首先安装node.js。
windows或mac系统的用户可以直接去官网下载安装包,linux(ubuntu)用户可以到官网下载源码进行配置。
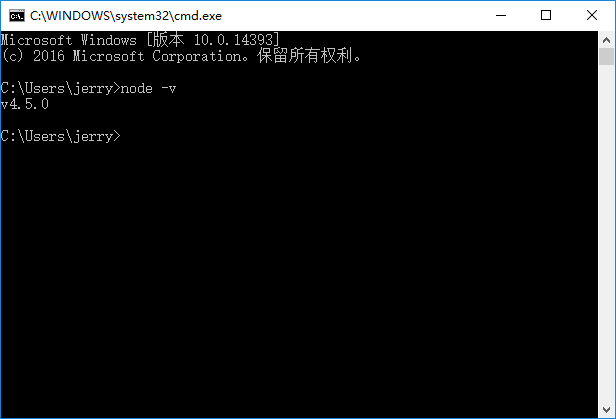
安装好之后,打开shell(windows下win+r 输入cmd回车)。输入
node -v
结果如上图所示表示安装成功。
配置React环境(webstorm IDE)
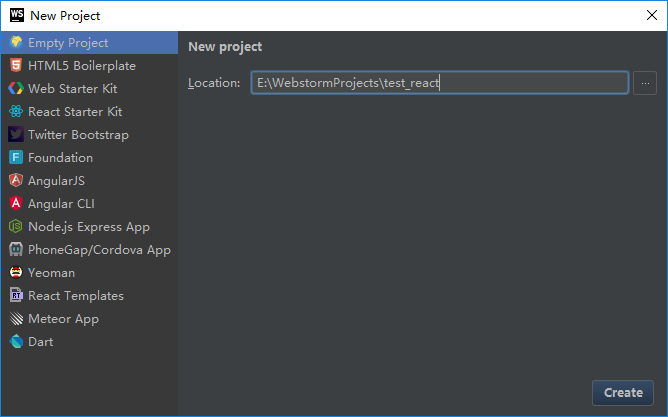
1.新建空项目(file>new>project)

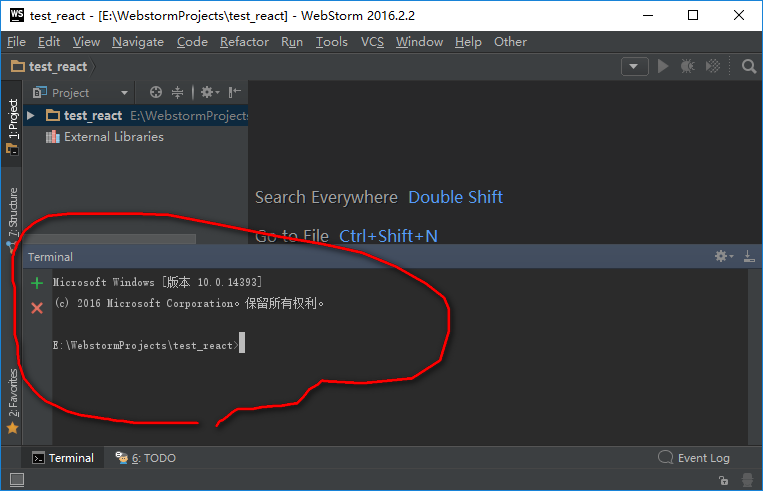
2.打开终端(view>Tool Windows>Terminal)

注意这里(webstorm)终端和windows下进入当前路径的shell是一样的

3.初始化React项目
3.1 react初始化(init)

