masonry 目前提供了相应的接口,直接使用即可
1、固定宽高不固定间隔
/*
MASAxisType :横排还是坚排
withFixedItemLength : 控件的宽或高
leadSpacing: 第一个控件与边缘的间隔
tailSpacing : 最后一个控件与边缘的间隔
*/
mas_distributeViewsAlongAxis:(MASAxisType) withFixedItemLength:(CGFloat) leadSpacing:(CGFloat) tailSpacing:(CGFloat)
2、固定间隔不固定宽高
/*
MASAxisType :横排还是竖排
withFixedSpacing: 两个控件间隔
leadSpacing:第一个控件与边缘的间隔
tailSpacing: 最后一个控件与边缘的间隔
*/
mas_distributeViewsAlongAxis:(MASAxisType) withFixedSpacing:(CGFloat) leadSpacing:(CGFloat) tailSpacing:(CGFloat)
两个API,分为固定间隔不固定宽高,固定宽高不固定间隔,根据具体需求使用相应的即可。
需要注意的是: 横排的时候要相应设置控件数组的垂直约束,竖排的时候要相应设置控件数字的水平约束。
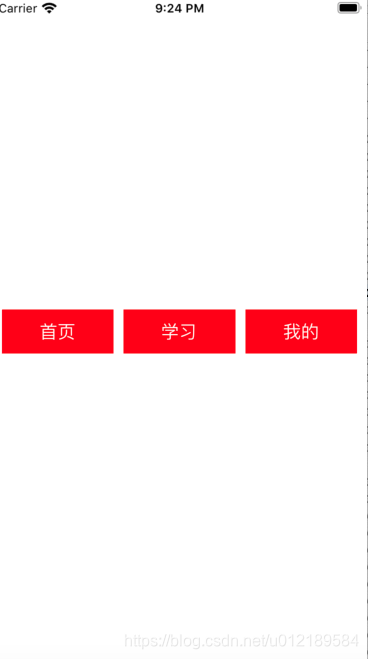
例1:水平方向排列、固定控件间隔、控件长度不定
NSArray * titles = @[@"首页",@"学习",@"我的"];
NSMutableArray *btns = [NSMutableArray array];
for (NSString *title in titles) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:title forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
[btns addObject:btn];
[self.view addSubview:btn];
}
// 水平方向排列、固定控件间隔、控件长度不定
[btns mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedSpacing:10 leadSpacing:10 tailSpacing:10];
[btns mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(40);
make.centerY.mas_equalTo(self.view);
}];

例2:水平方向排列、固定控件长度、控件间隔不定
NSArray * titles = @[@"首页",@"学习",@"我的"];
NSMutableArray *btns = [NSMutableArray array];
for (NSString *title in titles) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:title forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
[btns addObject:btn];
[self.view addSubview:btn];
}
//水平方向排列、固定控件长度、控件间隔不定 //间隔均分
[btns mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedItemLength:60 leadSpacing:10 tailSpacing:10];
[btns mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(self.view);
make.height.mas_equalTo(44);
}];

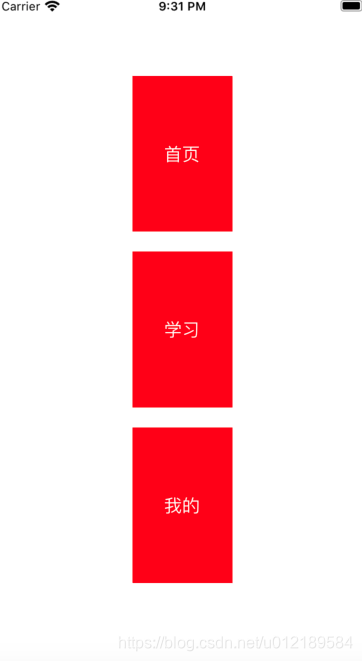
例3:垂直方向排列、固定控件间隔、控件高度不定
NSArray * titles = @[@"首页",@"学习",@"我的"];
NSMutableArray *btns = [NSMutableArray array];
for (NSString *title in titles) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:title forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
[btns addObject:btn];
[self.view addSubview:btn];
}
//垂直方向排列、固定控件间隔、控件高度不定
[btns mas_distributeViewsAlongAxis:MASAxisTypeVertical withFixedSpacing:20 leadSpacing:80 tailSpacing:80];
[btns mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.mas_equalTo(self.view);
make.width.mas_equalTo(100);
}];

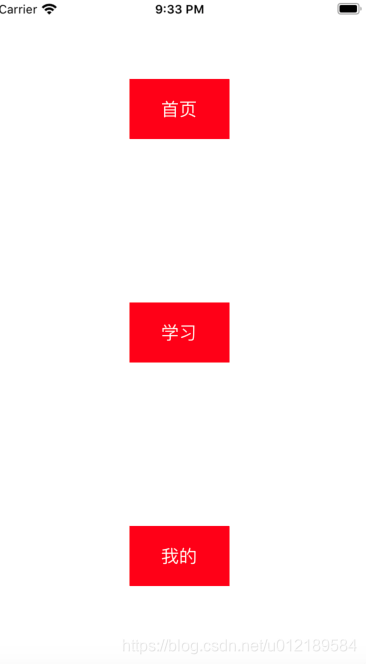
4、垂直方向排列、固定控件高度、控件间隔不定
NSArray * titles = @[@"首页",@"学习",@"我的"];
NSMutableArray *btns = [NSMutableArray array];
for (NSString *title in titles) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:title forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
[btns addObject:btn];
[self.view addSubview:btn];
}
//垂直方向排列、固定控件高度、控件间隔不定
[btns mas_distributeViewsAlongAxis:MASAxisTypeVertical withFixedItemLength:60 leadSpacing:80 tailSpacing:80];
[btns mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.mas_equalTo(self.view);
make.width.mas_equalTo(100);
}];

来源:CSDN
作者:cym_bj
链接:https://blog.csdn.net/u012189584/article/details/103827161