https://blog.csdn.net/zzq272804553/article/details/89882126
//前端分页
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap-table</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.14.2/dist/bootstrap-table.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/bootstrap-table.min.js"></script>
<!-- Latest compiled and minified Locales -->
<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<div class="jumbotron">
<h1>hello</h1>
</div>
<div id="toolBar">
<form class="form-inline" role="form" action="getPage">
<button class="btn btn-primary" type="button">delete</button>
<button class="btn btn-primary" type="button">new</button>
<input class="form-control" type="text" placeholder="name">
<button class="btn btn-default" type="button">submit</button>
</form>
</div>
<div class="container" style="margin-top:100px">
<div class="row">
<!-- 表格 -->
<div class="col-xs-12">
<table class="table table-striped table-bordered table-hover"></table>
</div>
</div>
</div>
<script type="text/javascript">
class BstpTable {
constructor(obj) {
this.obj = obj;
}
inint() {
//---先销毁表格 ---
this.obj.bootstrapTable('destroy');
//---初始化表格,动态从服务器加载数据---
this.obj.bootstrapTable({
//【发出请求的基础信息】
url: '<%=basePath%>student/pages',
method: 'post',
contentType: "application/x-www-form-urlencoded",
//【其它设置】
locale: 'zh-CN',//中文支持
pagination: true,//是否开启分页(*)
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 3,//每页的记录行数(*)
pageList: [2, 3, 4],//可供选择的每页的行数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
showRefresh: true,//刷新按钮
search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端
//【样式设置】
height: 300,//table的高度
//【设置列】
columns: [
{field: 'id', title: 'id'},
{field: 'name', title: '姓名'},
{field: 'age', title: '年龄'},
{field: 'professional', title: '专业'},
]
})
}
}
var bstpTable = new BstpTable($("table"));
bstpTable.inint()
</script>
</body>
</html>
//接口
/**
* 分页
*
* @return
*/
@RequestMapping(value = "/pages")
@ResponseBody
public List<Student> getPages() {
List list = new ArrayList();
for (int i = 0; i < 10; i++) {
Student s = new Student();
s.setId(i);
s.setAge(i + 10);
s.setName("姓名:" + i);
s.setProfessional("专业名:" + i);
list.add(s);
}
return list;
}
实体类:
/**
* 分页
*
* @return
*/
@RequestMapping(value = "/pages")
@ResponseBody
public List<Student> getPages() {
List list = new ArrayList();
for (int i = 0; i < 10; i++) {
Student s = new Student();
s.setId(i);
s.setAge(i + 10);
s.setName("姓名:" + i);
s.setProfessional("专业名:" + i);
list.add(s);
}
return list;
}
--------------------------------------------------------------------------------------------------------------------------------------------------
2,后端分页
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap-table</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.14.2/dist/bootstrap-table.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/bootstrap-table.min.js"></script>
<!-- Latest compiled and minified Locales -->
<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<div class="jumbotron">
<h1>hello</h1>
</div>
<div id="toolBar">
<form class="form-inline" role="form" action="getPage">
<button class="btn btn-primary" type="button">delete</button>
<button class="btn btn-primary" type="button">new</button>
<input class="form-control" type="text" placeholder="name">
<button class="btn btn-default" type="button">submit</button>
</form>
</div>
<div class="container" style="margin-top:100px">
<div class="row">
<!-- 表格 -->
<div class="col-xs-12">
<table class="table table-striped table-bordered table-hover"></table>
</div>
</div>
</div>
<script type="text/javascript">
class BstpTable {
constructor(obj) {
this.obj = obj;
}
inint() {
//---先销毁表格 ---
this.obj.bootstrapTable('destroy');
//---初始化表格,动态从服务器加载数据---
this.obj.bootstrapTable({
//【发出请求的基础信息】
url: '<%=basePath%>student/page',
method: 'post',
contentType: "application/x-www-form-urlencoded",
dataField: "data",//这是返回的json数组的key.默认好像是"rows".这里只有前后端约定好就行
//【其它设置】
locale: 'zh-CN',//中文支持
pagination: true,//是否开启分页(*)
queryParams:queryParams,//请求服务器时所传的参数
sidePagination:'server',//指定服务器端分页
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 3,//每页的记录行数(*)
pageList: [2, 3, 4],//可供选择的每页的行数(*)
showRefresh: true,//刷新按钮
search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端
responseHandler: responseHandler,//请求数据成功后,渲染表格前的方法
//【样式设置】
height: 300,//table的高度
//【设置列】
columns: [
{field: 'id', title: 'id'},
{field: 'name', title: '姓名'},
{field: 'age', title: '年龄'},
{field: 'professional', title: '专业'},
]
})
}
}
var bstpTable = new BstpTable($("table"));
bstpTable.inint()
//请求服务数据时所传参数
function queryParams(params){
return {
pageSize : params.limit, //每一页的数据行数,默认是上面设置的10(pageSize)
pageIndex : params.offset/params.limit+1, //当前页面,默认是上面设置的1(pageNumber)
param : "Your Param" //这里是其他的参数,根据自己的需求定义,可以是多个
}
}
//请求成功方法
function responseHandler(result){
var errcode = result.errcode;//在此做了错误代码的判断
if(errcode != 0){
alert("错误代码" + errcode);
return;
}
//如果没有错误则返回数据,渲染表格
return {
total : result.dataLength, //总页数,前面的key必须为"total"
data : result.rowDatas //行数据,前面的key要与之前设置的dataField的值一致.
