Highmaps网页图表教程之图表配置项结构与商业授权
Highmaps图表配置项结构
Highmaps最核心的部分就是图表配置项。用户通过图表配置项来对标题进行定制,从而实现自己所要的效果。所以,掌握图表配置项结构是非常重要。本节将大致讲解结构框架,便于读者后续深入。
Highmaps基本结构
了解结构的最直接方式,就是看官网API。官方API详细列出了公开的配置项信息。查看官网API有两种方式:
q 第一种是直接访问官网提供的API,网址为http://api.highcharts.com/highmaps,效果如图1.11所示。由于它是国外网站,所以经常会出现访问缓慢的问题。
q 第二种是在下载的Highmaps包中,双击api文件夹下的highmaps.html文件,也可以打开API帮助文档。

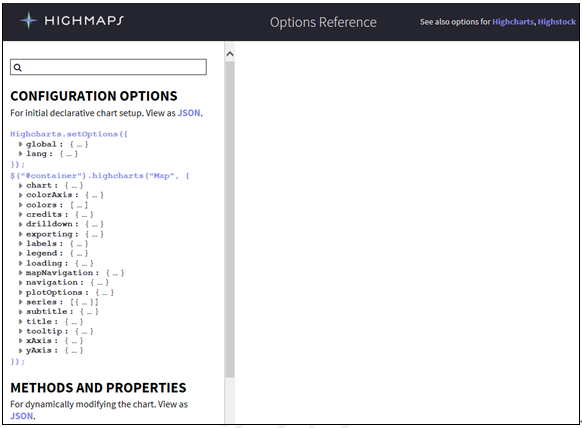
图1.11 API帮助页面
在左侧的CONFIGURATION OPTIONS下就是常用的配置项。其中,Highcharts.setOptions是一些全局配置项目,包含global和lang两项。其中,配置项lang用于配置一些本地化的一些选项。这部分内容,会在后面具体讲解。
其中,("#container").highcharts("Map", {是我们最常用的选项,具体含义如表1.1所示。
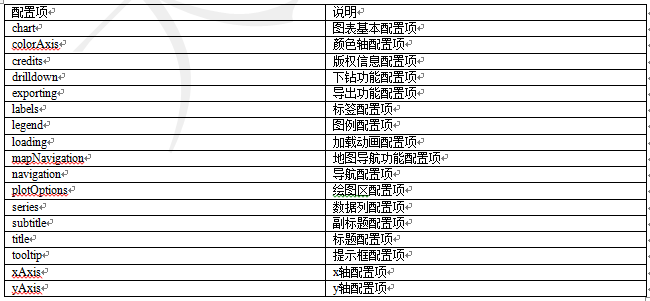
表1.1 常用配置项

以上配置项均为顶级配置项。每个配置项下包含很多子配置项。其中很多子配置项还包括其他配置项目,从而形成层次结构。其中,比较复杂并且常用的是配置项plotOptions和series。
常用配置项plotOptions和series
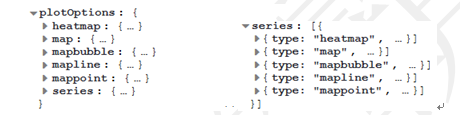
配置项plotOptions的结构如图1.12所示。该配置项包括五个子配置项heatmap、map、mapbubble、mapline、mappoint、series。其中,配置项heatmap、map、mapbubble、mapline、mappoint用于设置当前容器中热区图、基础地图、基础地图+气泡类型、基础地图+线条类型、基础地图+节点类型的配置。而series用于设置当前容器中所有数据列的基本配置。
配置项series的结构如图1.13所示。虽然从图中看,似乎series也分为5类,但实际并不是这样的。由于series中的选项较多,但并不是每个配置项都在特定的地图类型中使用。所以为了方便用户查阅,Highmaps将选项按照地图类型重新组织。用户只要根据设置的类型,直接选择对应的类型即可。

图1.12 配置项plotOptions结构 图1.13 配置项series结构
由于plotOptions.series、plotOptions.*(除plotOptions.series之外)和series的配置项重复,所以相同的设置会有优先级问题。其中,series中的优先级大于plotOptions.*的,plotOptions.*的优先级大于plotOptions.series的。
在实际使用中,尤其是一个容器中包含多个地图类型的时候,合理利用这种优先级,可以减少代码编写量。对于针对所有地图的通用配置,建议通过plotOptions.series设置;对于所有同类型地图的设置,建议通过plotOptions.*设置;针对特定一个地图的设置,建议通过series设置。
Highmaps商业授权
在实际Highmaps开发过程中,开发者往往会面对授权问题和复杂需求问题。这里针对这两个方面最简要讲解,以帮助开发者更好的使用Highmaps。
Highmaps商业授权
Highmaps是一个非常好的图表插件。在使用的时候,它针对个人和非商业应用是全部免费的。对于商业开发,开发者需要购买相应的商业授权。在国内,开发者可以通过Highmaps官方授权的Higcharts中文网(hcharts.cn)购买商业授权。
该网站是国内最权威的Highmaps技术网站。它提供Highmaps各项服务,如商业授权、定制、咨询等服务。在浏览器中输入网址http://www.hcharts.cn/service/license.php,就可以进入该网站的商业授权网页,如图1.11所示。

图1.11 商业授权页面
按照网页提示,就可以申请购买商业授权。
Highmaps定制开发
在Highmaps中,各类图表的实现采用模版化机制。用户只需要极少的设置,就可以配置精美的图表。但实际开发中,开发者经常面临各种更为复杂的客户需求。这个时候,使用Highmaps提供各种配置项往往很难实现。遇到此类问题,用户可以通过购买定制服务,来解决使用中遇到的难题。
Highcharts中文网提供一流的技术咨询和定制服务,用户只需要进入官网的图表定制服务页面(如图1.12),就可以申请响应的服务。

图1.12 定制服务
本文选自:Highmaps网页图表基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/493390