转载于https://blog.csdn.net/csdn924618338/article/details/51455595
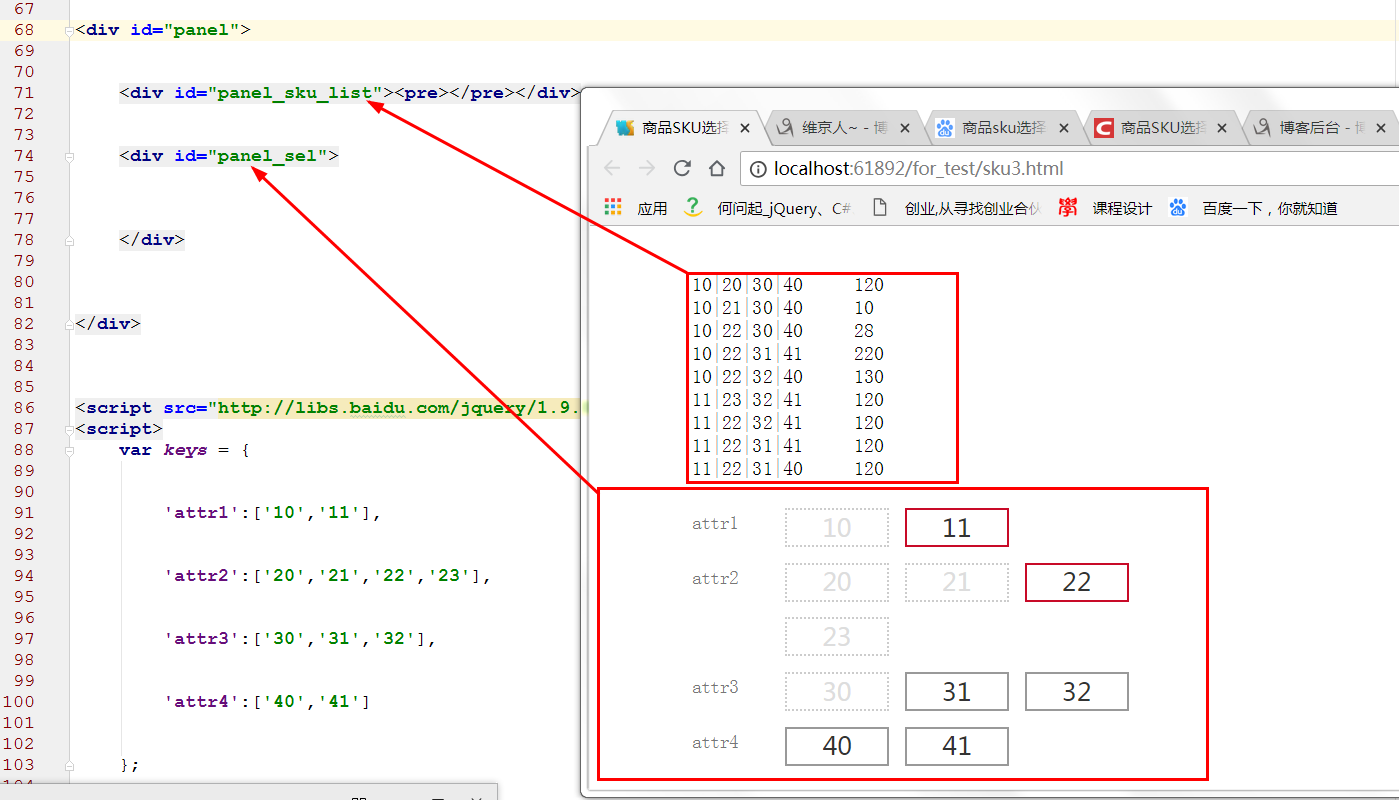
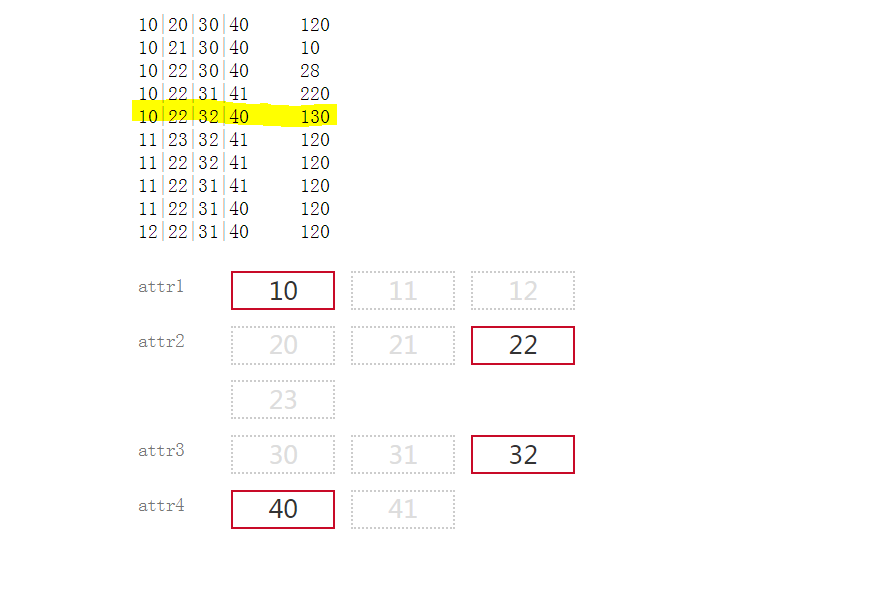
- 实现效果

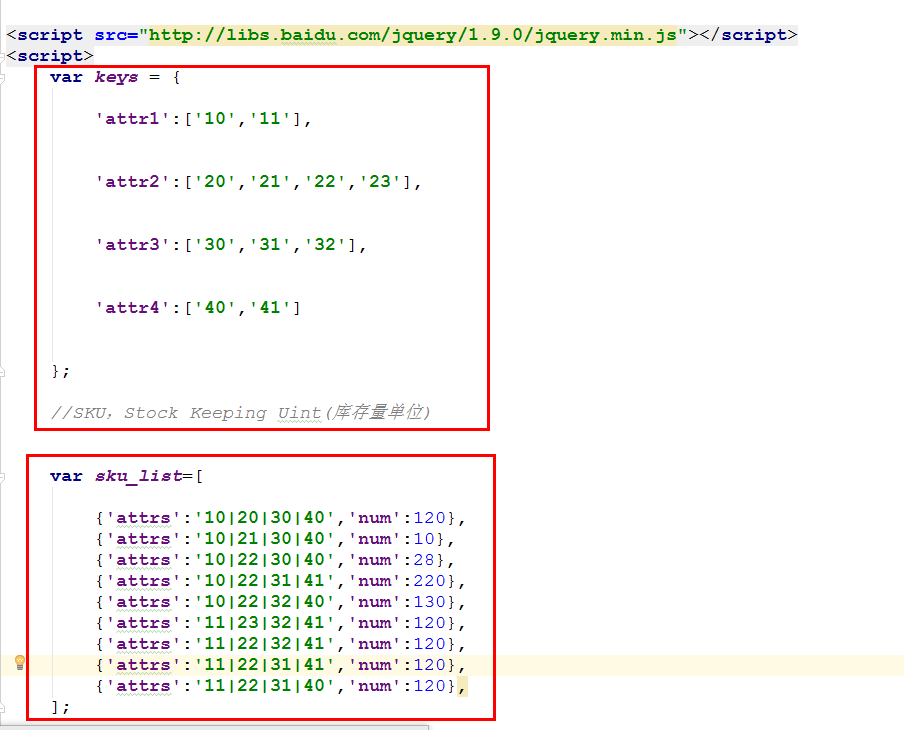
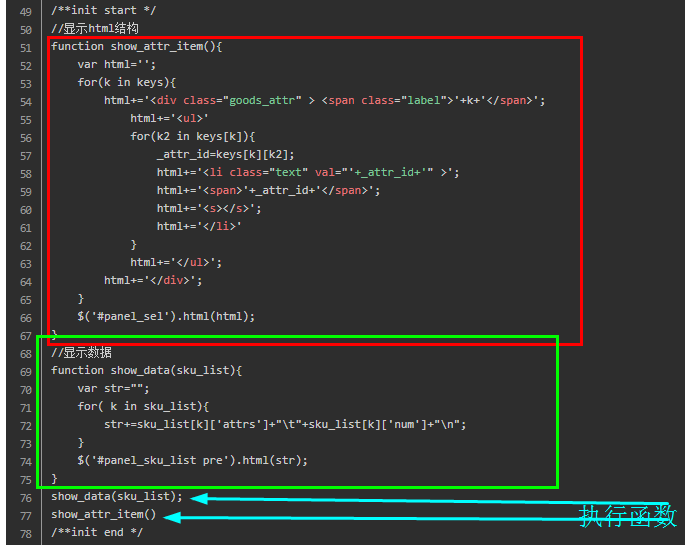
- 源码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>商品SKU选择DEMO3</title>
</head>
<body>
<style type="text/css">
ul,li{ padding:0px; margin:0px;}
#panel{ width:500px; margin:30px auto;}
.goods_attr{ overflow:hidden;}
.goods_attr .label {font: 12px/30px '宋体';color: #777;width: 50px;;padding-right: 10px;float: left; display:block;}
.goods_attr ul {float:left;width:300px;}
.goods_attr li{color:#333;overflow:hidden;position:relative;float:left;text-align:center; vertical-align:middle; border:1px solid #999;text-indent:0; cursor:pointer}
.goods_attr li.b{border:1px dotted #CCC;color:#DDD; pointer:none;}
.goods_attr li.b img {opacity:0.4;}
.goods_attr li.sel{ border:1px solid #c80a28;color:#333;}