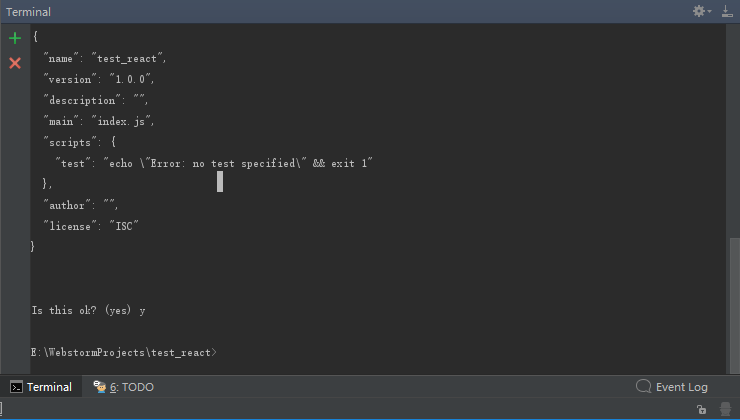
3.2 回车进行默认配置。is this ok?(yes) y 回车

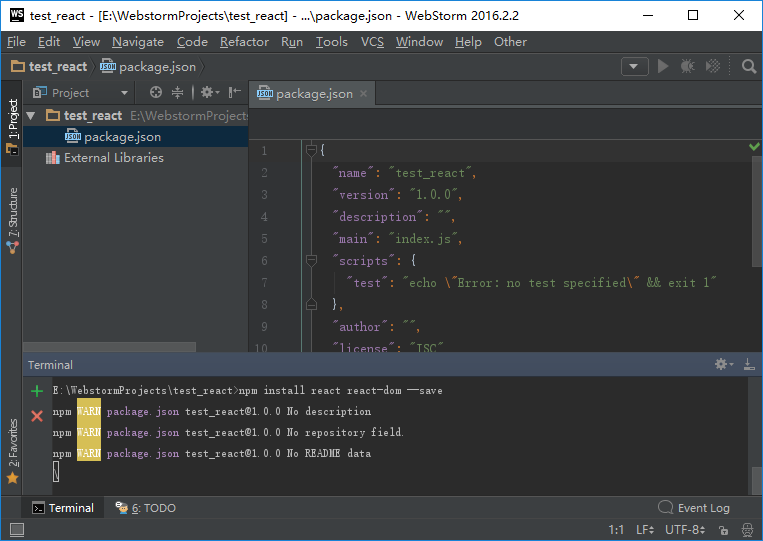
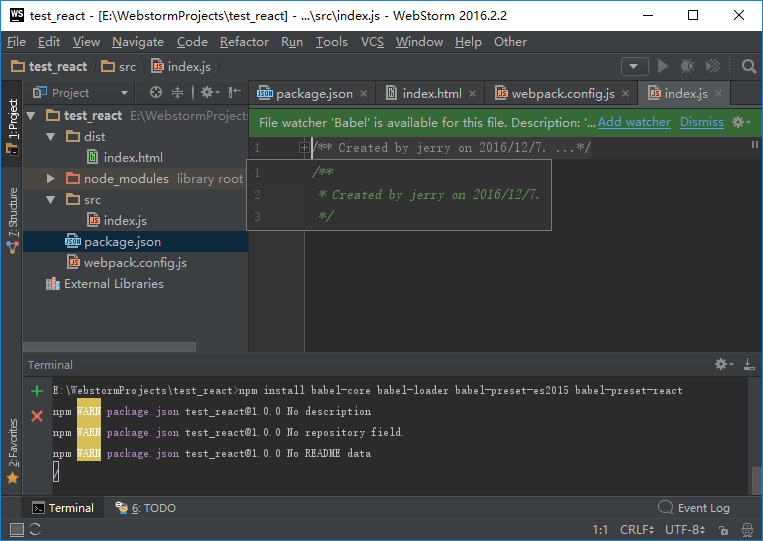
3.3之后该项目根目录会出现项目的基本信息package.json文件

4.安装依赖文件
4.1 安装react、react-dom
npm install react react-dom --save
4.2 安装 babel-core、babel-loader、babel-preset-es2015、babel-preset-react
npm install babel-core babel-loader babel-preset-es2015 babel-preset-react 
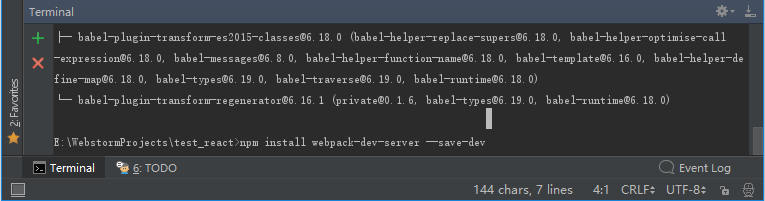
4.3 安装 webpack-dev-server
npm install webpack-dev-server --save-dev
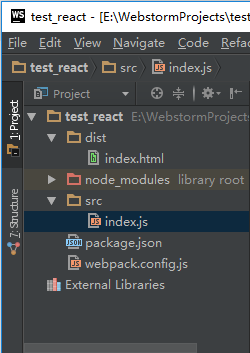
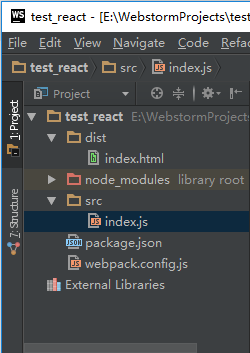
5.手动创建以下文件和目录

5.1 webpack.config.js
module.exports = {
entry:"./src/index.js",
output:{
path:"./dist/",
filename:"bundle.js"
},
devServer:{
inline:true,
contentBase:'./dist',
port:333
},
module:{
loaders:[
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel',
query:{
presets:['es2015','react'],
}
}
]
}
};5.2 dist文件夹和index.html文件
5.2.1 dist文件夹

5.2.2 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">loading</div>
<script src="bundle.js"></script>
</body>
</html>5.3 src文件夹和index.js
5.3.1 src文件夹

