先给大家看效果图,如下:

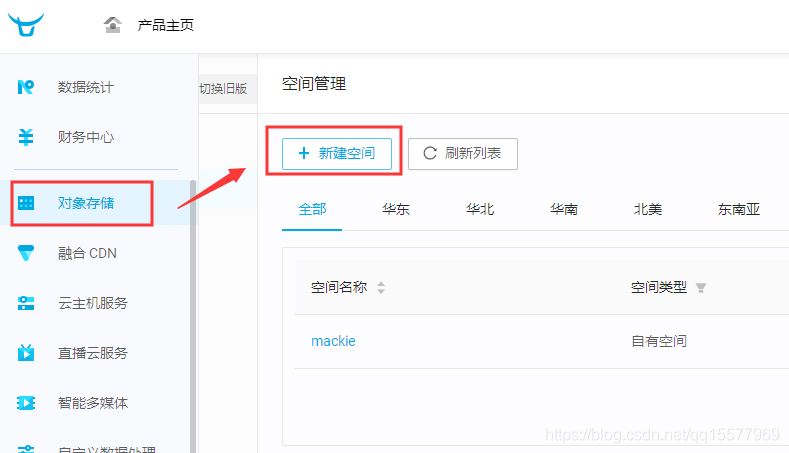
一、开通七牛云对象存储服务(免费的)
官网:https://www.qiniu.com/,实名认证后,创建一个空间,用于保存文件

二、获取 AccessKey和SecretKey密钥,在“个人中心” → “密钥管理”中

三、thinkphp后端:生成七牛云上传凭证Token
1、下载七牛云php依赖库,下载地址:https://github.com/qiniu/php-sdk,将下载的文件解压,目录名改成qiniucloud,然后放到后端网站的vendor目录下。
2、thinkphp控制器controller中的代码:
<?php
namespace app\index\controller;
use think\Controller;
/*引入七牛云相关类库*/
vendor('qiniucloud.autoload'); //表示引入Vendor/qiniucloud目录里的autoload.php
use Qiniu\Auth;
use Qiniu\Storage\UploadManager;
class Car extends Controller{
/*
* 获取七牛云上传凭证Token
* 官网:https://www.qiniu.com/
*/
public function getUptoken(){
$accessKey='七牛云AccessKey';
$secretKey='七牛云SecretKey';
$auth=new Auth($accessKey, $secretKey);
$bucket='mackie';//存储空间名称
// 生成上传Token
$upToken['uptoken'] = $auth->uploadToken($bucket);
return json_encode($upToken);
}
}
四、下载微信小程序七牛云SDK
1、下载地址:https://developer.qiniu.com/sdk#community-sdk

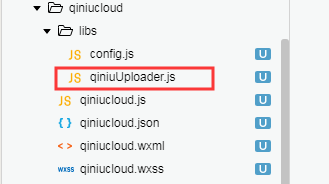
2、将下载好的文件解压,提取demo\qiniu-demo\utils\目录下的qiniuUploader.js放到小程序目录里。