.goods_attr li.text{margin:5px 10px 5px 0; height:23px;line-height:23px;text-indent:0;padding:0 23px;font-style:normal;}
.goods_attr li.img{ margin-right:10px;width:35px;height:35px; line-height:35px;text-align:center;}
</style>
<div id="panel">
<div id="panel_sku_list"><pre></pre></div>
<div id="panel_sel">
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script>
var keys = {
'attr1':['10','11','12'],
'attr2':['20','21','22','23'],
'attr3':['30','31','32'],
'attr4':['40','41']
};
//SKU,Stock Keeping Uint(库存量单位)
var sku_list=[
{'attrs':'10|20|30|40','num':120},
{'attrs':'10|21|30|40','num':10},
{'attrs':'10|22|30|40','num':28},
{'attrs':'10|22|31|41','num':220},
{'attrs':'10|22|32|40','num':130},
{'attrs':'11|23|32|41','num':120},
{'attrs':'11|22|32|41','num':120},
{'attrs':'11|22|31|41','num':120},
{'attrs':'11|22|31|40','num':120},
{'attrs':'12|22|31|40','num':120},
];
//显示html结构
function show_attr_item(){
var html='';
//k是下标,跟php不同
for(k in keys){
html+='<div class="goods_attr" > <span class="label">'+k+'</span>';
html+='<ul>'
for(k2 in keys[k]){
