问题描述
两张图片,一张是用户上传的图片,另一张是模板图,中间是透明的,可以制作相框,并保存。使用html2canvas对两个img标签进行截图。在写demo的时候html2canvas没有报错但是所截的是空白,若换成文字就可以。
原因分析
找了半天才知道,如果截图部分包含图片的话,程序必须放在服务器下面进行,不然的话就是空图片。
- It will not work if you run this html file without any web server . If you are playing around on your PC then install XAMPP or any other web server (Easiest option http://www.apachefriends.org/en/xampp.html) and put the image ,JavaScript and HTML code in C:\xampp\htdocs (if C dirive is your installation drive) and run using the server. I have tested it in Chrome and its working.
- 参考链接:http://stackoverflow.com/questions/14004607/html2canvas-not-working-on-google-chrome
##代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.js"></script>
<script src="js/html2canvas.js"></script>
<script src="js/canvas2image.js"></script>
</head>
<style type="text/css">
img{
width: 500px;
height: 300px;
position: fixed;
}
#div1{
height: 500px;
width: 100%;
}
#div2{
position: fixed;
bottom: 0;
background: red;
}
</style>
<body>
<div id="div1">
<img id="img1" src="img/01.jpg">
<img id="img2" src="img/02.jpg" style="width:300px">
</div>
<div id="div2"></div>
</body>
<script type="text/javascript">
html2canvas($('#div1'), {
onrendered: function(canvas) {
var oImgPNG = Canvas2Image.saveAsPNG(canvas, true);
$('#div1').hide();
$('#div2').html(oImgPNG);
},
width: 500,
height: 500
});
</script>
</html>
效果展示
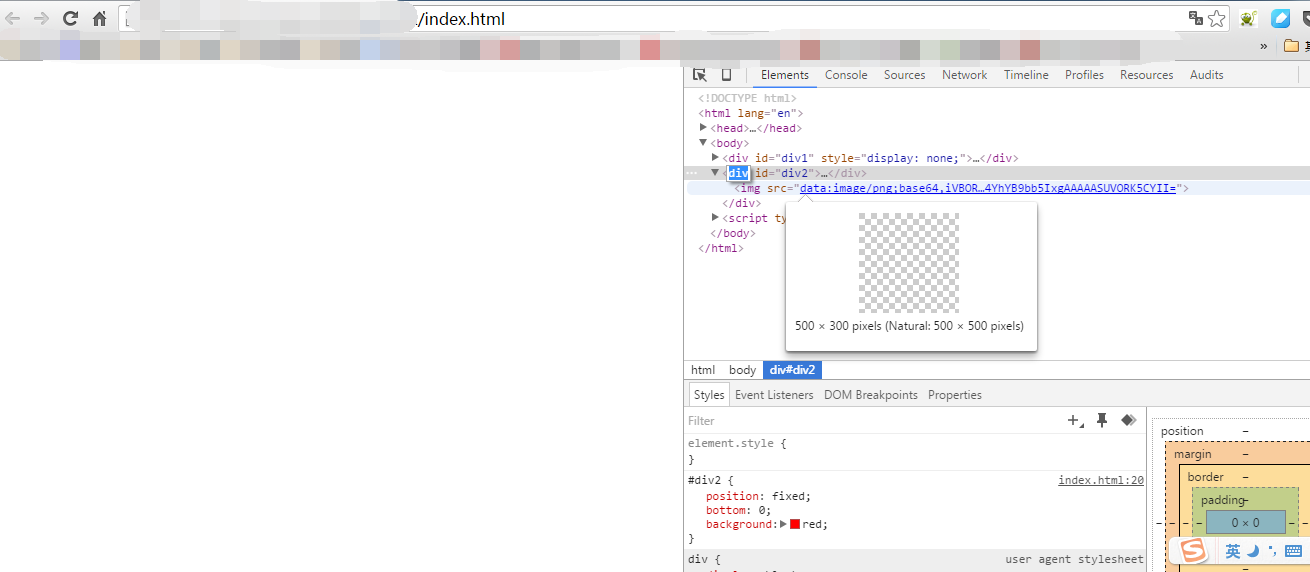
- 没有服务器谷歌浏览器下

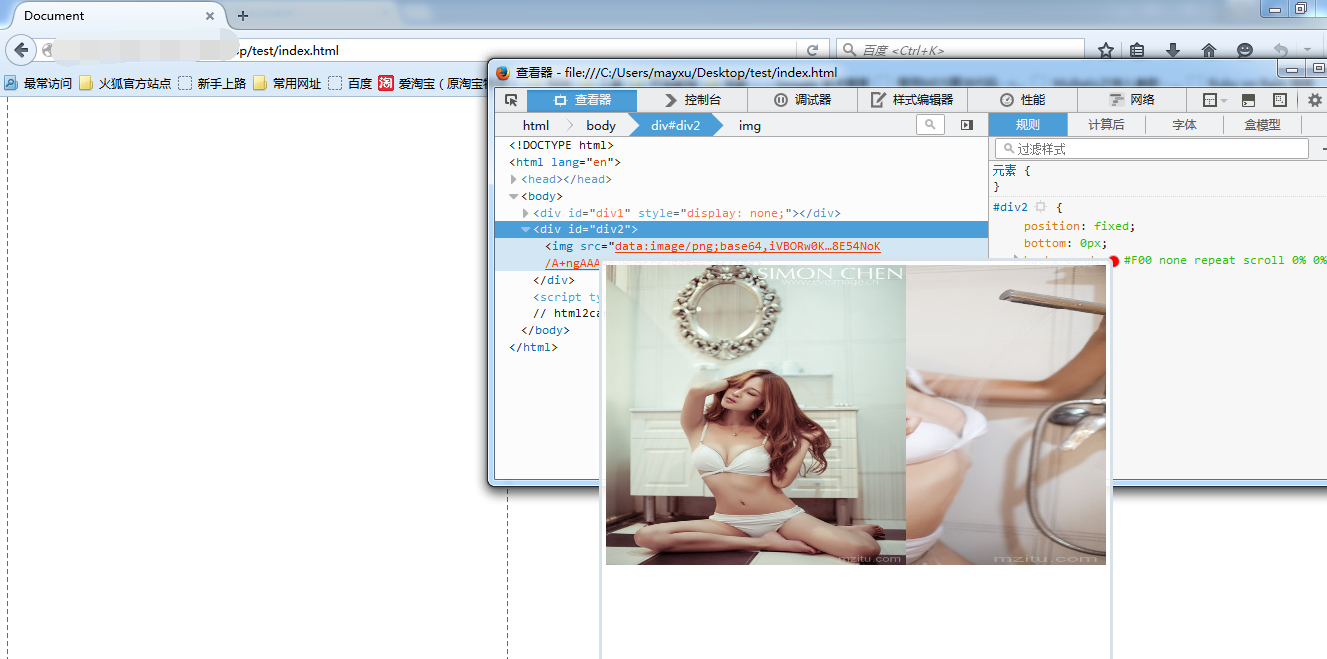
- 没有服务器火狐浏览器下

详细信息请戳:http://my.oschina.net/xuwang1993/blog/647282
来源:oschina
链接:https://my.oschina.net/u/2433444/blog/599928