这里直接提供一下我修改过的qiniuUploader.js的源代码(可以自定义上传的文件名):
1、自定义文件名的好处是方便在存储空间中区分,因为七牛云是不能创建目录的
2、我这里使用的命名规则 upload/20191209/1575876513301.jpg
// created by gpake
(function () {
var config = {
qiniuRegion: '',
qiniuImageURLPrefix: '',
qiniuUploadToken: '',
qiniuUploadTokenURL: '',
qiniuUploadTokenFunction: null
}
module.exports = {
init: init,
upload: upload,
}
// 在整个程序生命周期中,只需要 init 一次即可
// 如果需要变更参数,再调用 init 即可
function init(options) {
config = {
qiniuRegion: '',
qiniuImageURLPrefix: '',
qiniuUploadToken: '',
qiniuUploadTokenURL: '',
qiniuUploadTokenFunction: null
};
updateConfigWithOptions(options);
}
function updateConfigWithOptions(options) {
if (options.region) {
config.qiniuRegion = options.region;
} else {
console.error('qiniu uploader need your bucket region');
}
if (options.uptoken) {
config.qiniuUploadToken = options.uptoken;
} else if (options.uptokenURL) {
config.qiniuUploadTokenURL = options.uptokenURL;
} else if (options.uptokenFunc) {
config.qiniuUploadTokenFunction = options.uptokenFunc;
}
if (options.domain) {
config.qiniuImageURLPrefix = options.domain;
}
}
function upload(filePath, fileName, success, fail, options) {
if (null == filePath) {
console.error('qiniu uploader need filePath to upload');
return;
}
if (options) {
init(options);
}
if (config.qiniuUploadToken) {
doUpload(filePath, fileName,success, fail, options);
} else if (config.qiniuUploadTokenURL) {
getQiniuToken(function () {
doUpload(filePath, fileName, success, fail, options);
});
} else if (config.qiniuUploadTokenFunction) {
config.qiniuUploadToken = config.qiniuUploadTokenFunction();
} else {
console.error('qiniu uploader need one of [uptoken, uptokenURL, uptokenFunc]');
return;
}
}
function doUpload(filePath, fileName, success, fail, options) {
var url = uploadURLFromRegionCode(config.qiniuRegion);
var formData = {
'token': config.qiniuUploadToken,
'key': fileName
};
wx.uploadFile({
url: url,
filePath: filePath,
name: 'file',
formData: formData,
success: function (res) {
var dataString = res.data
var dataObject = JSON.parse(dataString);
//do something
var imageUrl = config.qiniuImageURLPrefix + dataObject.key;
dataObject.imageURL = imageUrl;
//console.log(dataObject);
if (success) {
success(dataObject);
}
},
fail: function (error) {
console.log(error);
if (fail) {
fail(error);
}
}
})
}
function getQiniuToken(callback) {
wx.request({
url: config.qiniuUploadTokenURL,
success: function (res) {
var token = res.data.uptoken;
config.qiniuUploadToken = token;
if (callback) {
callback();
}
},
fail: function (error) {
console.log(error);
}
})
}
function uploadURLFromRegionCode(code) {
var uploadURL = null;
switch (code) {
case 'ECN': uploadURL = 'https://up.qbox.me'; break;
case 'NCN': uploadURL = 'https://up-z1.qbox.me'; break;
case 'SCN': uploadURL = 'https://up-z2.qbox.me'; break;
case 'NA': uploadURL = 'https://up-na0.qbox.me'; break;
default: console.error('please make the region is with one of [ECN, SCN, NCN, NA]');
}
return uploadURL;
}
})();
3、创建一个config.js文件,用于保存七牛云配置信息,代码如下:
module.exports = {
/*
* 由于签名计算放在前端会暴露 AccessKey 和 SecretKey
* 我们把签名计算过程放在后端实现,前端通过 ajax 向后端获取签名结果,
* 正式部署时请在后端加一层自己网站本身的权限检验。
*/
uptokenURL: 'https://后端域名/getUptoken.html',//后端获取签名
domain: 'http://xxx.bkt.clouddn.com/',//空间域名(融合CDN域名)
Region: 'SCN', //所属地域(华南)
};
七牛云的存储对象的地区对应表
| 存储区域 | 区域代码 | 客户端上传地址 |
| 华东 | ECN |
https://up.qbox.me |
| 华北 | NCN |
https://up-z1.qbox.me |
| 华南 | SCN |
https://up-z2.qbox.me |
| 北美 | NA |
https://up-na0.qbox.me |
五、index.wxml代码:
<!--图片上传-->
<view class="container">
<van-uploader file-list="{{ fileList }}" upload-text="添加图片" bind:after-read="afterRead" bind:delete="delFile" multiple="{{true}}"/>
</view>
六、index.wxss代码:
.container{
padding: 20rpx;
}
.images-item{
width: -webkit-calc(50% - 10px);
width: -moz-calc(50% - 10px);
width: calc(50% - 10px);
float: left;
border-radius: 7px;
margin: 5px;
background: #fff;
}
.img-box {
display: flex;
justify-content: center;
}
七、index.js代码:
//获取应用实例
const app = getApp()
