组件载入阶段:componentWillMount:组件即将被装载、渲染到页面上,只调用1次componentDidMount:组件真正在被装载之后,这里可以拿到真实DOM执行操作,只调用1次
运行中状态:componentWillReceiveProps(nextProps):组件将要接收到新属性的时候调用,在这时setState不会触发额外的render,因为此时已经有一次来自父组件引发的render了。
shouldComponentUpdate:组件接受到新属性或者新状态的时候(返回 false,接收数据后不更新,阻止 render ,后面的函数不会继续执行)componentWillUpdate:组件即将更新不能修改属性和状态componentDidUpdate:组件已经更新
销毁阶段:componentWillUnmount:组件即将销毁,这时候可以销毁绑定的事件监听或者定时器什么的。
React中的props和state的用法
state 是一种数据结构,用于组件挂载时所需数据的默认值。state 可能会随着时间的推移而发生突变,但多数时候是作为用户事件行为的结果。
Props则是组件的配置。props 由父组件传递给子组件,并且就子组件而言,props 是不可变的(immutable)。
react组件之间如何通信
父子:父传子:props; 子传父:子调用父组件中的函数并传参;
兄弟:利用redux实现。
所有关系都通用的方法:利用PubSub.js订阅
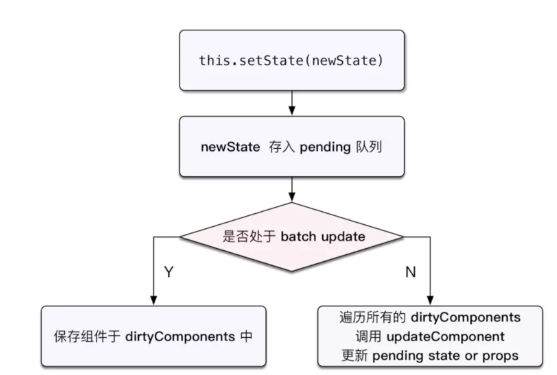
react的setState的原理及用法
原理:当调用setState时,它并不会立即改变,而是会把要修改的状态放入一个任务队列,等到事件循环结束时,再合并指更新。
因此,setState有 异步,合并更新更新两个特性。

使用:
1.最常见的用法就是传入一个对象。
this.setState({
isLoading:false
})
2.还可以接收一个函数
this.setState((prevState,props)=>{
// 要做的事件
return {isLoading:false};
})
3.因为setState是异步的,所以它还可以接收第二个参数,一个回调函数
this.setState({count:2},()=>{
isLoading:this.state.count===2 ? true : false
})
react与vue的对比
相同点: 1. 都用虚拟DOM实现快速渲染 2. 我觉得父子,兄弟通信这些都挺像的,也都有自己的状态管理器:react=>redux, vue=>vuex 3. 都是轻量级框架 4. 现在vue也在渐渐吸收react中的一些语法,比如JSX语法,类式声明写法等 不同点: 1. React属于单向数据流——MVC模式,vue则属于双向——MVVM模式。 2. react兼容性比vue好,vue不兼容IE8. 3. react采用JSX语法,vue采用的则是html模板语法。 4. vue的css可以有组件的私有作用域,react则没有。 5. react比vue好的另一点是,它是团队维护,而vue属于个人,一般来说,大型项目更倾向于react,小型则用vue,当然这也不是绝对。
来源:https://www.cnblogs.com/tuspring/p/12176046.html