JS操作方法一
JSON数组

@app.route('/',methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('test1.html')
else:
res=[
['历史沿革','详细信息','时间信息'],
['1998-10-19','中信集团xxx','2019-05-11'],
['1998-10-19','上海沪龙国际','2019-05-11'],
['1998-10-19','重庆三原色','2019-05-11'],
['1998-10-19','陕西君让科技','2019-05-11'],
['1998-10-19','济南钢铁','2019-05-11'],
['1998-10-19','安徽新潮','2019-05-11'],
['1998-10-19','山东蓝翔','2019-05-11'],
['1998-10-19','北京电影','2019-05-11'],
['1998-10-19','杭州阿里集团','2019-05-11'],
['1998-10-19','深圳华为','2019-05-11'],
['1998-10-19','浙江天心科技','2019-05-11'],
]
return jsonify(res)
JS代码
$('#submit').click(function () {
$.ajax({
url: '/',
type: 'POST',
success: function (args) {
var str = "";
str += "<table border='solid'>";
for (var i = 0; i < args.length; i++) {//该数组为嵌套数组[[xx],[xx],[xx]]形式
if (i === 0) { //取第一个数组为表头
str += "<tr>";
for (var j = 0; j < args[i].length; j++) {
str += " <th>" + args[i][j] + "</th>";
}
str += "</tr>";
}else {
str += "<tr>"; //循环取数组的值生成html代码
for (var k = 0; k < args[i].length; k++) {
str += " <td>" + args[i][k] + "</td>";
}
str += "</tr>";
}
}
str += "</table>";
document.getElementById('info').innerHTML=str
console.log(str)
}
})
});
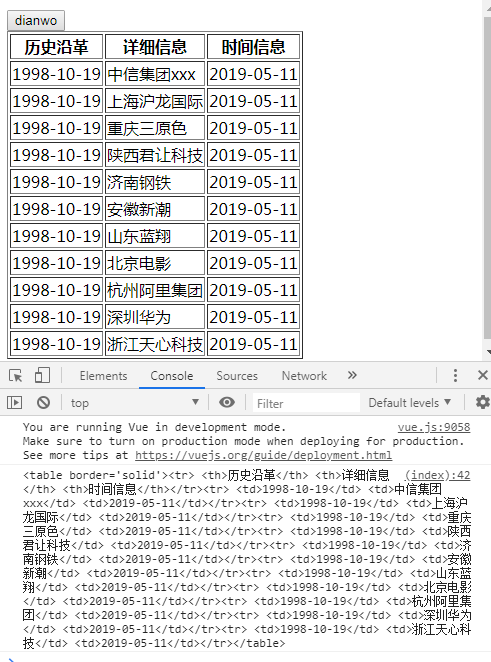
显示效果

未完待续...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="demo">
<h2>遍历数组v-for</h2>
<table border="1px">
<tr >
<th v-for="(p,index) in persons[index]", v-if="index==0">
{[p]}
</th>
</tr>
<tr>
<td v-for="(p,index) in persons">
{[p]}
</td>
</tr>
</table>
<br>
<button @click="setorder">点我</button>
</div>
<script type="text/javascript" src="../static/JS/jquery-3.3.1.js"></script>
<script type="text/javascript" src="../static/JS/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#demo',
delimiters:['{[', ']}'],
data: {
i:[],
persons:''
},
methods: {
setorder(){
$.ajax({
url:'/',
type:'POST',
success:function (data) {
vm.persons = data
}
})
}
}
})
</script>
</body>
</html>
JS操作方法二(复杂版)
利用了 layui模块上传与分页功能
data = [[{'字段0': {'字典k0': '数据1', '字典K1': '数据2', '字典K2': 0},
'字段1': {'字典k0': '数据4', '字典K1': '数据5', '字典K2': 1},
'字段2': {'字典k0': '数据7', '字典K1': '数据8', '字典K2': 1},
'字段3': {'字典k0': '数据10', '字典K1': '数据11', '字典K2': 1}},
{'字段0': {'字典k0': '数据1', '字典K1': '数据2', '字典K2': 0},
'字段1': {'字典k0': '数据4', '字典K1': '数据5', '字典K2': 0},
'字段2': {'字典k0': '数据7', '字典K1': '数据8', '字典K2': 0},
'字段3': {'字典k0': '数据10', '字典K1': '数据11', '字典K2': 1}},
{'字段0': {'字典k0': '数据1', '字典K1': '数据2', '字典K2': 0},
'字段1': {'字典k0': '数据4', '字典K1': '数据5', '字典K2': 1},
'字段2': {'字典k0': '数据7', '字典K1': '数据8', '字典K2': 0},
'字段3': {'字典k0': '数据10', '字典K1': '数据11', '字典K2': 1}}],
[{'字段0': {'字典k0': '数据1', '字典K1': '数据2', '字典K2': 0},
'字段1': {'字典k0': '数据4', '字典K1': '数据5', '字典K2': 0},
'字段2': {'字典k0': '数据7', '字典K1': '数据8', '字典K2': 0},
'字段3': {'字典k0': '数据10', '字典K1': '数据11', '字典K2': 0}}, ]]
HTML与JS如下

