1.table布局
优点:表格中的内容可以自动居中,也加入了 display:table;dispaly:table-cell 来支持 teble 布局(让标签元素以表格单元格的形式呈现,使元素类似于td标签)
缺点: table 比其它 html 标记占更多的字节(造成下载时间延迟,占用服务器更多流量资源),table 会阻挡浏览器渲染引擎的渲染顺序。(会延迟页面的生成速度,让用户等待更久的时间)。
2.流动布局(Flow 默认的)
对于块级元素来说,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
(每一个便签都显示着自己本来默认的那个宽高)
在流动模型下,行内元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
3.float浮动布局
首先,什么是浮动?
浮动元素是脱离文档流的,但不脱离文本流,这是什么意思呢,用过 word 的应该知道有一种图片环绕的方式是文字环绕吧,就是这种效果。
那么它有什么特点呢
-
对自身的影响
- float 元素可以形成块,如 span 元素。可以让行内元素也拥有宽和高,因为块级元素具有宽高
- 浮动元素的位置尽量靠上
- 尽量靠左(float:left)或右(float:right),如果那一行满足不了浮动元素的宽度要求,则元素会往下掉
-
对兄弟元素的影响
- 不影响其他块级元素的位置
- 影响其他块级元素的文本
- 上面靠非 float 元素 旁边靠 float 元素或者边框
-
对父级元素的影响
- 从布局上 “消失”
- 高度坍塌
3.1高度坍塌
对高度坍塌举个例子
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 200px;
background-color:red;
}
.left{
background-color: yellow;
float: left;
height: 50px;
width:50px;
}
.right{
background-color: yellow;
float: right;
height: 50px;
width:50px;
}
</style>
<body>
<div class=container>
<span class=left>float</span>
<span>我是字</span>
<span class=right>float</span>
</div>
<div class="container" style="height: 200px;background: blue">
</div>
</body>
</html>
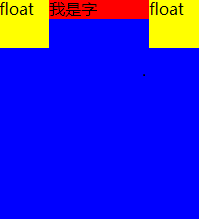
结果如下
从图中可以看出,两个 float 元素虽然包含在第一个 container 中,但是却超出了第一个 container 的范围,在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决办法:
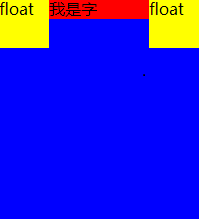
- 父元素设置 overflow: auto 或者 overflow: hidden
结果如图:
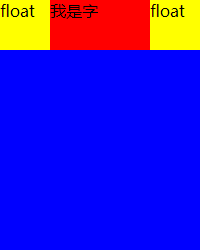
- 给父元素加一个 after 伪类
.container::after{
content:'';
clear:both;
display:block;
visibility:hidden;
height:0;
}
结果如图:
3.2三栏布局
思路主要是左边一个浮动元素,右边一个浮动元素。这里有个小问题,中间的元素要写在最后,因为中间元素假设有块级元素的话,会影响右边浮动元素的定位,这里演示一下
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 400px;
height: 200px;
}
.left{
background-color: yellow;
float: left;
height: 100%;
width:100px;
}
.right{
background-color: green;
float: right;
height: 100%;
width:100px;
}
.middle{
background-color: red;
margin-left: 100px;
margin-right: 100px;
height:100%;
}
.container::after{
content: '';
display: block;
visibility: hidden;
clear: both
}
</style>
<body>
<div class=container>
<div class=left></div>
<div class="middle"></div>
<div class=right></div>
</div>
</body>
</html>
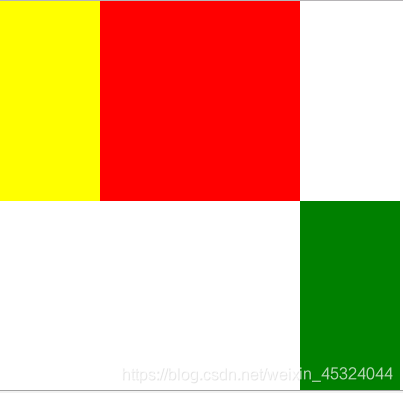
结果:
因为浮动元素会把块级元素的位置空出来,所以这里右边的浮动元素把上面的位置空了下来,所以正确的写法应该是
<div class=container>
<div class=left></div>
<div class=right></div>
<div class="middle"></div>
</div>

4. flex 布局
flex布局的属性和介绍在另一篇flex布局中有详细的介绍,这里就不多说了。
主要说一下层模型(Layer):
层模型有三种形式:
1、相对定位(position: relative)
2、绝对定位(position: absolute)
3、固定定位(position: fixed)。
这里也提一下z-index:
利用z-index,可以改变元素相互覆盖的顺序。
z-index值较大的元素将叠加在z-index值较小的元素之上(适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象))。
5.响应式布局
5.1 meta 标签
最简单的处理方式是加上一个 meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1">
5.2使用 rem
rem 指的是 html 元素的 font-size,html 元素的 font-size 默认是 16px,所以 1 rem = 16px;然后根据 rem 来计算各个元素的宽高,然后配合 media query 就可以实现自适应
5.3利用媒体查询
以上高度坍塌和三栏布局的代码和图片结果引用的是一个大佬的,原文地址链接为:
原文链接:https://blog.csdn.net/zhang6223284/article/details/81909600
来源:CSDN
作者:薄荷微凉却也甜
链接:https://blog.csdn.net/weixin_45324044/article/details/103962420