# 配置ueditor上传文件到七牛UEDITOR_UPLOAD_TO_QINIU = True # 设置为True是,视为开始把图片传到七牛储存,本地不储存UEDITOR_QINIU_ACCESS_KEY = ''UEDITOR_QINIU_SECRET_KEY = ''UEDITOR_QINIU_BUCKET_NAME = '' # 空间UEDITOR_QINIU_DOMAIN = '' # 域名

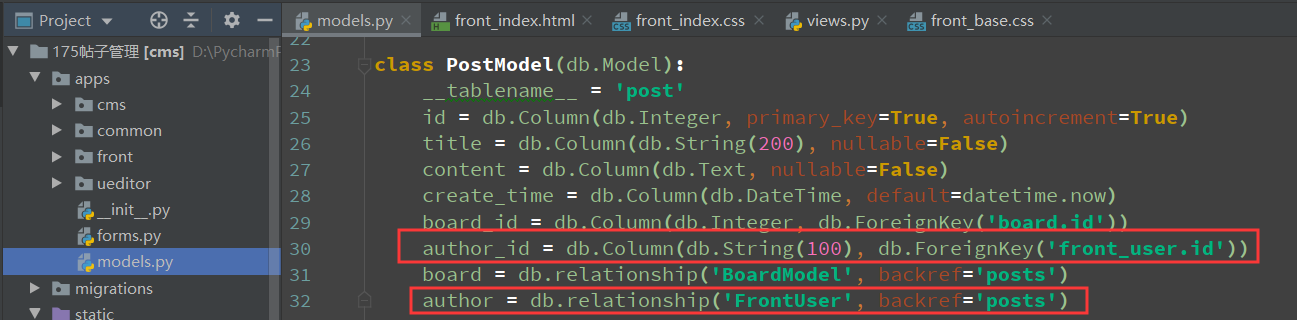
调整模型,加上与用创建户的映射关系

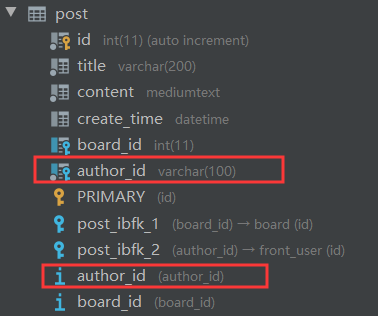
确认两件事,1、post表内的数据为空,2、关联表的字符集和排序规则一致
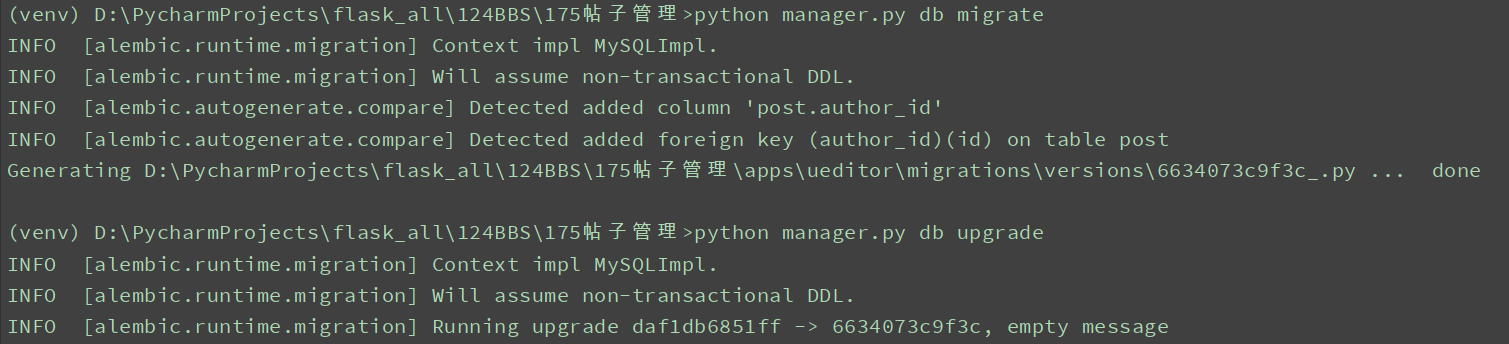
python manager.py db migrate
python manager.py db upgrade