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS循环复杂数据生成表格</title>
<link rel="stylesheet" href="../static/layui/css/layui.css">
<style type="text/css">
</style>
</head>
<body>
<div><button type="button" class="layui-btn" id="test1"><i class="layui-icon"></i>上传文件</button></div>
<div id="demo1"></div>
<div id="my_table"></div>
<script type="text/javascript" src="../static/JS/jquery-3.3.1.js"></script>
<script type="text/javascript" src="../static/layui/layui.js"></script>
<script type="text/javascript">
let str = '';
function tableCreate(data, ps, pd) {
var table_head = ['表头0', '表头1', '表头2', '表头3'];
var table_info1 = ['字段0', '字段1', '字段2', '字段3'];
var table_info2 = ['字典k0', '字典K1', '字典K2'];
for (var k = ps; k < pd && (datas = data[k]); k++) {
str += "<h2>" + '第' + (k + 1) + "</h2>"; //标题
for (var v = 0, len = datas.length; v < len && (person = datas[v]); v++) { //第一次循环:data为服务端传过来的原始数据 为array
str += "<br><br>";
str += "<table class = 'layui-table' lay-even style='table-layout:fixed'>"; //拼接表格html
str += '<colgroup>\n' +
'<col width="120">\n' +
'<col width="480">\n' +
'<col width="480">\n' +
'<col width="90">\n' +
'</colgroup>';
str += "<thead>" + '\n' + "<tr>";
for (var j = 0, len1 = table_head.length; j < len1 && (person1 = table_head[j]); j++) { //第二次循环:tabel_head 为定义的表头
str += "<th>" + person1 + "</th>" //生成表头的html}
}
str += "</tr>" + '\n' + "</thead>";
for (var i = 0, len2 = table_info1.length; i < len2 && (person2 = table_info1[i]); i++) { //第三次循环:table_info1为 定义好的四要素(因为data下一层的数据为字典)
str += "<tr>";
str += "<td>" + person2 + "</td>";
//for (var k = 0, len3 = person[person2].length; k < len3 && (person3 = person[person2][k]); k++) { //第四次循环:根据data[v][table_info1[i]]便可确定取那一行
for (var l = 0, len3 = table_info2.length; l < len3 && (person3 = table_info2[l]); l++) { //改完数据结构针对字典情况
if (person[person2][table_info2[2]] === 1) { //判断 字典下的数组中第三位元素值是否为1
person[person2][table_info2[2]] = '不一致' //更改为 中文不一致
}
if (person[person2][table_info2[2]] === '不一致') {
str += "<td class='error'>" + person[person2][person3] + "</td>" //如果不一致 加入red样式颜色
} else {
person[person2][table_info2[2]] = '一致';
str += "<td>" + person[person2][person3] + "</td>"
}
}
//}
str += "</tr>";
}
str += "</table>";
}
}
return str
}
layui.use('upload', function () {
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#test1' //绑定元素
, url: '/' //上传接口
, accept: 'file' //支持的数据类型 :file代表所有文件
, exts: 'docx' //允许的文件后缀
, size: 100 //文件大小
, before: function (obj) { //obj参数包含的信息,跟 choose回调完全一致,可参见上文。
$("#loading1").fadeIn(100);
}//上传loading
, done: function (res) {
console.log(res);
//document.getElementById("my_table").innerHTML = str;
layui.use('laypage', function () {
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'demo1' //注意,这里的 test1 是 ID,不用加 # 号
, limit: 5
, count: res.length //数据总数,从服务端得到
, layout: ['count', 'prev', 'page', 'next', 'limit', 'skip']
, jump: function (obj) {
//console.log(obj.limit); //单页的容量
//console.log(obj.count) //总数量
//console.log(obj.curr) //当前的页码
//模拟渲染
str = '';
var pagestart = (obj.curr - 1) * obj.limit;
var pageend = obj.curr * obj.limit;
tableCreate(res, pagestart, pageend);
//console.log(str)
document.getElementById('my_table').innerHTML = str;
$('html ,body').animate({scrollTop: 0}, 0);
}
})
});
$("#loading1").fadeOut(100); //关闭loading
}
, error: function () {
//请求异常回调
console.log('异常了')
$("#loading1").fadeOut(100); //关闭loading
}
});
});
</script>
</body>
</html>
来源:https://www.cnblogs.com/nixindecat/p/10976754.html