_attr_id=keys[k][k2];
html+='<li class="text" val="'+_attr_id+'" >';
html+='<span>'+_attr_id+'</span>';
html+='<s></s>';
html+='</li>'
}
html+='</ul>';
html+='</div>';
}
$('#panel_sel').html(html);
}
//显示数据
function show_data(sku_list){
var str="";
for( k in sku_list){
str+=sku_list[k]['attrs']+"\t"+sku_list[k]['num']+"\n";
}
$('#panel_sku_list pre').html(str);
}
show_data(sku_list);
show_attr_item();
//返回对象中的一个数组,有attr属性
function filterProduct(ids){
var result=[];
$(sku_list).each(function(k,v){
_attr='|'+v['attrs']+'|';
_all_ids_in=true;
for( k in ids){
if(_attr.indexOf('|'+ids[k]+'|')==-1){
_all_ids_in=false;
break;
}
}
//把数组中的id所在那行的所有元素都压入result。最后返回
if(_all_ids_in){
result.push(v);
}
});
return result;
}
function filterAttrs(ids){
var products=filterProduct(ids);
//console.log(products);
var result=[];
$(products).each(function(k,v){
//括号内的还是返回一个数组,concat函数是拼接一个或多个函数。
result=result.concat(v['attrs'].split('|'));
});
return result;
}
//已选择的节点数组
function _getSelAttrId(){