前端页面

{% extends 'front/front_base.html' %}{% from "common/_macros.html" import static %}{% block title %} 首页{% endblock %}{% block head %} <link rel="stylesheet" href="{{ static('front/css/front_index.css') }}">{% endblock %}{% block body %} <div class="lg-container"> <!-- 轮播图 --> <div id="carousel-example-generic" class="carousel slide index-banner" data-ride="carousel"> <!-- 指示器,轮播图下方的圆圈,需与轮播图数量一致 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- 轮播图 这里的图片是在百度复制的轮播图链接--> <div class="carousel-inner" role="listbox"> {% for banner in banners %} {% if loop.first %} <div class="item active"> {% else %} <div class="item"> {% endif %} <a href="{{ banner.link_url }}"><img src="{{ banner.image_url }}" alt="{{ banner.name }}"></a> </div> {% endfor %} </div> <!-- 左右切换的控制按钮 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="post-group"> <ul class="post-group-head"> <li><a href="#">最新</a></li> <li><a href="#">精华帖子</a></li> <li><a href="#">点赞最多</a></li> <li><a href="#">评论最多</a></li> </ul> <ul class="post-list-group"> {% for post in posts %} <li> <div class="author-avatar-group"> <img src="{{ post.author.avatar or static('common/images/logo.png') }}" alt=""> </div> <div class="posst-info-group"> <p class="post-title">{{ post.title }}</p> <p class="post-info"> <span>作者: {{ post.author.name }}</span> <span>发表时间: {{ post.create_time }}</span> <span>评论: 0</span> <span>阅读: 0</span> </p> </div> </li> {% endfor %} </ul> </div> </div> <div class="sm-container"> <div style="padding-bottom: 10px;"> <a href="{{ url_for('front.apost') }}"class="btn btn-warning btn-block">发布帖子</a> </div> <div class="list-group"> <a href="#" class="list-group-item active">所有板块</a> {% for board in boards %} <a href="#" class="list-group-item">{{ board.name }}</a> {% endfor %} </div> </div>{% endblock %}
css
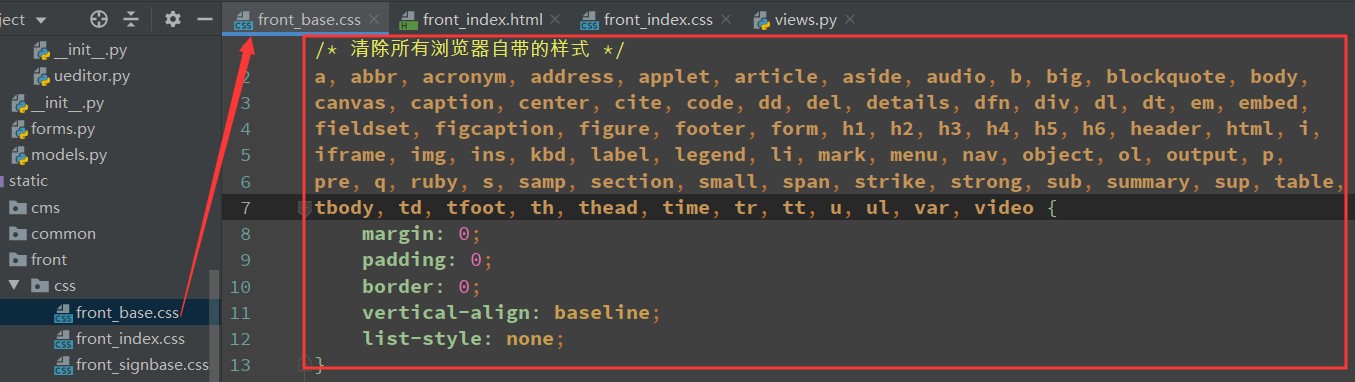
在base.css中清除所有浏览器自带的样式

/* 清除所有浏览器自带的样式 */a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body,canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed,fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, i,iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p,pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table,tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video { margin: 0; padding: 0; border: 0; vertical-align: baseline; list-style: none;}
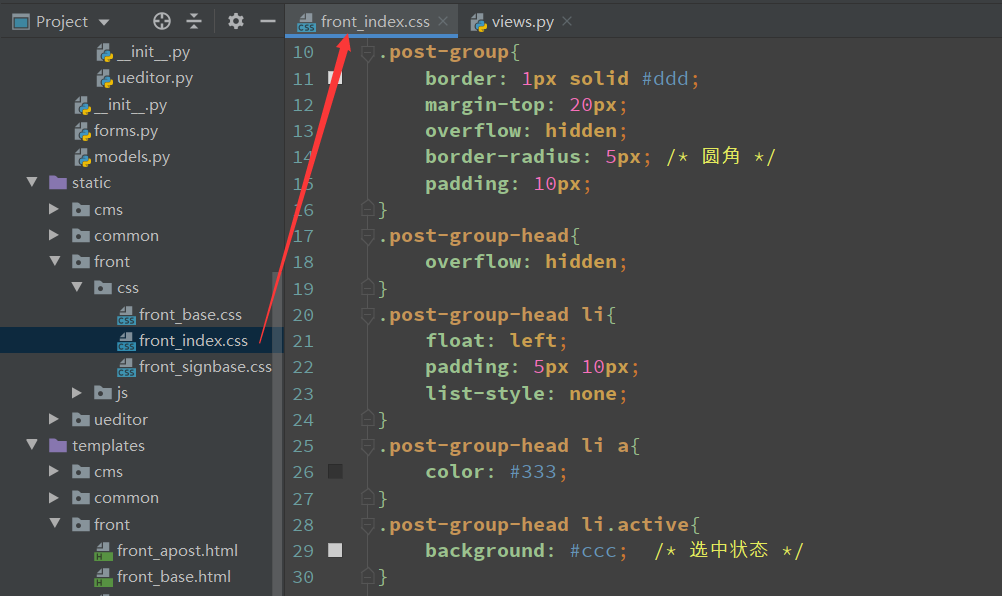
index.css

