cascading style sheets
一、引用css样式表的三种方式:
(1)行内式(内联样式)(不太常用,控制范围小)
![]()
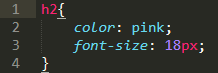
(2)内部样式表(内嵌样式表)(若为html5,type="text/css"这句可省略)
实现了部分样式和结构相分离,但并不彻底

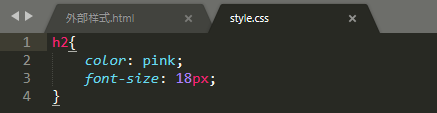
(3)外部样式表(外链式)*
完全实现了结构与样式相分离
link:
rel="stylesheet"表示引入的是一个样式文件(必须写的)
type="text/css"类型(也是代表引入的类型,但是在html5中此句可省略)
href=""路径


二、规范
(1)样式推荐展开式(不写成一行),阅读较方便

(2)代码均用小写
三、css样式规则
选择器 空格 花括号 多个样式之间分号
选择器 { color:red; font-size:25px;}
四、选择器
(1)什么是选择器及选择器的作用:
选择标签用的,把想要的标签选择出来
分两步,一选出h1标签,二加样式
(2)css基础选择器/复合选择器:
五、基础选择器
(1)标签选择器
把某一类标签全部选出来(缺点:不能差异化选择)

(2)类选择器(用的最多*)
用“.”定义类,元素中调用(可重复调用);一个标签中只能有一个class

(3) id选择器
用“#”定义类,元素中调用(唯一调用)

***类选择器与id选择器的区别:类选择器可以重复调用,id选择器是唯一的,不能重复调用
id选择器一般用在页面唯一性的元素上,常和js搭配使用***
(4)通配符选择器(尽量少用)
* 针对所有标签的样式设置

六、css字体样式属性、调试工具
1、font字体
1.1 font-size:字体大小
① 单位:相对(em、px)、绝对(in英寸、cm、mm、pt点),基本都用px像素单位
② Chrome浏览器默认字体大小是16px,一般先给body指定16px
1.2 font-family:字体
① Chrome浏览器默认字体是微软雅黑
② 设置多个字体时,系统会从第一个字体开始找,直到找到浏览器支持的字体,若都没有,则使用浏览器默认字体
注:中文字体需要加引号,英文字体中若包含空格、#、$等符合需要加引号,单个单词的不需要加,英文字体不区分大小写
③ Unicode字体:如宋体"\5B8B\4F53"
为什么要使用Unicode字体:
在css中设置字体名称,直接写中文是可以的,但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码错误(使用英文字体也可以解决该问题);xp系统不支持类似微软雅黑的中文。

1.3 font-weight:字体粗细
① 语法:
font-weight : normal | bold | bolder | lighter | number
② 参数:
normal : 正常的字体。相当于number为400。声明此值将取消之前任何设置
bold : 粗体。相当于number为700(不要跟单位)
bolder : IE5+ 特粗体
lighter : IE5+ 细体
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
 等价于
等价于
推荐都使用数字
1.4 font-style:字体风格
① 语法:
font-style : normal | italic | oblique
② 参数:
normal : 正常的字体
italic : 斜体。对于没有斜体变量的特殊字体,将应用oblique
oblique : 倾斜的字体

1.5 font 综合设置字体样式*
① 语法:(顺序不能变,字体大小font-size和字体font-family不能省略,其他可省略)
font: font-style font-weight font-size/line-height font-family

1.6 font总结
2、css外观属性
2.1 color:文本颜色
预定义颜色值:red、green...
十六进制:#rrggbb、#000000、#ff0000
rgb代码:
2.2 line-height:行间距
24px
2.3 text-align:文本水平对齐方式
left、right、center
2.4 text-indent:首行缩进
1em就是一个汉字的宽度
2.5 text-decoration:文本的装饰
text-decoration : none || underline || blink(闪烁) || overline (上划线)|| line-through(贯穿线)
3、开发者工具
Ctrl+鼠标滚轮:放大/缩小控制台
Ctrl+0:恢复控制台默认大小
样式中可以修改值调试看效果:

可以改颜色

4、sublime快捷操作、常用的emment语法
① 生成标签:直接输入标签,按tab键即可,如输入div按tab键,生成<div></ div>
② 生成多个相同标签:输入div*4,再按tab键
③ 有父子关系的:用>,如 ul>li
如:ul>li*3

如:dl>dt+dd

④ 有兄弟关系的:用+,如 div+p
![]()
⑤ 生成带有类名或者id名字的div:.demo 或者 #time,然后按tab键
![]()
⑥ 生成的div类名是有顺序的,可以用自增符号$:
如:div$*3

来源:CSDN
作者:jjjmmmrose
链接:https://blog.csdn.net/u011781257/article/details/103854148