abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上一篇abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之二(二十八) 文章中我们创建了一些组织管理功能用到的类,这一篇文章中我们进行组织管理的列表页面。
八、使用EasyUI创建组织列表页面
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“Orgs”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Orgs”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。如下图。

3. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startup
@{
ViewData["Title"] = PageNames.Org;
}
@section scripts
{
<script src="~/view-resources/Views/Orgs/Index.js" asp-append-version="true"></script>
<script type="text/javascript">
// var editFlag = undefined;
$(function () {
initable();
reloaded();
});
</script>
}
<div data-options="region:'center'" style="overflow: hidden;">
<div id="containter" style="width: 1000px; height: auto; margin: 0px auto;">
<!--toolbar-->
<div style="margin-bottom:1px;font-weight:bold;">
<a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'" style="width:100px; height:30px; ">添加</a>
<a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" style="width:100px; height:30px; ">删除</a>
<a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" style="width:100px; height:30px; ">修改</a>
<a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:100px; height:30px; ">刷新</a>
</div>
<!--panel-->
<div data-options="region:'center',split:false" style="height:500px;">
<!--表格-->
<table id="dgOrg"></table>
</div>
</div>
</div>
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“Org”。
5. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Org”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为Index.js。如下图。

6. 在Index.js文件中,我们写入如下代码。
//------------------------系统管理-->组织信息--------------------------------//
//刷新数据
function initable() {
$("#dgOrg").treegrid({
url: "/Orgs/List",
title: "组织管理",
pagination: false,
fit: true,
fitColumns: false,
loadMsg: "正在加载组织信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
treeField: "Name",
frozenColumns: [[//冻结列
{
field: "chk", checkbox: true, align: "left", width: 50
}
]],
columns: [[
{ title: "编号", field: "Id", width: 50, sortable: true },
{ title: "组织名称", field: "Name", width: 200, sortable: true },
{ title: "代码", field: "BizCode", width: 100, sortable: true },
{ title: "海关代码", field: "CustomCode", width: 100, sortable: true },
{ title: "状态", field: "Status", width: 80, sortable: false },
{ title: "类型", field: "Type", width: 80, sortable: false },
{ title: '创建时间', field: 'CreationTime', width: 130, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
//
$('#dgOrg').treegrid('reload');
});
}
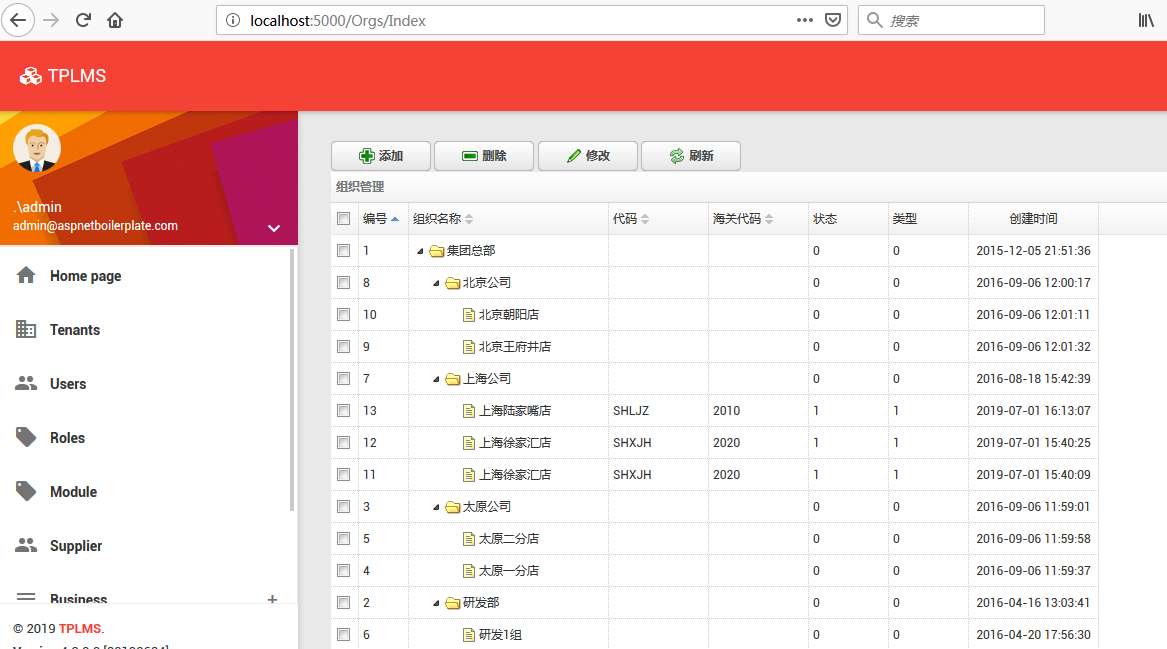
7. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[组织管理]”菜单,我们可以看到货物管理列表页面。如下图。