const qiniuUploader = require('./libs/qiniuUploader')
const config = require('./libs/config');
// 初始化七牛相关参数
function initQiniu() {
var options = {
region: config.Region, // 所属地址
uptokenURL: config.uptokenURL, //后端获取token
domain: config.domain, //空间域名(融合CDN域名)
};
qiniuUploader.init(options);
}
Page({
/**
* 页面的初始数据
*/
data: {
fileList: [],
date: ''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//获取时间,作为图片文件夹名,如20191207
this.setData({
date: app.globalData.util.dateFormat(new Date(), "YMD")
});
//清除缓存
//wx.removeStorageSync('fileList');
//获取缓存中的地址
this.updateData();
},
afterRead(event) {
var that = this;
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
/* 单个上传 */
/*
const { file } = event.detail;
var filePath = file.path;
var filename = new Date().getTime() + '.'+ filePath.substr(filePath.lastIndexOf('.') + 1);
//文件相对路径名
var relativePath = 'upload/' + that.data.date + '/' + filename;
//上传图片到对象存储中
//添加到预览中
var img = {
id: i,
url: app.globalData.cosUrl + relativePath,
name: filename
}
//读取缓存
let list = wx.getStorageSync('fileList');
if (list) {
list.push(img);
} else {
list = [img];
}
//存入缓存
wx.setStorageSync('fileList', list);
//延迟更新数据
setTimeout(function () {
that.updateData();
}, 5000);
*/
/* 批量上传 */
var files = event.detail.file; //数组
for (var i = 0; i < files.length; i++) {
var filePath = files[i].path;
var name = new Date().getTime() + '.' + filePath.substr(filePath.lastIndexOf('.') + 1);
//文件名(文件名里添加路径,加以区分)
var fileName = 'upload/' + that.data.date + '/' + name;
wx.showLoading({
title: '上传中...',
})
//上传图片到对象存储中
initQiniu();
qiniuUploader.upload(filePath, fileName, (res) => {
var key = res.key;
var imageURL = res.imageURL;
//添加到预览中
var img = {
id: i,
url: imageURL,
key: key
}
//读取缓存
let list = wx.getStorageSync('fileList');
if (list) {
list.push(img);
} else {
list = [img];
}
//存入缓存
wx.setStorageSync('fileList', list);
//更新数据
that.updateData();
wx.hideLoading();
wx.showToast({
title: '上传成功',
icon: 'success',
duration: 3000
});
}, (error) => {
wx.hideLoading();
wx.showModal({
title: 'Error',
content: '请求失败,状态码:' + JSON.stringify(error),
showCancel: false
});
});
}
},
delFile(event) {
var that = this;
wx.showModal({
title: '提示',
content: '确定要删除这张图片吗?',
success(res) {
if (res.confirm) {
var index = event.detail.index;
//读取缓存
let list = wx.getStorageSync('fileList');
var filename = list[index].key;
//更新fileList中的数据
for (let i = 0; i < list.length; i++) {
//如果item是选中的话,就删除它。
if (filename == list[i].key) {
// 删除对应的索引
list.splice(i, 1);
break;
}
}
//更新缓存
wx.setStorageSync('fileList', list);
//更新数据
that.updateData();
//删除对象存储中的图片
that.delQiniuFile(filename);
} else if (res.cancel) {
//console.log('用户点击取消')
}
}
})
},
//更新数据
updateData() {
this.setData({
fileList: wx.getStorageSync('fileList')
});
},
delQiniuFile(filename){
wx.request({
url: app.globalData.apiUrl + 'delQiniuFile.html',
data: {filename},
method: "GET",
success: function (res) {
if (res.data.code==1){
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 3000
});
}else{
wx.showModal({
title: 'Error',
content: '删除失败,状态码:' + JSON.stringify(res.data.msg),
showCancel: false
});
}
},
fail: function (error) {
}
})
}
})
上面以当天日期为目录是用了工具类的,附加util.js时间格式化的代码:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* 时间戳转化为年 月 日 时 分 秒
* number: 传入时间戳
* format:返回格式,支持自定义,但参数必须与formateArr里保持一致
*/
function dateFormat(number, format) {
var formateArr = ['Y', 'M', 'D', 'h', 'm', 's'];
var returnArr = [];
var date = new Date(number);
returnArr.push(date.getFullYear());
returnArr.push(formatNumber(date.getMonth() + 1));
returnArr.push(formatNumber(date.getDate()));
returnArr.push(formatNumber(date.getHours()));
returnArr.push(formatNumber(date.getMinutes()));
returnArr.push(formatNumber(date.getSeconds()));
for (var i in returnArr) {
format = format.replace(formateArr[i], returnArr[i]);
}
return format;
}
module.exports = {
formatTime: formatTime,
dateFormat: dateFormat
}
来源:CSDN
作者:七宝琉璃科技
链接:https://blog.csdn.net/qq15577969/article/details/103456441