.net core最近园子讨论频率很高的话题,从不久前发布正式版本后,也是开始从netcore官网一步一步走向学习之路;.net跨平台的设计让人很是兴奋起来,因为做了多年的互联网研发者,见识了很多一流大公司对之的态度,在很多应用方面几乎看不到影子,深深感觉发展前景不是很乐观,但现在不同以往跨平台,加上其本身开发特点速度快,和vs神器的存在,我想过几年情况应该会发生很大变化吧;感叹完了,开始正篇吧。
下面是本篇将要分享的学习步奏,对于刚学或者即将要学习的朋友做个相互交流:
1.window7系统搭建开发环境
2.快速创建个net core Web Application项目,简单认识core项目自动生成的mvc文件
3.使用命令dontnet run让浏览器可以访问项目
4.连接本地数据库操作
5.分析Startup.cs文件的代码
6.使用Program.cs文件开放多个端口使站点运行起来
感觉一篇说不完,想说的太多了,慢慢来吧。
1.window7系统搭建开发环境
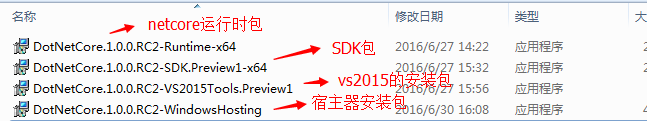
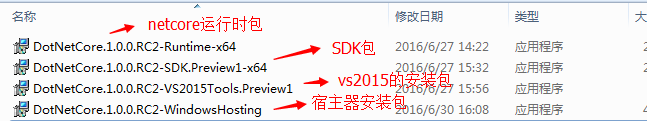
首先,去https://www.microsoft.com/net/download地址下载几个安装文件,根据自己的系统下载不同的版本吧,这里截图说明下当前我安装的包,如下:

这要要说的是最后一个包的功能,主要让程序运行起来,监听端口,近似于iis发布站点功能(有更多希望大家补充或纠正);
都安装完后会重启一次,那下面打开您的vs2015 visual C#->.Net Core:如果可以大家看到的应该是3个可选项:类库,控制台程序,net core web application;记得当时第一想的怎么没有winform的呢,后来觉得winform里面需要一些资源皮肤等现有资源这些在其他系统没有,估计也是这里看不到的原因吧,这里只是猜测系统某个后来者能证实下,谢谢。
2.快速创建个net core Web Application项目,简单认识core项目自动生成的mvc文件
选择net core Web Application点击"确定"按钮,看到如下图:

这里感觉很以前创建mvc的界面都差不多,没什么具体说明的,这里有一个在云中托管,操作步骤具体请看官网地址:https://docs.asp.net/en/latest/tutorials/publish-to-azure-webapp-using-vs.html;输入项目的名称,即可得到如下目录:

注:
1.appsettings.json文件初始化的信息是本地数据库链接和日志logging配置信息
2.gulpfile.js加载一些js文件,css等
3.project.json项目工程包
4.web.config里面内嵌了一个aspNetCore节点
5.Program.cs文件里面有个main函数,这里是项目开启入口
6.Startup.cs文件主要是初始化设置的地方
7.program和startup关联的,首先程序进入program里面的main函数,在WebHostBuilder运行run之前会通过UseStartup进入到startup文件的各个方法中,顺序是:Startup(构造器初始化加载一些配置文件)-》ConfigureServices(添加各个服务的依赖关系)-》Configure
3.使用命令dontnet run让浏览器可以访问项目
首先,在vs中右键项目-》在资源管理器中打开文件-》点击src路径文件夹-》找到对应的项目文件夹-》按住键盘Shift+鼠标右键项目文件夹-》选择在此处打开命令窗口,这样就进入了cmd界面路径是项目文件夹路径(其实也可以直接cmd-》盘符:-》cd 项目文件夹路径和刚才说的效果一样);
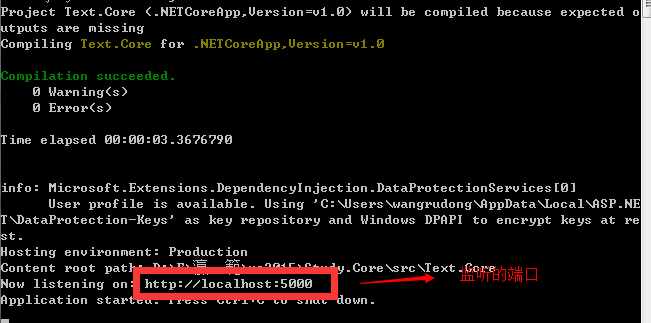
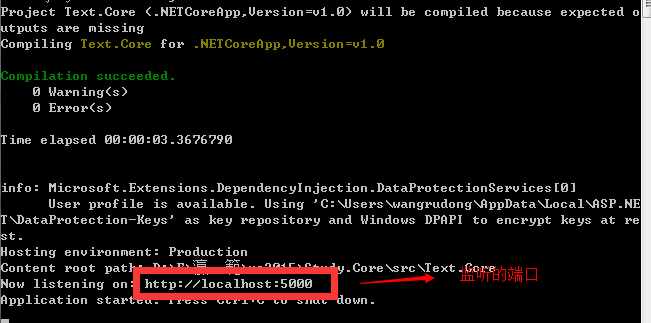
然后,在cmd中录入:dotnet run,这里cmd窗体会显示一些信息如图:

截图上面显示了一个5000端口,没错您即可在浏览器中输入localhost:5000访问您的项目,先来看下我们运行起来的截图:

这5000是默认的开启监听端口,下面会在第6步奏讲到怎么监听其他端口
4.连接本地数据库操作
首先,在Models文件夹中创建一个子文件夹AiticleModels,其中再增加一个类文件Article类;
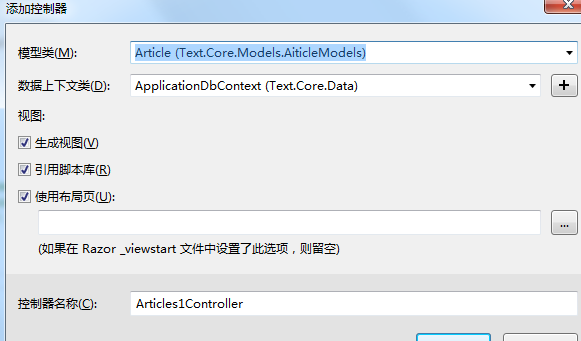
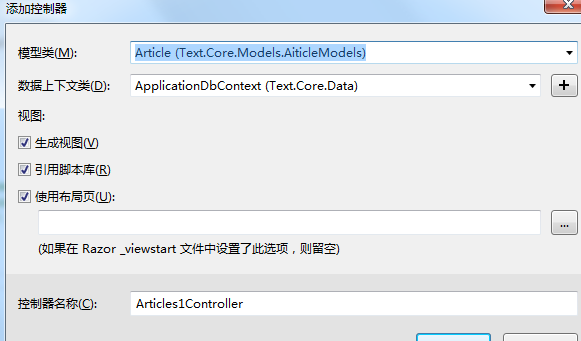
然后,在Controllers文件夹中创建一个ArticleController,创建Controller时选择MVC Controller with views, using Entity Framework,并且在下一步的时候选择之前创建的Article类作为模型类,数据库上下文选择自动下拉的ApplicationDbContext,如图:

点击“确定”按钮后,会在试图View文件夹和Controller文件夹中分别生成一些文件,这里有点问题的地方是鼠标在Controller中Action方法上右键不会出现跳转至试图的选项了,不知道是本来就没有还是那个没找到,知道的朋友请分享告知下;
上面除了会在Views,Controllers文件夹中增加一些文件外,会自动再Data文件夹下面的ApplicationDbContext.cs文件中新增如下代码:
public DbSet<Article> Article { get; set; }
好了咋们生成下项目看编译是否通过,应该是没问题的生成成功;进行到下一步,和上面第3点将的差不多,在vs中右键项目-》在资源管理器中打开文件-》点击src路径文件夹-》找到对应的项目文件夹-》按住键盘Shift+鼠标右键项目文件夹-》选择在此处打开命令窗口,然后分别输入如下命令:
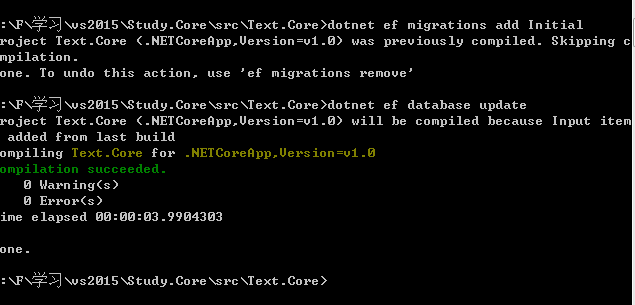
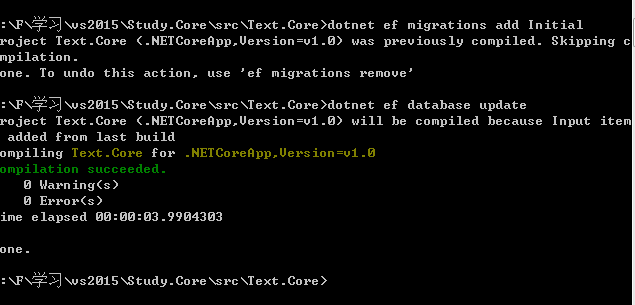
dotnet ef migrations add Initial dotnet ef database update
当执行第一条命令时候,Data文件夹下面Migrations文件夹中会自动增加一个.cs文件,名称格式如:时间+_Initial.cs,打开看一下吧,感觉有点复杂的样子哈哈,但是从中可以了解到是创建表结构,和删除表的方法;好了在执行第二条命令;命令截图如下:

