1. Cache 的工作方式
Web Cache 作为一种网页缓存技术,可以在用户访问网站服务器的任何一个中间网元上实现。根据 HTTP 协议的定义,在一次网页访问中,用户从客户端发出请求到网站服务器响应请求内容的交互过程中,通常会涉及 4 个关键的网元:用户、代理、网关和 Web 服务器。当 Web Cache 作为代理使用时,通常工作在正向代理或者透明代理的模式,Web Cache 可以在这两种模式下实现访问内容副本的缓存和服务;Web Cache 应用最多的地方还是在网关上,这也是 CDN 的典型应用场景,网关通常工作在反向代理模式。
1.1 正向代理
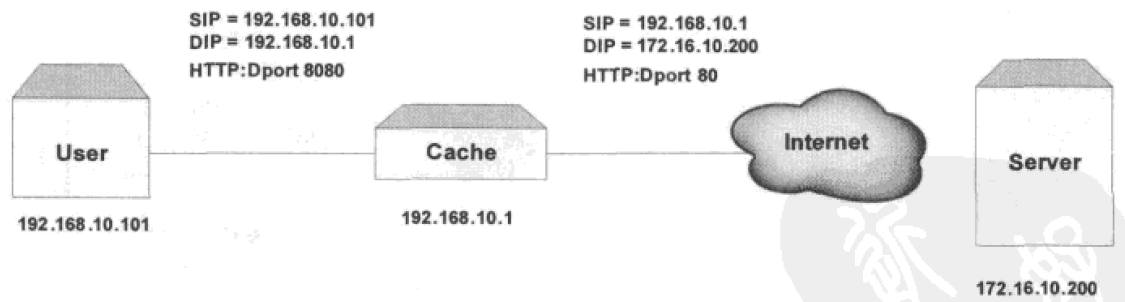
正向代理(Forward Proxy)方式下,使用者需要配置其网络访问的代理服务器地址为 Cache 设备的地址,内网用户对互联网的所有访问都通过代理服务器代理完成。使用者也可以仅对特殊应用设置代理服务器,此时仅该类访问需要通过代理服务器代理完成。通常正向代理的缓存设备支持冗余配置,从而保证代理系统的稳定性和可用性。共向代理的工作示意图如下:
如上示例,用户主机和代理服务器部署在同一网络环境中,用户主机地址为 192.168.10.101,正向代理服务器的地址为 192.168.10.1,用户想要访问的外网服务器地址为 172.16.10.200。通常用户需要为所使用的主机配置正向代理服务器地址(192.168.10.1)和服务端口(8080),之后请求流程如下:
- 用户在上网时其主机对外网服务器的数据传输首先要传输给正向代理服务器;
- 代理服务器检查代理缓存中是否保存了用户请求数据,如果有则直接返回给用户,如果没有缓存请求内容,则正向代理服务器负责发送用户主机请求数据到外网目标服务器,同时接收并缓存外网服务器响应数据,同时将响应数据反馈给用户主机。
注:在执行正向代理功能时也可以完整安全认证和访问控制功能,比如可以设置某些特定用户在工作时间访问外网站点,或者禁止访问某些外部站点。
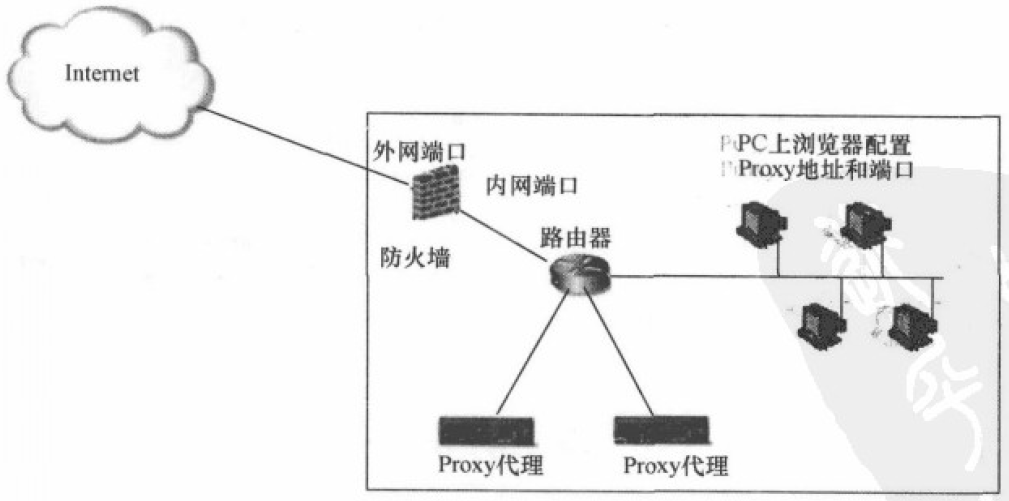
正向代理部署示例:
1.2 反向代理
在反向代理(Backward Proxy)方式中,用户不需要配置代理服务器地址,Cache 设备的地址作为被访问域的服务地址写入 DNS 记录,并利用 Cache 设备的内容路由/交换能力完成代理访问。反向代理和其他代理方式的区别是,反向代理专门对定制的内容进行加速,如域名 streambc.com 之中的所有网页内容或域名 streamde.com 之中的所有流媒体内容。
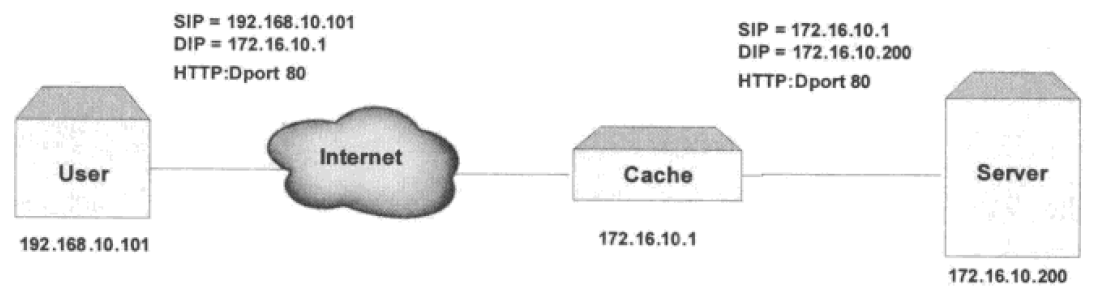
反向代理工作原理示意图

代理服务器(Cache)和应用服务器(Server)部署在同一网络环境中,用户主机地址为 192.168.10.101,应用服务器地址为 172.16.10.200,反向代理服务器地址为 172.16.10.1,应用服务器对外访问地址为反向代理服务器地址 172.16.10.1,用户直接访问代理服务器获取应用服务器提供的服务,而不需要配置任何代理服务。大致流程如下:
- 用户首先发送数据请求到外网的反向代理服务器;
- 代理服务器检查代理缓存中是否保存了用户请求的数据,如果有则直接返回给用户;
- 如果没有缓存请求的内容,则反向代理服务器将用户主机请求数据发送给应用服务器,同时接收应用服务器响应数据并反馈给用户主机,同时缓存用户请求相关内容。
在执行反向代理功能时,代理服务器响应了大部分应用访问请求,大大减轻了应用服务器的负载压力。
1.3 透明代理
透明代理(Transparent Proxy)方式下,用户的浏览器不需要配置代理服务器地址,但是用户的路由设备需要支持 WCCP 协议(Web Cache Control Protocol)。路由器配置了 WCCP 功能后,会把指定的用户流量转发给 Cache,由 Cache 对用户提供服务。另一种方案是利用 4 层交换机将用户的流量转发给 Cache,由 Cache 对用户提供服务。使用 WCCP 或 4 层交换机都可以支持负载均衡,可以对多台 Cache 平均分配流量。
透明代理可以看做是通过网络设备或协议实现的正向代理工作模式,因而具备很多与正向代理相同的特点。
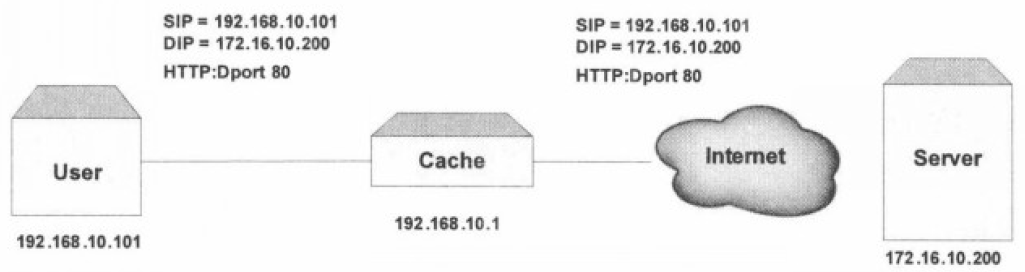
透明代理工作原理示意图

与正向代理部署方式类似,用户主机和代理服务器部署在同一网络环境中,用户主机地址为 192.168.10.101,正向代理服务器的地址为 192.168.10.1,目标应用服务器地址为 172.16.10.200。大致流程如下:
- 用户访问目标服务器时不需要配置任何代理服务,直接将服务请求的目标地址设置为应用服务器 IP 地址;
- 用户主机请求数据在发往目标主机前被透明代理截获,透明代理检查代理缓存中是否保存了用户请求数据,如果有则直接返回给用户;
- 如果没有缓存请求内容,透明代理服务器则将用户主机请求数据发送给目标服务器,同时监听外网服务器响应用户请求数据,用户主机保持相关数据在缓存中以便后期服务网内相同的访问请求。
2. 基于 HTTP 协议的 Web 缓存技术
Web Cache 技术的主要目的是通过对内容副本进行缓存来满足后续相同的用户请求,使用 Cache 设备分担用户对源站点访问负载,从而提高 Web 站点的请求响应速度和用户访问并发量。在 CDN 系统中,Web Cache 多采用反向代理工作方式,用于衡量该设备的关键性能指标,包括:用户访问并发数(即请求链接数量)、数据分发吞吐量(带宽)、丢包率、响应时间、服务命中率等。
2.1 性能指标
2.1.1 并发量
采用 Web Cache,一方面能够大大提高 Web 站点并发用户数量,提高 Web 站点的响应速度,另一方面由于 Web Cache 本身硬件配置的高低限制了其处理性能,在设计 Web Cache 初期就需要规划好其能够处理的用户访问并发量,从而使 Web Cache 在完成部署后能够使用户并发量达到预期值。
2.1.2 吞吐率
