描述:
GoJS是一个用于构建交互式图表和图形的JavaScript和TypeScript库。GoJS允许你为你的用户建立各种各样的图表和图形,从简单的流程图和组织图到高度具体的工业图,SCADA和BPMN图,医学图,如基因图,等等。GoJS使用可定制的模板和布局使构建复杂节点、链接和组的JavaScript关系图变得容易。
传送门: https://gojs.net/latest/index.html
- 安装
参考: https://www.npmjs.com/package/gojs
npm install gojs --save
- 引入
import gojs from 'gojs'
Vue.prototype.go = gojs
-
使用
html
<div id="myDiagramDiv" style="width:100%; height:400px; background-color: #DAE4E4;" />
javascript
mounted() {
const _this = this
_this.initGo()
},
methods: {
// 初始化加载
initGo() {
const mySelf = this
const MAKE = go.GraphObject.make
mySelf.myDiagram = MAKE(go.Diagram, 'myDiagramDiv', {
initialContentAlignment: go.Spot.Center, // 居中显示
'undoManager.isEnabled': true, // 支持 Ctrl-Z 和 Ctrl-Y 操作
'toolManager.hoverDelay': 100, // tooltip提示显示延时
'toolManager.toolTipDuration': 10000, // tooltip持续显示时间
// isReadOnly:true,//只读
'grid.visible': true, // 显示网格
allowMove: true, // 允许拖动
// allowDragOut:true,
allowDelete: false,
allowCopy: false,
allowClipboard: false,
'toolManager.mouseWheelBehavior': go.ToolManager.WheelZoom, // 有鼠标滚轮事件放大和缩小,而不是向上和向下滚动
layout: MAKE(go.TreeLayout, {
angle: 0,
layerSpacing: 35
})
})
// 构建gojs对象
console.log(mySelf.myDiagram)
mySelf.myDiagram.addDiagramListener('ObjectSingleClicked', function(e) {
// debugger
console.log(e.subject.part)
})
mySelf.myDiagram.addDiagramListener('BackgroundSingleClicked', function(e) {
// debugger
console.log('Double-clicked at' + e.diagram.lastInput.documentPoint)
})
mySelf.myDiagram.addDiagramListener('ClipboardPasted', function(e) {
// debugger
console.log('Pasted' + e.diagram.selection.count + 'parts')
})
// 定义Node 模板
mySelf.myDiagram.nodeTemplate =
MAKE(go.Node,
new go.Binding('location', 'loc', go.Point.parse),
MAKE(go.Shape, 'RoundedRectangle', { fill: '#44CCFF', stroke: 'green', strokeWidth: 2, angle: 15 }),
'Auto', // Vertical,Auto,Horizontal
MAKE(go.Panel, 'Horizontal', { padding: 5 },
MAKE(go.Panel, 'Vertical',
MAKE(go.Picture,
{ margin: 10, width: 50, height: 50, background: 'red' },
new go.Binding('source', 'img')
)
),
MAKE(go.Panel, 'Vertical',
MAKE(go.TextBlock, 'Default Text', { margin: 12, stroke: 'white', font: 'bold 16px sans-serif' }, new go.Binding('text', 'name1')),
MAKE(go.TextBlock, { stroke: 'red' }, { margin: 5 }, new go.Binding('text', 'name2')),
MAKE(go.TextBlock, { background: 'lightblue' }, { margin: 5 }, new go.Binding('text', 'name3')),
),
),
{
mouseEnter: function(e, node, prev) {
console.log('mouseEnter')
},
mouseLeave: function(e, node, prev) {
mySelf.detailShow = false
}
},
{
toolTip: MAKE(go.Adornment, 'Spot',
// {background:"transparent" },
MAKE(go.Shape, 'RoundedRectangle', {
// fill: "blue" ,
height: 30,
fill: MAKE(go.Brush, 'Linear', { 0.0: 'blue', 1.0: 'red', start: go.Spot.Bottom, end: go.Spot.Top })
}),
MAKE(go.TextBlock,
// {alignment:go.Spot.Top,alignmentFocus:go.Spot.Bottom,stroke:"red" },
{ margin: 4, stroke: 'white' }, new go.Binding('text', 'name1'))
) // end of Adornment
}
)
mySelf.myDiagram.linkTemplate = MAKE(go.Link,
// { curve: go.Link.Bezier }, // 贝塞尔曲线
{ routing: go.Link.Orthogonal, corner: 5 },
MAKE(go.Shape, { strokeWidth: 2, stroke: '#e4393c' }),
MAKE(go.Shape, { toArrow: 'Standard', fill: '#000', stroke: null }), // 箭头
MAKE(go.TextBlock,
{
// margin: 20,
stroke: 'blue'
// font: "14px sans-serif",
// width:50,
// wrap: go.TextBlock.WrapDesiredSize
},
new go.Binding('text', 'linktext')),
{
toolTip: MAKE(go.Adornment, 'Auto',
MAKE(go.Shape, { fill: '#FFFFCC' }),
MAKE(go.TextBlock, { margin: 4 }, new go.Binding('text', 'name1'))
) // end of Adornment
}
)// the link shape
// let myModel = MAKE(go.Model);//如果不需要连线可以用这样的方法创建model
// let myModel = MAKE(go.GraphLinksModel);//也可以创建link model;需要配置myModel.linkDataArray 如下
const myModel = MAKE(go.TreeModel)
myModel.nodeDataArray =
[ // note that each node data object holds whatever properties it needs;
{ key: '1', name: '原点', img: require('../../../assets/img/logo.png') }
]
mySelf.myDiagram.model = myModel
}
}
- 效果图

去除水印
找到go.js文件,在node-modules文件夹中找到gojs夹,然后搜索gojs)


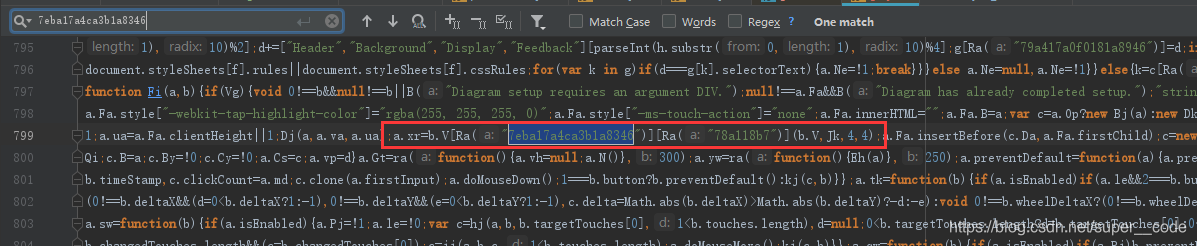
在go.js中搜索 7eba17a4ca3b1a8346,如
因为每个版本打包后的文件不一样,所以找到 7eba17a4ca3b1a8346 语句中的位置,然后把当前语句的替换掉。
a.xr=b.V[Ra(“7eba17a4ca3b1a8346”)]Ra(“78a118b7”);
替换成
a.xr=function(){return true;};
来源:CSDN
作者:mihe之歌
链接:https://blog.csdn.net/super__code/article/details/103678318