【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
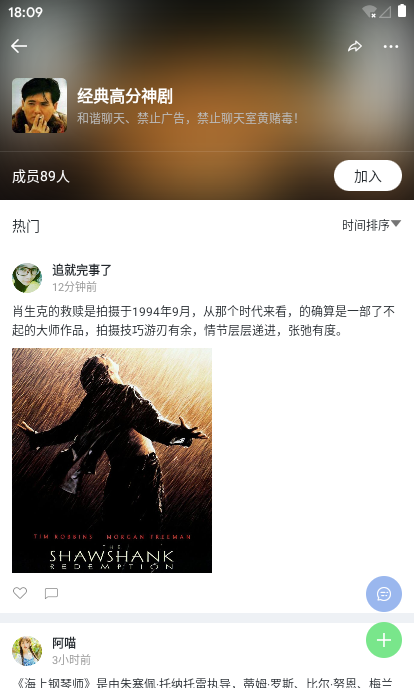
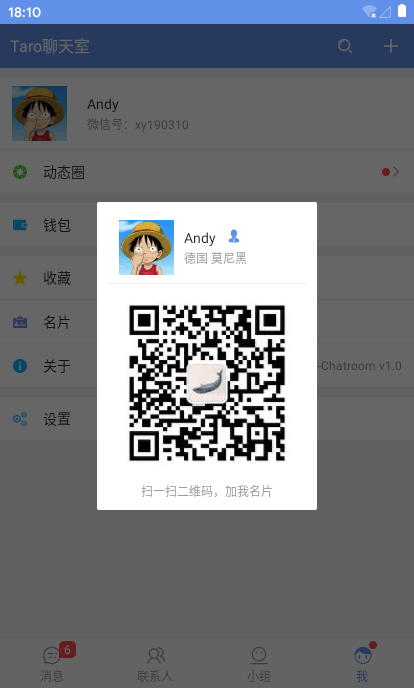
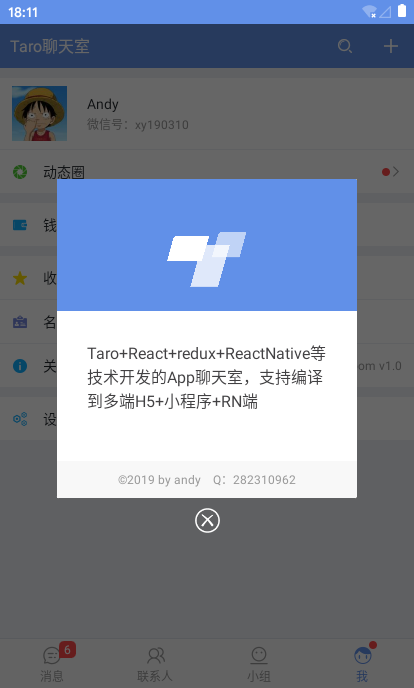
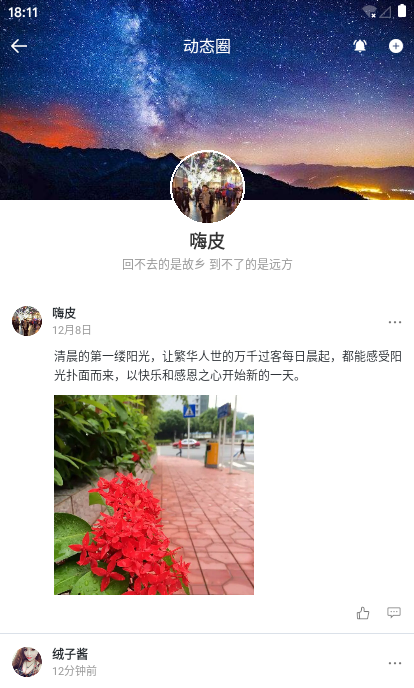
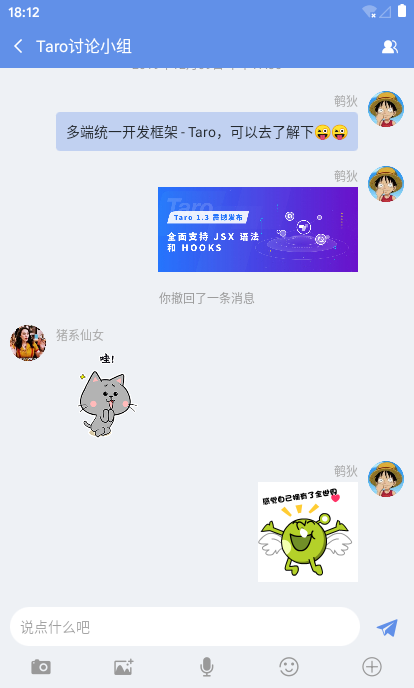
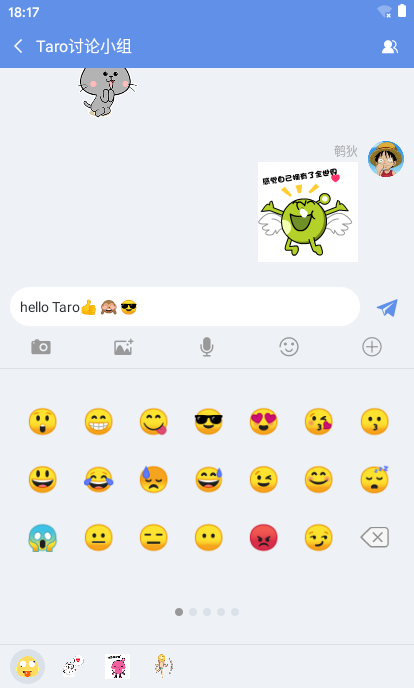
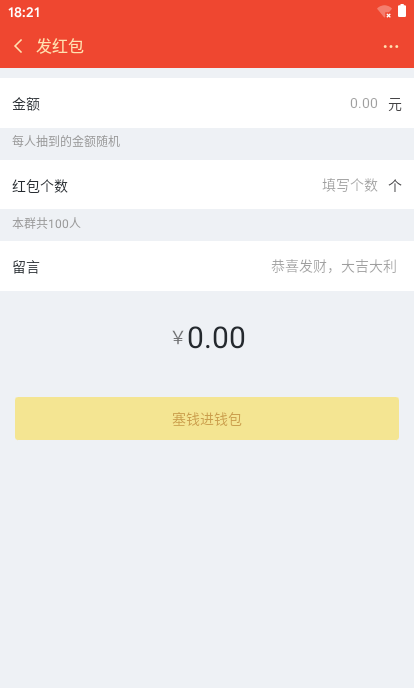
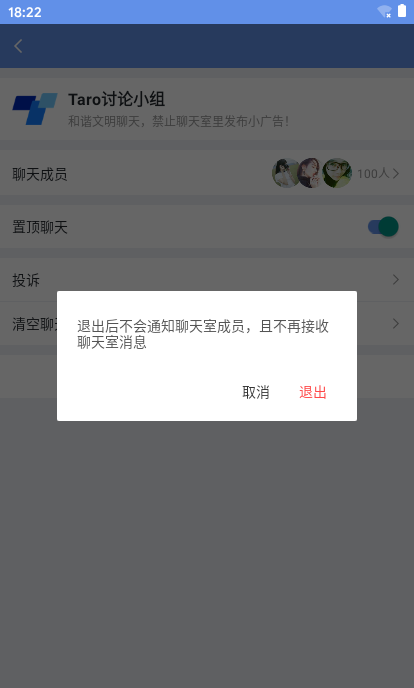
最近一直进行多端探索开发,之前就有使用uniapp+vue开发过多端仿抖音/陌陌直播室项目,今天给大家分享的是基于taro+react多端仿微信界面聊天室TaroChat项目,同样支持编译到H5端、小程序、App端。

技术实现:
- 框架技术:react/taro/redux/reactNative
- iconfont图标:阿里字体图标库
- 自定义Navbar + Tabbar
- 弹窗组件:taroPop(基于Taro封装自定义对话框)
- 支持编译:H5端 + 小程序 + App端














/**
* @desc Taro入口页面 app.jsx
*/
import Taro, { Component } from '@tarojs/taro'
import Index from './pages/index'
// 引入状态管理redux
import { Provider } from '@tarojs/redux'
import { store } from './store'
// 引入样式
import './app.scss'
import './styles/fonts/iconfont.css'
import './styles/reset.scss'
class App extends Component {
config = {
pages: [
'pages/auth/login/index',
'pages/auth/register/index',
'pages/index/index',
...