var list=[];
$('.goods_attr li.sel').each(function(){
list.push($(this).attr('val'));
});
return list;
}
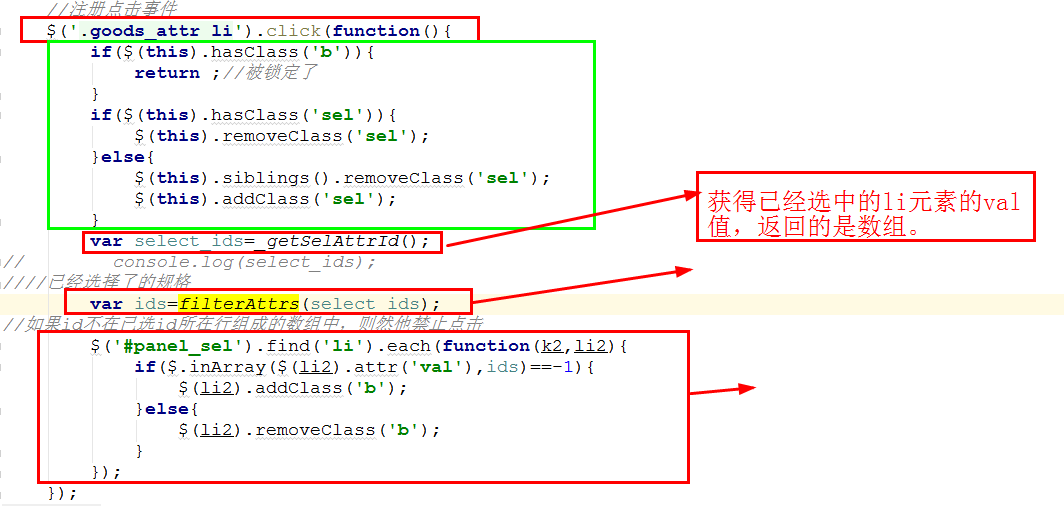
//注册点击事件
$('.goods_attr li').click(function(){
if($(this).hasClass('b')){
return ;//被锁定了
}
if($(this).hasClass('sel')){
$(this).removeClass('sel');
}else{
$(this).siblings().removeClass('sel');
$(this).addClass('sel');
}
var select_ids=_getSelAttrId();
// console.log(select_ids);
////已经选择了的规格
var ids=filterAttrs(select_ids);
//如果id不在已选id所在行组成的数组中,则然他禁止点击
$('#panel_sel').find('li').each(function(k2,li2){
if($.inArray($(li2).attr('val'),ids)==-1){
$(li2).addClass('b');
}else{
$(li2).removeClass('b');
}
});
});
</script>
</body>
</html>
- 部分截图展示说明,一个div放置数据,一个放置效果。模拟后台,结构是根据jquery语法动态展示的。

- 一些jquery语法解释
key是对应动态展示的效果,可以扩展属性值。sku_list是存在的属性组合。
存在的是指,在这里是有attr1,attr2,attr3,attr4(相当于颜色,尺寸,内存,型号)这4种规格,里面有2x4x3x2=48种组合,而实际上售卖的组合只有9种,就是sku__list列出来的。

- 一些函数说明
这2个函数是动态展示数据和结构,依据是上面图中的2个数组。keys和sku_list


来源:https://www.cnblogs.com/mzzone/p/11939458.html