效果是除了Migrations文件夹中增加了cs文件,还有咋们可以在vs中点击 试图-》Sql Server对象管理器-》点击LocalDB-》数据库-》aspnet-Text.Core-2c3af9e6-9257-4859-9cea-dcc21968bf8b 能看到增加了个本地数据库,再打开表Article,能看到字段是咋们刚才在Article类中对应的属性,值得注意的时候这里直接默认了ID为咋们的主键,这里应该是默认第一个属性字段为主键
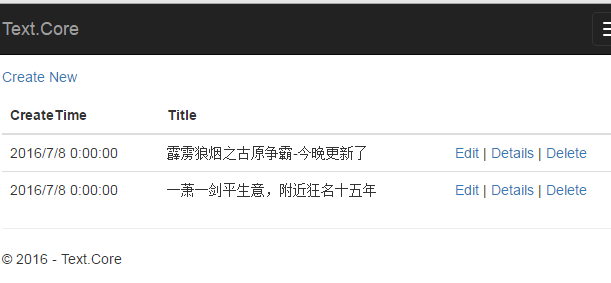
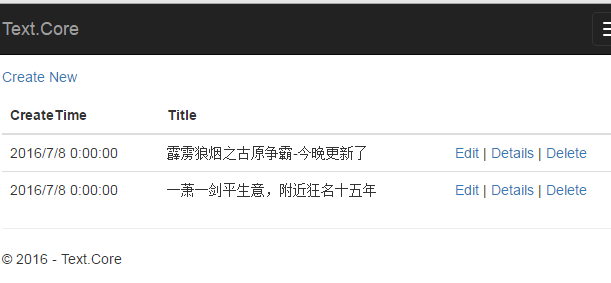
再来,生成下确定没问题,咱们执行下dotnet run命令开启监听,在浏览器中输入http://localhost:5000/Articles,看到的结果是table框里面空白的页面,想一想数据库没有数据啊,那么添加几条吧,点击页面上的“Create New”,随便输入个时间和标题,保存后返回到列表页面,能看到此时已经增加了一条数据,好了看下数据库也有数据了;截图如下:

5.分析Startup.cs文件的代码
上面说了那么多,终于来到了第5节点了;代码简单分析还是通过代码中写备注的方式来说明吧,截图不怎么友好,希望各位朋友看下代码:

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Threading.Tasks;
5 using Microsoft.AspNetCore.Builder;
6 using Microsoft.AspNetCore.Hosting;
7 using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
8 using Microsoft.EntityFrameworkCore;
9 using Microsoft.Extensions.Configuration;
10 using Microsoft.Extensions.DependencyInjection;
11 using Microsoft.Extensions.Logging;
12 using Text.Core.Data;
13 using Text.Core.Models;
14 using Text.Core.Services;
15
16 namespace Text.Core
17 {
18 public class Startup
19 {
20
21 /// <summary>
22 /// Startup文件中执行方法的步骤使用A,B,C,D表示
23 /// </summary>
24 /// <param name="env"></param>
25 /// 步骤A IHostingEnvironment获取环境变量信息,没错就是获取环境变量
26 public Startup(IHostingEnvironment env)
27 {
28 //这里创建ConfigurationBuilder,其作用就是加载Congfig等配置文件
29 var builder = new ConfigurationBuilder()
30
31 //env.ContentRootPath:获取当前项目的跟路径
32 .SetBasePath(env.ContentRootPath)
33 //使用AddJsonFile方法把项目中的appsettings.json配置文件加载进来,后面的reloadOnChange顾名思义就是文件如果改动就重新加载
34 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
35 //这里关注的是$"{param}"的这种写法,有点类似于string.Format()
36 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
37
38 if (env.IsDevelopment())
39 {
40 //待研究
41 builder.AddUserSecrets();
42
43 //待研究
44 builder.AddApplicationInsightsSettings(developerMode: true);
45 }
46
47 builder.AddEnvironmentVariables();
48 //这返回一个配置文件跟节点:IConfigurationRoot
49 Configuration = builder.Build();
50 }
51
52 /// <summary>
53 /// 通过构造器获取配置文件等信息(个人眉脚:这里是不是可以把这个节点开放到整个项目都是用,因为有些配置信息需要在实际的代码类中使用到,这样就不用再单独再获取一次了吧)
54 /// </summary>
55 public IConfigurationRoot Configuration { get; }
56
57 /// <summary>
58 /// 步骤B 各种服务依赖注册的地方,netcore还是配置依赖注入方式为主
59 /// </summary>
60 /// <param name="services"></param>
61 public void ConfigureServices(IServiceCollection services)
62 {
63 //待验证功能
64 services.AddApplicationInsightsTelemetry(Configuration);
65
66 //这里是注入了数据库上下文,如果没有这里,刚才的Controller获取出来根本就获取不到数据信息
67 //Configuration.GetConnectionString("DefaultConnection")获取了配置文件appsettings.json中的DefaultConnection节点数据
68 //注:因为ConfigurationBuilder的作用,咋们以后获取json配置文件时候可以使用如appsettings.json文件中的:Configuration.GetSection("Logging:LogLevel:Microsoft"); 方法,获取json层级关系的属性值
69 services.AddDbContext<ApplicationDbContext>(options =>
70 options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
71
72 //注入Indentity,目前这个IdentityRole在这里暂时没用到
73 services.AddIdentity<ApplicationUser, IdentityRole>()
74 .AddEntityFrameworkStores<ApplicationDbContext>()
75 .AddDefaultTokenProviders();
76
77 //添加mvc服务,没有这个mvc运行不起
78 services.AddMvc();
79
80 //注入netcore自带的两个服务
81 services.AddTransient<IEmailSender, AuthMessageSender>();
82 services.AddTransient<ISmsSender, AuthMessageSender>();
83
84 //这里还有其他注入方式
85 //services.AddSingleton<>();//单例注入
86 //services.AddScoped<>();//作用域注入
87 //services.AddMemoryCache(); //MemoryCache缓存注入
88 }
89
90 /// <summary>
91 /// 步骤C
92 /// </summary>
93 /// <param name="app"></param>
94 /// <param name="env"></param>
95 /// <param name="loggerFactory"></param>
96 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
97 {
98
99 //添加Console输出
100 loggerFactory.AddConsole(Configuration.GetSection("Logging"));
101 loggerFactory.AddDebug();
102
103 //待研究
104 app.UseApplicationInsightsRequestTelemetry();
105
106 if (env.IsDevelopment())
107 {
108
109 //跳转到异常页面,异常错误展示
110 app.UseDeveloperExceptionPage();
111 app.UseDatabaseErrorPage();
112 app.UseBrowserLink();
113 }
114 else
115 {
116 //如果错误,从定向到错误改路由
117 app.UseExceptionHandler("/Home/Error");
118 }
119
120 //待研究
121 app.UseApplicationInsightsExceptionTelemetry();
122
123 //启动静态文件
124 app.UseStaticFiles();
125
126 //启动静态文件
127 app.UseIdentity();
128
129 //设置mvc路由
130 app.UseMvc(routes =>
131 {
132 //这里的{id?} ?号表示可以有可无
133 routes.MapRoute(
134 name: "default",
135 template: "{controller=Home}/{action=Index}/{id?}");
136 });
137 }
138 }
139 }
6.使用Program.cs文件开放多个端口使站点运行起来
首先在,Program.cs文件Main方法中增加如下代码部分