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'TaroChat',
navigationBarTextStyle: 'black',
navigationStyle: 'custom'
}
}
// 在 App 类中的 render() 函数没有实际作用
// 请勿修改此函数
render () {
return (
<Provider store={store}>
<Index />
</Provider>
)
}
}
Taro.render(<App />, document.getElementById('app'))项目中为了效果统一,功能相对丰富些,顶部导航及底部tabbar均采用自定义组件模式,由于之前有分享文章,这里不详细介绍了。
顶部导航栏/底部tabbar组件 参看:Taro多端自定义导航栏Navbar+Tabbar实例
Taro自定义Modal组件 参看:Taro自定义模态框组件
taro登录/注册表单验证|redux状态管理|本地存储
在taro中获取表单input值也比较简单,直接使用onInput事件即可
<Input placeholder="请输入手机号/昵称" onInput={this.handleInput.bind(this, 'tel')} />this.state = {
tel: '',
pwd: '',
}
handleInput = (key, e) => {
this.setState({ [key]: e.detail.value })
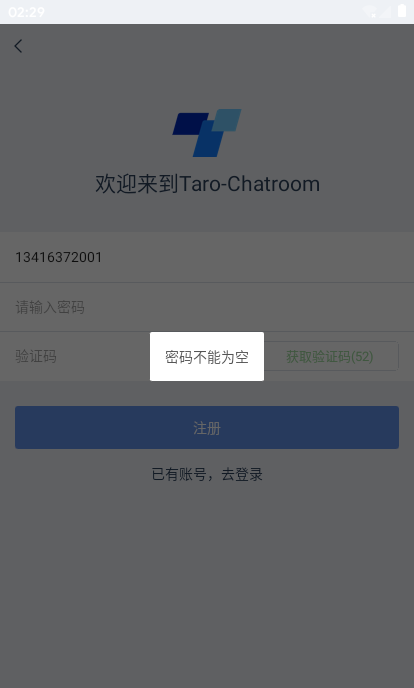
}return (
<View className="taro__container flexDC bg-eef1f5">
<Navigation background='#eef1f5' fixed />
<ScrollView className="taro__scrollview flex1" scrollY>
<View className="auth-lgreg">
{/* logo */}
<View className="auth-lgreg__slogan">
<View className="auth-lgreg__slogan-logo">
<Image className="auth-lgreg__slogan-logo__img" src={require('../../../assets/taro.png')} mode="aspectFit" />
</View>
<Text className="auth-lgreg__slogan-text">欢迎来到Taro-Chatroom</Text>
</View>
{/* 表单 */}
<View className="auth-lgreg__forms">
<View className="auth-lgreg__forms-wrap">
<View className="auth-lgreg__forms-item">
<Input className="auth-lgreg__forms-iptxt flex1" placeholder="请输入手机号/昵称" onInput={this.handleInput.bind(this, 'tel')} />
</View>
<View className="auth-lgreg__forms-item">
<Input className="auth-lgreg__forms-iptxt flex1" placeholder="请输入密码" password onInput={this.handleInput.bind(this, 'pwd')} />
</View>
</View>
<View className="auth-lgreg__forms-action">
<TouchView onClick={this.handleSubmit}><Text className="auth-lgreg__forms-action__btn">登录</Text></TouchView>
</View>
<View className="auth-lgreg__forms-link">
<Text className="auth-lgreg__forms-link__nav">忘记密码</Text>
<Text className="auth-lgreg__forms-link__nav" onClick={this.GoToRegister}>注册账号</Text>
</View>
</View>
</View>
</ScrollView>
<TaroPop ref="taroPop" />
</View>
)/**
* @tpl 登录模块
*/
import Taro from '@tarojs/taro'
import { View, Text, ScrollView, Image, Input, Button } from '@tarojs/components'
import './index.scss'
import { connect } from '@tarojs/redux'
import * as actions from '../../../store/action'...
class Login extends Taro.Component {
config = {
navigationBarTitleText: '登录'
}
constructor(props) {
super(props)
this.state = {
tel: '',
pwd: '',
}
}
componentWillMount() {
// 判断是否登录
storage.get('hasLogin').then(res => {
if(res && res.hasLogin) {
Taro.navigateTo({url: '/pages/index/index'})
}
})
}
// 提交表单
handleSubmit = () => {
let taroPop = this.refs.taroPop
let { tel, pwd } = this.state
if(!tel) {
taroPop.show({content: '手机号不能为空', time: 2})
}else if(!util.checkTel(tel)) {
taroPop.show({content: '手机号格式有误', time: 2})
}else if(!pwd) {
taroPop.show({content: '密码不能为空', time: 2})
}else {
// ...接口数据
...
storage.set('hasLogin', { hasLogin: true })
storage.set('user', { username: tel })
storage.set('token', { token: util.setToken() })
taroPop.show({
skin: 'toast',
content: '登录成功',
icon: 'success',
time: 2
})
...
}
}
render () {
...
}
}
const mapStateToProps = (state) => {
return {...state.auth}
}
export default connect(mapStateToProps, {
...actions
})(Login)taro滚动至聊天信息底部

H5/小程序端则可通过获取createSelectorQuery 来实现滚动到聊天底部,由于RN端不支持createSelectorQuery,则只能另外兼容处理。
// 滚动聊天底部
scrollMsgBottom = () => {
let query = Taro.createSelectorQuery()
query.select('#scrollview').boundingClientRect()
query.select('#msglistview').boundingClientRect()
query.exec((res) => {
// console.log(res)
if(res[1].height > res[0].height) {
this.setState({ scrollTop: res[1].height - res[0].height })
}
})
}
scrollMsgBottomRN = (t) => {
let that = this
this._timer = setTimeout(() => {
that.refs.ScrollViewRN.scrollToEnd({animated: false})
}, t ? 16 : 0)
}taro开发聊天应用就介绍到这里,后续会继续分享实例项目。😴😴

来源:oschina
链接:https://my.oschina.net/xiaoyan2016/blog/3144130