.index-banner{ /* 圆角,超出的隐藏 */ border-radius: 10px; overflow: hidden; height: 200px; /*轮播图盒子高度*/}.index-banner img{ /* 轮播图盒子下的图片高度 */ height: 200px;}.post-group{ border: 1px solid #ddd; margin-top: 20px; overflow: hidden; border-radius: 5px; /* 圆角 */ padding: 10px;}.post-group-head{ overflow: hidden;}.post-group-head li{ float: left; padding: 5px 10px; list-style: none;}.post-group-head li a{ color: #333;}.post-group-head li.active{ background: #ccc; /* 选中状态 */}.post-list-group{ float: left;}.author-avatar-group{ float: left;}.author-avatar-group img{ width: 50px; height: 50px; border-radius: 50%;}.post-info-group{ float: left; margin-left: 10px;}.post-info-group .post-info{ font-size: 12px; color: #8c8c8c;}
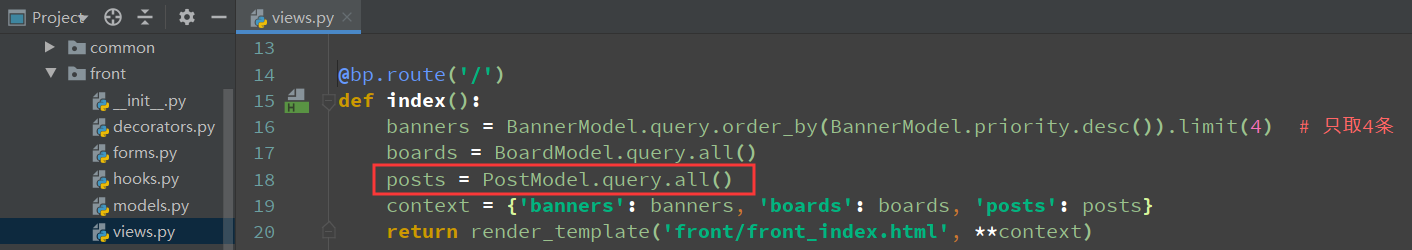
在首页视图,加上返回帖子的数据

@bp.route('/')def index(): banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) # 只取4条 boards = BoardModel.query.all() posts = PostModel.query.all() context = {'banners': banners, 'boards': boards, 'posts': posts} return render_template('front/front_index.html', **context)
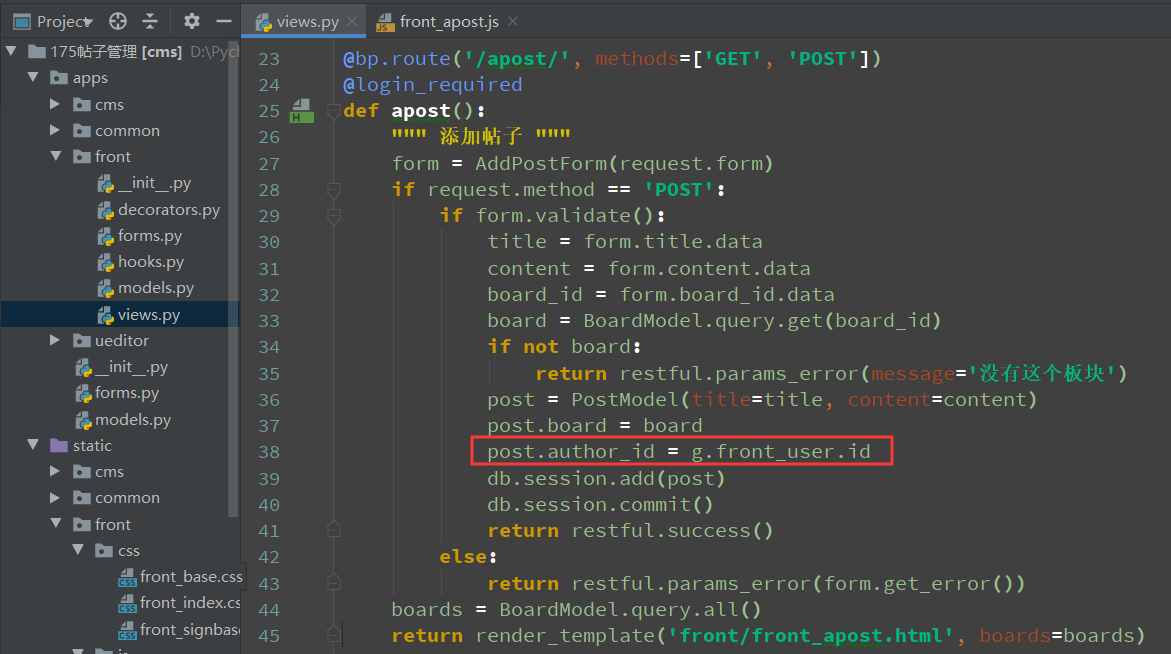
添加帖子的视图加上指定author_id