1 public static void Main(string[] args)
2 {
3 var host = new WebHostBuilder()
4 .UseKestrel()
5 //增加处,*号表示ip
6 .UseUrls("http://*:5001,http://*:5002")
7 .UseContentRoot(Directory.GetCurrentDirectory())
8 .UseIISIntegration()
9 .UseStartup<Startup>()
10 .Build();
11
12 host.Run();
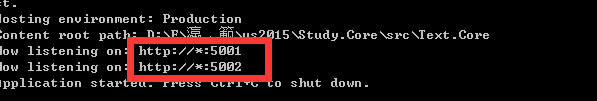
13 }
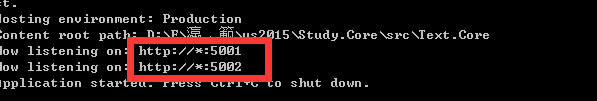
然后,重新执行dotnet run,能看到如下情况:

开启了两个端口的监听,那么在浏览器上分别访问下:

才不多这次就这些了,很多要学习和交流的,不知道这是否能给大家带来帮助,如果疑问或者问题,欢迎相互交流,还请大家勿喷,谢谢。
.net core最近园子讨论频率很高的话题,从不久前发布正式版本后,也是开始从netcore官网一步一步走向学习之路;.net跨平台的设计让人很是兴奋起来,因为做了多年的互联网研发者,见识了很多一流大公司对之的态度,在很多应用方面几乎看不到影子,深深感觉发展前景不是很乐观,但现在不同以往跨平台,加上其本身开发特点速度快,和vs神器的存在,我想过几年情况应该会发生很大变化吧;感叹完了,开始正篇吧。
下面是本篇将要分享的学习步奏,对于刚学或者即将要学习的朋友做个相互交流:
1.window7系统搭建开发环境
2.快速创建个net core Web Application项目,简单认识core项目自动生成的mvc文件
3.使用命令dontnet run让浏览器可以访问项目
4.连接本地数据库操作
5.分析Startup.cs文件的代码
6.使用Program.cs文件开放多个端口使站点运行起来
感觉一篇说不完,想说的太多了,慢慢来吧。
1.window7系统搭建开发环境
首先,去https://www.microsoft.com/net/download地址下载几个安装文件,根据自己的系统下载不同的版本吧,这里截图说明下当前我安装的包,如下:

这要要说的是最后一个包的功能,主要让程序运行起来,监听端口,近似于iis发布站点功能(有更多希望大家补充或纠正);
都安装完后会重启一次,那下面打开您的vs2015 visual C#->.Net Core:如果可以大家看到的应该是3个可选项:类库,控制台程序,net core web application;记得当时第一想的怎么没有winform的呢,后来觉得winform里面需要一些资源皮肤等现有资源这些在其他系统没有,估计也是这里看不到的原因吧,这里只是猜测系统某个后来者能证实下,谢谢。
2.快速创建个net core Web Application项目,简单认识core项目自动生成的mvc文件
选择net core Web Application点击"确定"按钮,看到如下图:

这里感觉很以前创建mvc的界面都差不多,没什么具体说明的,这里有一个在云中托管,操作步骤具体请看官网地址:https://docs.asp.net/en/latest/tutorials/publish-to-azure-webapp-using-vs.html;输入项目的名称,即可得到如下目录:

注:
1.appsettings.json文件初始化的信息是本地数据库链接和日志logging配置信息
2.gulpfile.js加载一些js文件,css等
3.project.json项目工程包
4.web.config里面内嵌了一个aspNetCore节点
5.Program.cs文件里面有个main函数,这里是项目开启入口
6.Startup.cs文件主要是初始化设置的地方
7.program和startup关联的,首先程序进入program里面的main函数,在WebHostBuilder运行run之前会通过UseStartup进入到startup文件的各个方法中,顺序是:Startup(构造器初始化加载一些配置文件)-》ConfigureServices(添加各个服务的依赖关系)-》Configure
3.使用命令dontnet run让浏览器可以访问项目
首先,在vs中右键项目-》在资源管理器中打开文件-》点击src路径文件夹-》找到对应的项目文件夹-》按住键盘Shift+鼠标右键项目文件夹-》选择在此处打开命令窗口,这样就进入了cmd界面路径是项目文件夹路径(其实也可以直接cmd-》盘符:-》cd 项目文件夹路径和刚才说的效果一样);
然后,在cmd中录入:dotnet run,这里cmd窗体会显示一些信息如图:

截图上面显示了一个5000端口,没错您即可在浏览器中输入localhost:5000访问您的项目,先来看下我们运行起来的截图:

这5000是默认的开启监听端口,下面会在第6步奏讲到怎么监听其他端口
4.连接本地数据库操作
首先,在Models文件夹中创建一个子文件夹AiticleModels,其中再增加一个类文件Article类;
然后,在Controllers文件夹中创建一个ArticleController,创建Controller时选择MVC Controller with views, using Entity Framework,并且在下一步的时候选择之前创建的Article类作为模型类,数据库上下文选择自动下拉的ApplicationDbContext,如图:

点击“确定”按钮后,会在试图View文件夹和Controller文件夹中分别生成一些文件,这里有点问题的地方是鼠标在Controller中Action方法上右键不会出现跳转至试图的选项了,不知道是本来就没有还是那个没找到,知道的朋友请分享告知下;
上面除了会在Views,Controllers文件夹中增加一些文件外,会自动再Data文件夹下面的ApplicationDbContext.cs文件中新增如下代码:
public DbSet<Article> Article { get; set; }
好了咋们生成下项目看编译是否通过,应该是没问题的生成成功;进行到下一步,和上面第3点将的差不多,在vs中右键项目-》在资源管理器中打开文件-》点击src路径文件夹-》找到对应的项目文件夹-》按住键盘Shift+鼠标右键项目文件夹-》选择在此处打开命令窗口,然后分别输入如下命令:
dotnet ef migrations add Initial dotnet ef database update
当执行第一条命令时候,Data文件夹下面Migrations文件夹中会自动增加一个.cs文件,名称格式如:时间+_Initial.cs,打开看一下吧,感觉有点复杂的样子哈哈,但是从中可以了解到是创建表结构,和删除表的方法;好了在执行第二条命令;命令截图如下:

效果是除了Migrations文件夹中增加了cs文件,还有咋们可以在vs中点击 试图-》Sql Server对象管理器-》点击LocalDB-》数据库-》aspnet-Text.Core-2c3af9e6-9257-4859-9cea-dcc21968bf8b 能看到增加了个本地数据库,再打开表Article,能看到字段是咋们刚才在Article类中对应的属性,值得注意的时候这里直接默认了ID为咋们的主键,这里应该是默认第一个属性字段为主键
再来,生成下确定没问题,咱们执行下dotnet run命令开启监听,在浏览器中输入http://localhost:5000/Articles,看到的结果是table框里面空白的页面,想一想数据库没有数据啊,那么添加几条吧,点击页面上的“Create New”,随便输入个时间和标题,保存后返回到列表页面,能看到此时已经增加了一条数据,好了看下数据库也有数据了;截图如下:

5.分析Startup.cs文件的代码
上面说了那么多,终于来到了第5节点了;代码简单分析还是通过代码中写备注的方式来说明吧,截图不怎么友好,希望各位朋友看下代码:

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Threading.Tasks;
5 using Microsoft.AspNetCore.Builder;
6 using Microsoft.AspNetCore.Hosting;
7 using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
8 using Microsoft.EntityFrameworkCore;
9 using Microsoft.Extensions.Configuration;
10 using Microsoft.Extensions.DependencyInjection;
11 using Microsoft.Extensions.Logging;
12 using Text.Core.Data;
13 using Text.Core.Models;
14 using Text.Core.Services;
15
16 namespace Text.Core
17 {
18 public class Startup
19 {
20
21 /// <summary>
22 /// Startup文件中执行方法的步骤使用A,B,C,D表示
23 /// </summary>
24 /// <param name="env"></param>
25 /// 步骤A IHostingEnvironment获取环境变量信息,没错就是获取环境变量
26 public Startup(IHostingEnvironment env)
27 {
28 //这里创建ConfigurationBuilder,其作用就是加载Congfig等配置文件
29 var builder = new ConfigurationBuilder()
30
31 //env.ContentRootPath:获取当前项目的跟路径
32 .SetBasePath(env.ContentRootPath)
33 //使用AddJsonFile方法把项目中的appsettings.json配置文件加载进来,后面的reloadOnChange顾名思义就是文件如果改动就重新加载
34 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
35 //这里关注的是$"{param}"的这种写法,有点类似于string.Format()
36 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
37
38 if (env.IsDevelopment())
39 {
40 //待研究
41 builder.AddUserSecrets();
42
43 //待研究
44 builder.AddApplicationInsightsSettings(developerMode: true);
45 }
46
47 builder.AddEnvironmentVariables();
48 //这返回一个配置文件跟节点:IConfigurationRoot
49 Configuration = builder.Build();
50 }
51
52 /// <summary>
53 /// 通过构造器获取配置文件等信息(个人眉脚:这里是不是可以把这个节点开放到整个项目都是用,因为有些配置信息需要在实际的代码类中使用到,这样就不用再单独再获取一次了吧)
54 /// </summary>
55 public IConfigurationRoot Configuration { get; }
56
57 /// <summary>
58 /// 步骤B 各种服务依赖注册的地方,netcore还是配置依赖注入方式为主
59 /// </summary>
60 /// <param name="services"></param>
61 public void ConfigureServices(IServiceCollection services)
62 {
63 //待验证功能
64 services.AddApplicationInsightsTelemetry(Configuration);
65
66 //这里是注入了数据库上下文,如果没有这里,刚才的Controller获取出来根本就获取不到数据信息
67 //Configuration.GetConnectionString("DefaultConnection")获取了配置文件appsettings.json中的DefaultConnection节点数据
68 //注:因为ConfigurationBuilder的作用,咋们以后获取json配置文件时候可以使用如appsettings.json文件中的:Configuration.GetSection("Logging:LogLevel:Microsoft"); 方法,获取json层级关系的属性值
69 services.AddDbContext<ApplicationDbContext>(options =>
70 options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
71
72 //注入Indentity,目前这个IdentityRole在这里暂时没用到
73 services.AddIdentity<ApplicationUser, IdentityRole>()
74 .AddEntityFrameworkStores<ApplicationDbContext>()
75 .AddDefaultTokenProviders();
76
77 //添加mvc服务,没有这个mvc运行不起
78 services.AddMvc();
79
80 //注入netcore自带的两个服务
81 services.AddTransient<IEmailSender, AuthMessageSender>();
82 services.AddTransient<ISmsSender, AuthMessageSender>();
83
84 //这里还有其他注入方式
85 //services.AddSingleton<>();//单例注入
86 //services.AddScoped<>();//作用域注入
87 //services.AddMemoryCache(); //MemoryCache缓存注入
88 }
89
90 /// <summary>
91 /// 步骤C
92 /// </summary>
93 /// <param name="app"></param>
94 /// <param name="env"></param>
95 /// <param name="loggerFactory"></param>
96 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
97 {
98
99 //添加Console输出
100 loggerFactory.AddConsole(Configuration.GetSection("Logging"));
101 loggerFactory.AddDebug();
102
103 //待研究
104 app.UseApplicationInsightsRequestTelemetry();
105
106 if (env.IsDevelopment())
107 {
108
109 //跳转到异常页面,异常错误展示
110 app.UseDeveloperExceptionPage();
111 app.UseDatabaseErrorPage();
112 app.UseBrowserLink();
113 }
114 else
115 {
116 //如果错误,从定向到错误改路由
117 app.UseExceptionHandler("/Home/Error");
118 }
119
120 //待研究
121 app.UseApplicationInsightsExceptionTelemetry();
122
123 //启动静态文件
124 app.UseStaticFiles();
125
126 //启动静态文件
127 app.UseIdentity();
128
129 //设置mvc路由
130 app.UseMvc(routes =>
131 {
132 //这里的{id?} ?号表示可以有可无
133 routes.MapRoute(
134 name: "default",
135 template: "{controller=Home}/{action=Index}/{id?}");
136 });
137 }
138 }
139 }
6.使用Program.cs文件开放多个端口使站点运行起来
首先在,Program.cs文件Main方法中增加如下代码部分

1 public static void Main(string[] args)
2 {
3 var host = new WebHostBuilder()
4 .UseKestrel()
5 //增加处,*号表示ip
6 .UseUrls("http://*:5001,http://*:5002")
7 .UseContentRoot(Directory.GetCurrentDirectory())
8 .UseIISIntegration()
9 .UseStartup<Startup>()
10 .Build();
11
12 host.Run();
13 }
然后,重新执行dotnet run,能看到如下情况:

开启了两个端口的监听,那么在浏览器上分别访问下:

才不多这次就这些了,很多要学习和交流的,不知道这是否能给大家带来帮助,如果疑问或者问题,欢迎相互交流,还请大家勿喷,谢谢。
来源:https://www.cnblogs.com/liangxiaofeng/p/5794809.html

