普通菜单
步骤流程:
- 在res下面创建一个menu文件夹,并新建一个xml文件作为OptionMenu的布局文件
- Activity重写onCreateOptionsMenu加载资源文件
- Activity重写onOptionsItemSelected加设置事件监听

在menu菜单当中创建item条目

重写onCreateOptionsMenu方法加载,加载菜单文件。(注:加载方式有静态加载和动态加载)
// 加载资源文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 静态添加
getMenuInflater().inflate(R.menu.menu,menu);
// 动态添加
/**
* groupId 分组,把菜单信息,分到同一个菜单当中
* itemId 条目的id
* order 排列位置,从上到下
* title 标题
*/
menu.add(1,1,2,"吴超泽");
menu.add(1,2,1,"刘旋");
menu.add(1,3,3,"张维凯");
return super.onCreateOptionsMenu(menu);
}
重写onOptionsItemSelected方法,设置条目监听器,用来实现吐丝效果
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.one:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.two:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.one_one:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.one_two:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
上下文菜单
步骤流程:
- 在res下面创建一个menu文件夹,并新建一个xml文件作为ContextMenu的布局文件,我们复用上面的menu布局
- Activity重写onCreateConextMenu加载资源文件
- Activity重写onConextItemSelected设置事件监听
- 为控件添加长按属性并将菜单绑定到这个控件上:registerForContextMenu(控件)
创建菜单文件夹,与普通菜单开局一样
重写onCreateContextMenu方法,加载上下文菜单
// 加载上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.context_color,menu);
}
重写onContextItemSelected方法,设置条目监听
setTextColor可以更改组件字体颜色
// 给上下文对象设置监听,更改组件的颜色
@Override
public boolean onContextItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.red:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
hello.setTextColor(Color.RED);
break;
case R.id.blue:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
hello.setTextColor(Color.parseColor("#00ffff"));
break;
case R.id.yellow:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
hello.setTextColor(Color.parseColor("#ffff00"));
break;
}
return super.onContextItemSelected(item);
}
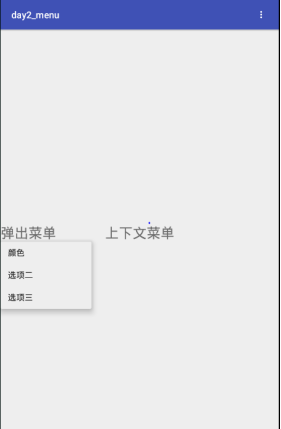
弹出菜单PopMenu
步骤流程:
- 在res下面创建一个menu文件夹,并新建一个xml文件作为ContextMenu的布局文件,我们复用上面的menu布局
- Activity重写onCreateConextMenu加载资源文件
- Activity重写onConextItemSelected设置事件监听
- 为控件添加长按属性并将菜单绑定到这个控件上:registerForContextMenu(控件)
创建菜单文件夹,与普通菜单开局一样

在xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出菜单"
/>
</LinearLayout>
Java代码
package com.example.day02;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.Toast;
public class Main2Activity extends AppCompatActivity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 创建弹出菜单
PopupMenu popupMenu = new PopupMenu(Main2Activity.this, btn);
// 加载布局
popupMenu.inflate(R.menu.context_color);
// 设置监听
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.red:
Toast.makeText(Main2Activity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
btn.setTextColor(Color.RED);
break;
case R.id.blue:
Toast.makeText(Main2Activity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
btn.setTextColor(Color.parseColor("#00ffff"));
break;
case R.id.yellow:
Toast.makeText(Main2Activity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
btn.setTextColor(Color.parseColor("#ffff00"));
break;
}
return false;
}
});
// 展示
popupMenu.show();
}
});
}
}
弹出窗口PopWindow

在Activity中的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出窗口"
/>
</LinearLayout>
Java 代码
package com.example.day02;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class Main3Activity extends AppCompatActivity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupWindow popupWindow = new PopupWindow(Main3Activity.this);
// 要被弹出的页面(自定义布局)
View inflate = LayoutInflater.from(Main3Activity.this).inflate(R.layout.myself, null);
/**
*三要素 1.设置窗口 2.设置高度 3.设置宽度
*/
// 给弹出窗口设置自己的布局文件
popupWindow.setContentView(inflate);
// 设置宽高
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
// 点击其他地方关闭
popupWindow.setOutsideTouchable(true);
// 展示地方
// popupWindow.showAsDropDown(btn,200,200);
// 绑定动漫
popupWindow.setAnimationStyle(R.style.pop);
View inflate1 = LayoutInflater.from(Main3Activity.this).inflate(R.layout.activity_main3, null);
// 把弹出页面的弹出地放上去
popupWindow.showAtLocation(inflate1, Gravity.CENTER,0,0);
}
});
}
}
进场动漫
先创建anim文件夹
两个属性:
- alpha 是设置透明度,不透明为1,值越低,透明度越高;
- translate 是设置上下方向,从哪到哪,0为最中央水平线,负数在水平线上分,正数在水平线下方

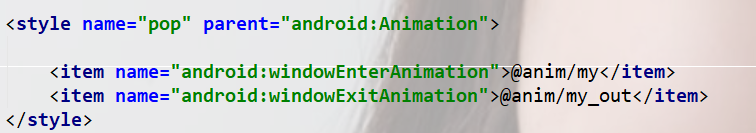
在style文件夹中设置所需加载的全部属性

Enter为入场,Exit为出场,item中间加载自定的anim文件
最后绑定一下动漫

来源:CSDN
作者:zwk_xiaomimei
链接:https://blog.csdn.net/wcz_achao/article/details/103767265