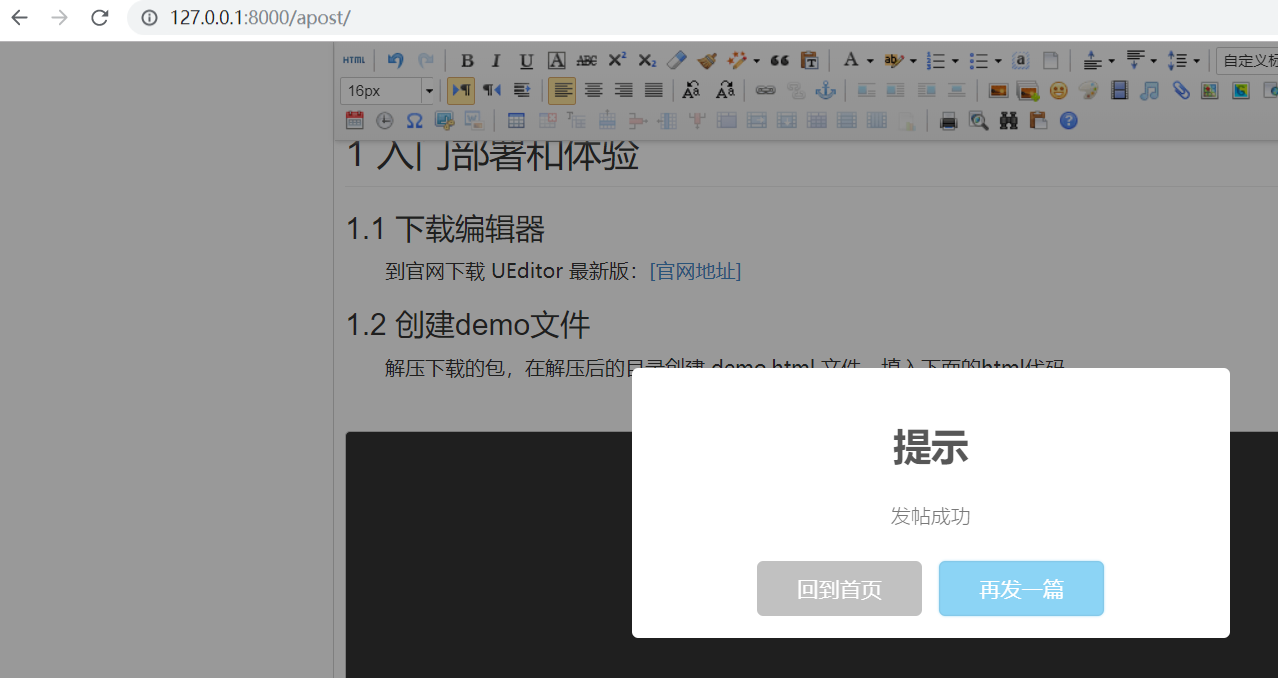
添加一篇帖子


添加一些测试数据

@manager.commanddef create_post(): """ 添加帖子测试数据 """ for x in range(1, 203): post = PostModel(title=f'标题{x}', content=f'内容{x}') post.board_id = BoardModel.query.first().id post.author_id = FrontUser.query.first().id db.session.add(post) db.session.commit() print('测试数据添加完成')
由于用户没有设置头像,所以这里的头像全都是取的logo