Web Cache 的吞吐率是指单位时间内能够处理、转发的数据量大小,吞吐率是衡量缓存设备处理速度的重要性能指标。Cache 设备的吞吐率由 CPU 性能、网络接口卡性能、数据传输总线的大小、磁盘速度、内存缓冲器容量,以及软件对这些部件进行管理的有效程度共同决定。在实际应用中,Web Cache 的吞吐率还要依赖于网络传输带宽速度和应用协议本身的传输效率。如果接入 Internet 的网络带宽较低,则 Web Cache 设备对外服务的吞吐率瓶颈就会出现在网络接入点。
2.1.3 命中率
Cache 的服务命中率就是为用户提供内容服务时,如果该节点已缓存了要被访问的数据,可以直接为用户提供服务,这就叫命中;如果没有的话,CDN 需要到内容源服务器取,就是未命中,需要回源,命中率 = 命中数/总请求数,这里所指的命中率是 Cache 服务 HTTP 请求命中率。
2.1.4 响应时间和丢包率
请求响应时间指用户发起内容访问请求到刘篮球获取到内容之间的时间,是 Web 用户体验最重要的因素之一。响应时间主要有以下几个方面决定。
- DNS 解析时间:DNS 解析是用户访问页面或者请求服务的第一步,通常此时间在 0.18~0.3 秒为正常,小于 0.18 秒为优良。
- 建立连接时间:指的是 IE 浏览器和 Web 服务器建立 TCP/IP 连接所消耗的时间,建立连接时间主要考量服务器硬件的处理性能,建立连接时间在 0.15~0.3 秒为正常,小于 0.15 秒为优良。
- 重定向时间:指从收到 Web 服务器重定向指令到 Web 服务器提供的第一个数据包之前的消耗时间,此时间通常小于 0.1 秒。
- 收到第一个包时间:指从 IE 浏览器发送 HTTP 请求结束开始,到收到 Web 服务器返回的第一个数据包消耗的时间。收到第一个包时间主要考量动态或回源的性能,此时间在 0.2~0.4 秒为正常。
- 图片下载时间:通常采用 150KB 大小的图片下载所使用的时间来评测 CDN 元素级加速性能,此时间在 1~2 秒为正常。
- 页面总下载时间:指页面所有内容全部到达浏览器的时间,总下载时间主要表示的是页面的总体耗时,不同类型的站点评定标准不同,通常此时间要求在 10 秒内。
- 丢包率:指的是 Web Cache 响应数据传输过程中所丢失的数据包数量占所发送数据包的比率,丢包率越高会导致重传的数据量越大,从而延长 Cache 响应时间。
2.2 内容存储机制
存储是 Web Cache 对缓存内容进行 "持久化" 的容器和载体,内容存储方案的设计将直接影响 Web Cache 的服务器命中率、响应速度和投资成本。
常见存储技术:
- 共享存储:设备性能好、稳定和可靠性高,但投资成本较高;
- 分布式系统服务方式:可以基于廉价存储介质提供大容量、高性能、高可靠的存储服务,但是对部署实施技术要求较高,且该技术可能引入额外的网络时延,因此更适合流媒体等服务使用。
- 本地附加存储(DAS):Web Cache 缓存对象大小平均为 10~12KB,因此适合使用该存储技术。
2.3 内容更新机制
