JS 中 cookie 常用的方法 1
/**
* 设置一个cookie
* @param {String} cname cookie的key
* @param {String} cvalue cookie的value
* @param {Number} hours cookie的存活时间
*/
function setCookie(cname, cvalue, hours) {
var d = new Date();
d.setTime(d.getTime() + hours * 60 * 60 * 1000);
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
/**
* 获取cookie
* @param {string} cname cookie的key
*/
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
/**
1. 删除cookie
2. @param {string} name cookie的key
*/
function delCookie(name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = getCookie(name);
if (cval != null) {
// 这里删除操作其实是将expires过期时间设置为当前时间,使cookie立即过期
document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString() + "; path=/;";
}
}
使用要点

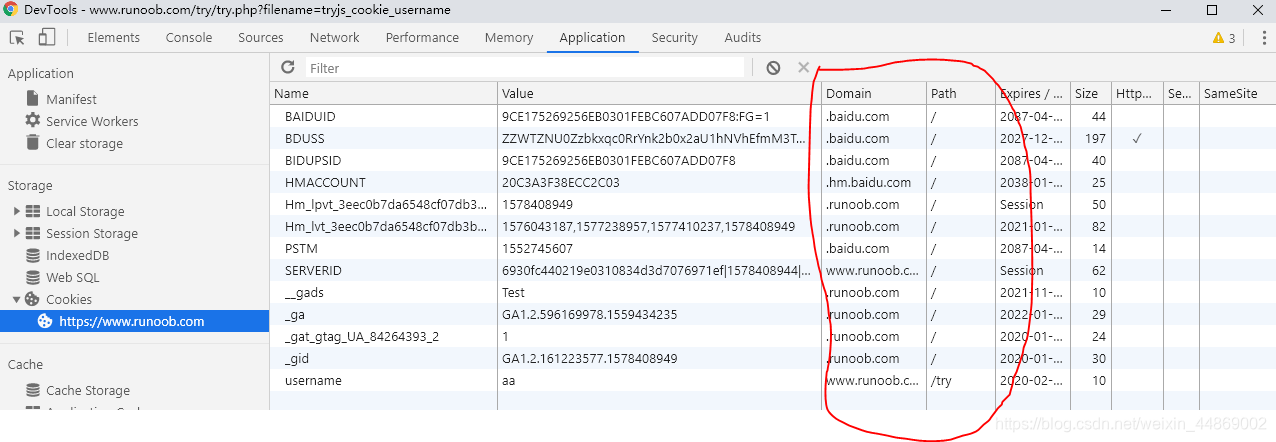
控制台查看一个页面的cookie会发现一条cookie 记录里有许多没有设置的属性。其中较为重要的Domian 和Path。默认情况下,添加一个cookie, 其域(Domain)会被自动设置为当前域名,路径(Path)设置为当前页面相对域名的路径。上图最后一条cookie 就是我使用菜鸟教程的案例手动添加的 。
cookie 的路径(path)
cookie 被创建后,默认能被与创建页面处于同一目录下的页面及其子目录下的页面访问。那若是其父级页面也想访问呢?这时就需要通过设置path 来提升cookie 的绑定的路径来实现了。一般的,常会将path设置为“path=/”,将cookie绑定在域名的最顶层。这样就可以全局访问该cookie了。
cookie 的域(domain)
在谈论这部分之前,先来讲讲域名。我们常用的域名一般都是三级域名。
以百度的域名为例——www.baidu.com:
三级域名:www.baidu.com
二级域名:baidu.com
一级域名:com
域名具体知识请自行百度。
也就是说,默认情况下,cookie 是挂载在三级域名下的。既然有了 Domain 属性,那是否可以实现cookie 跨域名访问呢?答案是可以的。但是这个跨域名访问是有限制的,只能跨同属一个二级域名下的三级域名。
eg.
域名一:https://www.csdn.net/
域名二:https://editor.csdn.net/md?articleId=103882952
域名三:https://ww.baidu.com/
前两个的域名都是同属于二级域名csdn.net的。所以如果在域名一用下列代码设置一个cookie:
/**
* 设置一个cookie
* @param {String} cname cookie的key
* @param {String} cvalue cookie的value
* @param {Number} hours cookie的存活时间
*/
function setCookie(cname, cvalue, hours) {
var d = new Date();
d.setTime(d.getTime() + hours * 60 * 60 * 1000);
var expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/;domain=csdn.net";
}
那么在域名二就可以访问到该cookie 了。而域名三的二级域名是baidu.com,与域名一不同属于同一二级域名。故而不能访问到该cookie。
来源:CSDN
作者:杰~JIE
链接:https://blog.csdn.net/weixin_44869002/article/details/103882952