5.3.2 index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<div>hello world</div>,
document.getElementById("app")
);6.最后两步
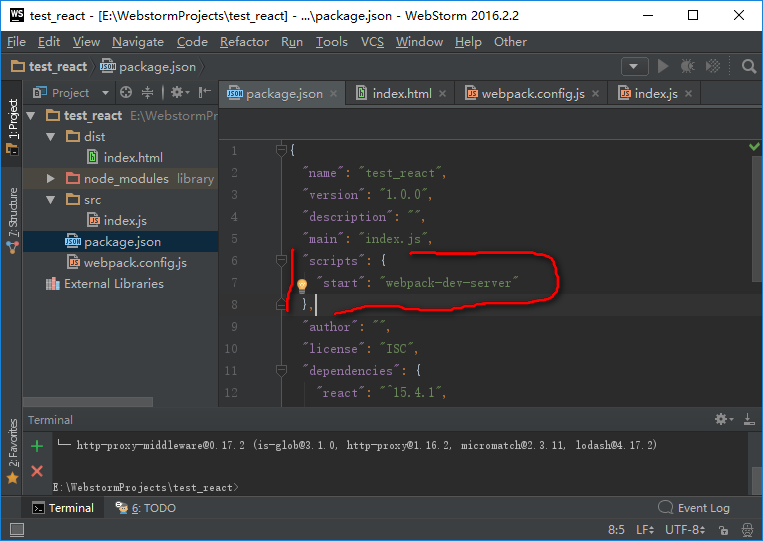
6.1 将package.json中添加如下代码(把 "test":"..."删除)
"start":"webpack-dev-server"
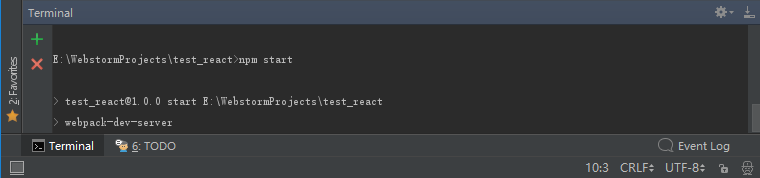
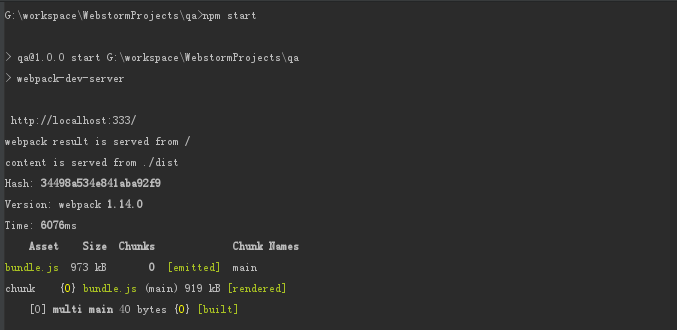
6.2 运行项目(开始有点慢,喝杯咖啡舒展舒展~~~)
npm start
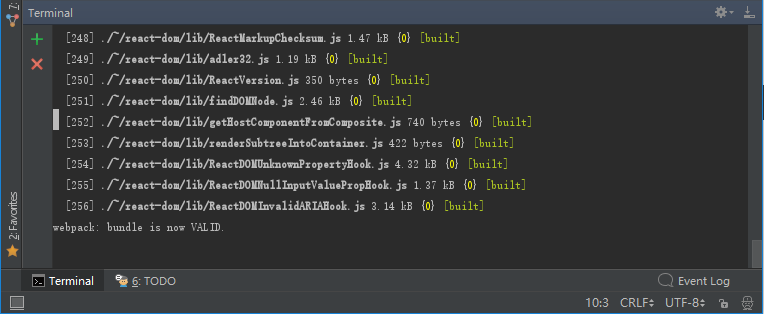
6.3 运行成功,打开浏览器访问 localhost:333


总算OK了,
---------------------------以下是npm start 出现错误的情况及解决办法-------------------
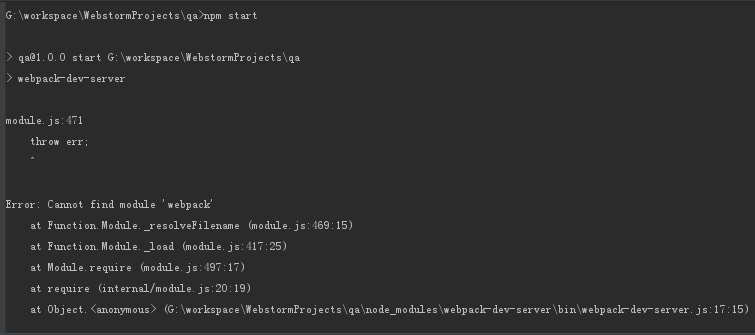
1.npm start运行出错(如下图)
2.解决办法
npm i -项目所在的磁盘符号 webpack
//我这里是G盘
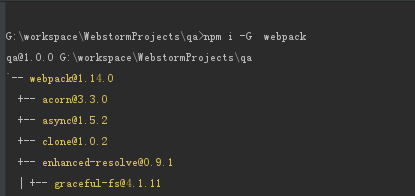
npm i -G webpack
3.npm start(恢复正常)

(如果以上还是没能解决,可以重新安装webpack,因为上面的报错代表该react项目中的node_modules中缺少webpack工具的依赖)
1. "cnpm install webpack" , // 在该项目中安装webpack
【虽然我的node里面全局安装过webpack,可能要去react项目中配置也行。】
2."cnpm start" //开启服务跑项目
后面命令会提示 使用333端口访问 localhost:333/ ,并且是热加载,每次做修改,打开页面都是自动load加载。
来源:oschina
链接:https://my.oschina.net/u/2456768/blog/813678