};
};
</script>
</body>
</html>
接口:
@RequestMapping(value = "/page")
@ResponseBody
public Map getPage(int pageIndex, int pageSize) {
System.out.println("12346789");
int limit = pageSize;
int offset = (pageIndex - 1) * pageSize;
Map paramMap = new HashMap();
paramMap.put("limit", limit);
paramMap.put("offset", offset);
/**/
/**(
*
*
*
* 返回pageBean 到前端 处理
*/
return studentService.getPage(paramMap);
}

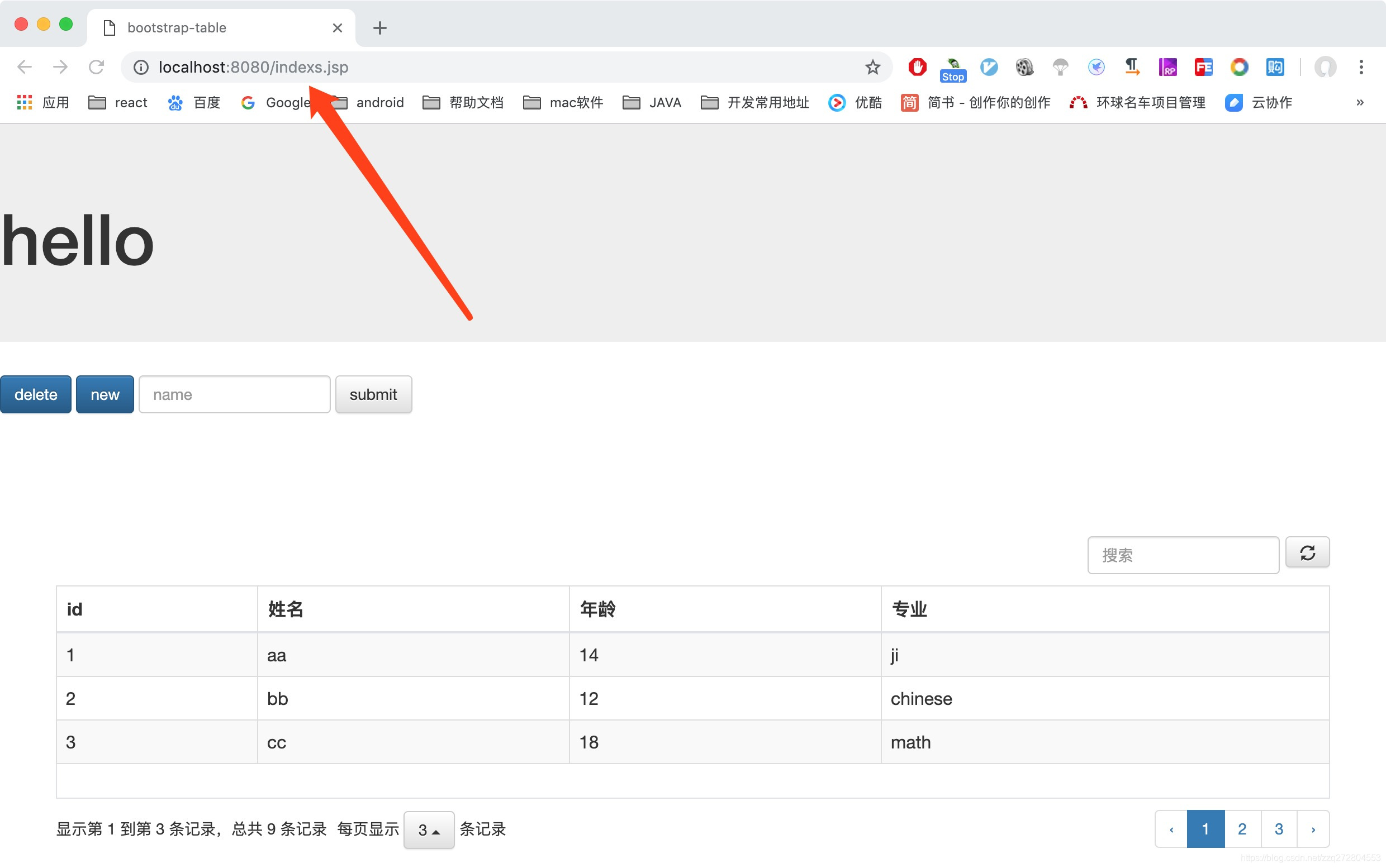
运行效果如上
源码地址:https://download.csdn.net/download/zzq272804553/11162043
Mybatis-PageHelper
https://github.com/pagehelper/Mybatis-PageHelper
代码使用:
PageHelper.startPage(id, 2, false);
ModelAndView modelAndView = studentsService.list(null);
return modelAndView;
若共有5条数据
1,id等于空,查询0条数据
2,id等于0或1,查询2条一样的数据,所以下标要从1开始
3,id等于2,查询2条
4,id等于3,查询1条
5,id等于4,查询0条数据
来源:CSDN
作者:晨曦__LHAO
链接:https://blog.csdn.net/weixin_42391884/article/details/103525214