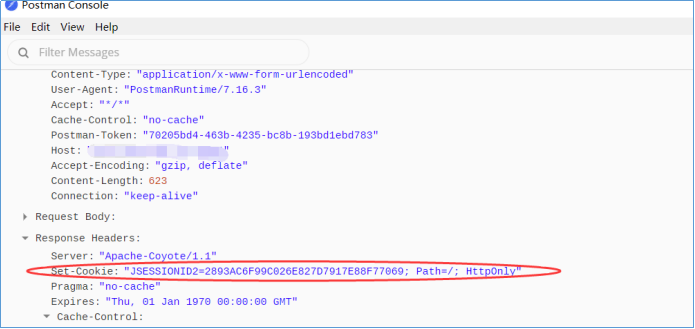
打开控制台,发送请求,如下图:

这就是我上面4.6.1所介绍的第一步和第二步,请求头中未包含Cookie头,返回体中带有Set-Cookies头,指示客户端建立一个cookie,并且在后续的http请求中自动发送这个cookie到服务器端.
第一步:客户端发送一个http请求到服务器端
第二步:服务器端发送一个http响应到客户端,其中包含set-Cookies头部

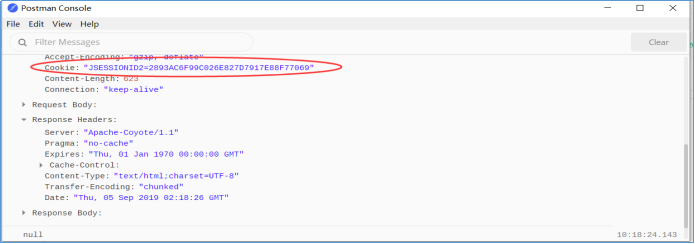
如4.6.1介绍的第三步,第四步,如上图结果确实如此。
第三步:客户端发送一个http请求到服务器端,其中包含Cookie头部
第四步:服务器端发送一个http响应到客户端
还有注意的是Cookie的值就是Set-Cookie的值,如4.6.2表述:Cookie和Session的方案虽然分别属于客户端和服务端,但是服务端的session的实现对客户端的cookie有依赖关系的,服务端执行session机制时候会生成session的id值,这个id值会发送给客户端,客户端每次请求都会把这个id值放到http请求的头部发送给服务端,而这个id值在客户端会保存下来,保存的容器就是cookie。
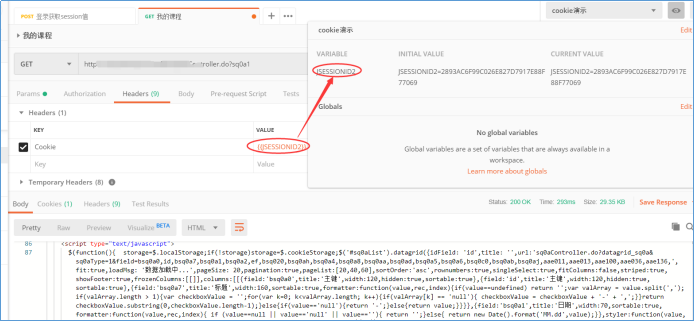
2、构建“我的课程”、“考试安排”、“批改作业”等请求。
通过F12抓包,只需提取请求方法、URL、请求参数,将上面得到的JSESSIONID2值作为环境变量添加到请求头中,发送请求,如下图:

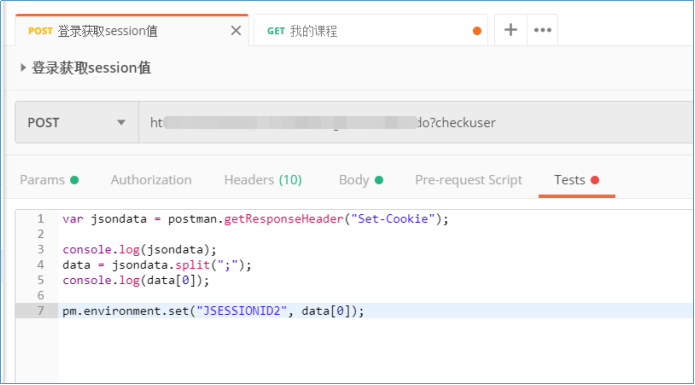
那么环境变量中怎么提取到的JSESSIONID2的值呢,看下图代码

将登录请求返回体中的cookie值截取出来,添加到环境变量中。“考试安排”、“批改作业”等请求用{{JSESSIONID2}}作为请求头参数。
注意:有时效性,具体看开发。
来源:https://www.cnblogs.com/yingjiyu/p/12199370.html