Web Cache 遵循以下基本规则:
- 如果 HTTP 响应头信息告诉 Cache 不要缓存,那么 Cache 就不会缓存相应内容。
- 如果对某内容的请求信息是需要认证或者安全加密的,Cache 也不会缓存相应内容。
- 如果在 HTTP 响应中没有 ETag 或者 Last-Modified 头信息,Cache 会认为缺乏直接的更新度信息,默认该内容不可缓存。
- 一个缓存的副本如果含有以下信息,Cache 会认为它是足够新的,会直接从缓存中送出,而不会向源服务器发送请求:
- 含有完整的过期时间和寿命控制的头信息,并且内容仍在生存期内。
- 浏览器已经使用过这个缓存副本,并且在同一个会话中已经检查过内容的新鲜度。
- 如果缓存的内容副本已经旧了,Cache 将向源站服务器请求校验,用于确定是否可以继续使用当前副本继续服务。如果校验后发现副本的原件没有变化,Cache 会避免从源站服务器重新获取副本。
2.3.1 Cache 与源站服务器之间的校验
- 源站服务器向 Cache 返回内容响应消息时,会附带一个验证信息,Cache 在缓存内容时保存这个验证信息。
- 当有用户请求该内容时,如果 Cache 发现缓存内容过期,就是用验证信息生成一个 "有条件" 的请求来向源服务器请求验证。
- 源服务器在收到这样的请求以后,将请求中包含的验证信息与自己本地的验证信息进行比较。如果两个验证信息相等,那么返回一个带有特定状态码(比如 304 Not Modified,表示内容未修改过)且消息主体内容为空的响应消息,表示副本可以继续使用;如果两个验证信息不相等,源站服务器就会向 Cache 传输一个包含新内容的完整响应消息。
"有条件" 的验证包括正验证和负验证,如果请求中要求服务器与消息附带的验证信息必须相等(使用请求消息的 "If-Match" 头)的则是正验证,如果要求两者不相等(使用请求消息的 "If-None-Match" 头)的是负验证。
验证可以分为强验证或弱验证。
- 强验证:是要验证所访问内容的每一个字节都没有变化,因为有任何的变化都会使相应的验证信息发生变化。强验证如使用 ETag,几乎所有的场合都可以使用。
- 弱验证:只验证所访问内容的语义有没有发生大的变化,验证信息只有在内容语义有明显的改变时才会发生变化。若验证信息可以应用于不要求精确一致的情况下,通常一个访问内容的修改时间可以被认为是弱验证信息。
2.4 Web Cache 优化
1. HTTP 连接聚合
HTTP 连接聚合的原理是,将多个短连接转换成一个长连接,从而减少连接。HTTP 连接聚合可以大大减少服务器频繁开启和关闭 TCP 连接处理所带来的资源消耗。
2. HTTP gzip 压缩
实现 HTTP 传输内容压缩地配制方法主要是当 Web Server 响应客户端时回传采用 gzip 格式对文本文件进行压缩,并将 HTTP 头信息 Content-Encoding 字段设置为 gzip 属性。
来源:https://www.cnblogs.com/jimodetiantang/p/9154716.html