jQ:scrollTop() 方法设置或返回被选元素的垂直滚动条位置,
$(selector).scrollTop(position) position:规定以像素为单位的垂直滚动条位置。
if(item.id == changeInfo.value) {
let id = treeData[i].id,
childrenLen = $('#' + id).next().find('.tree-second-node').length,
h = childrenLen * 28,
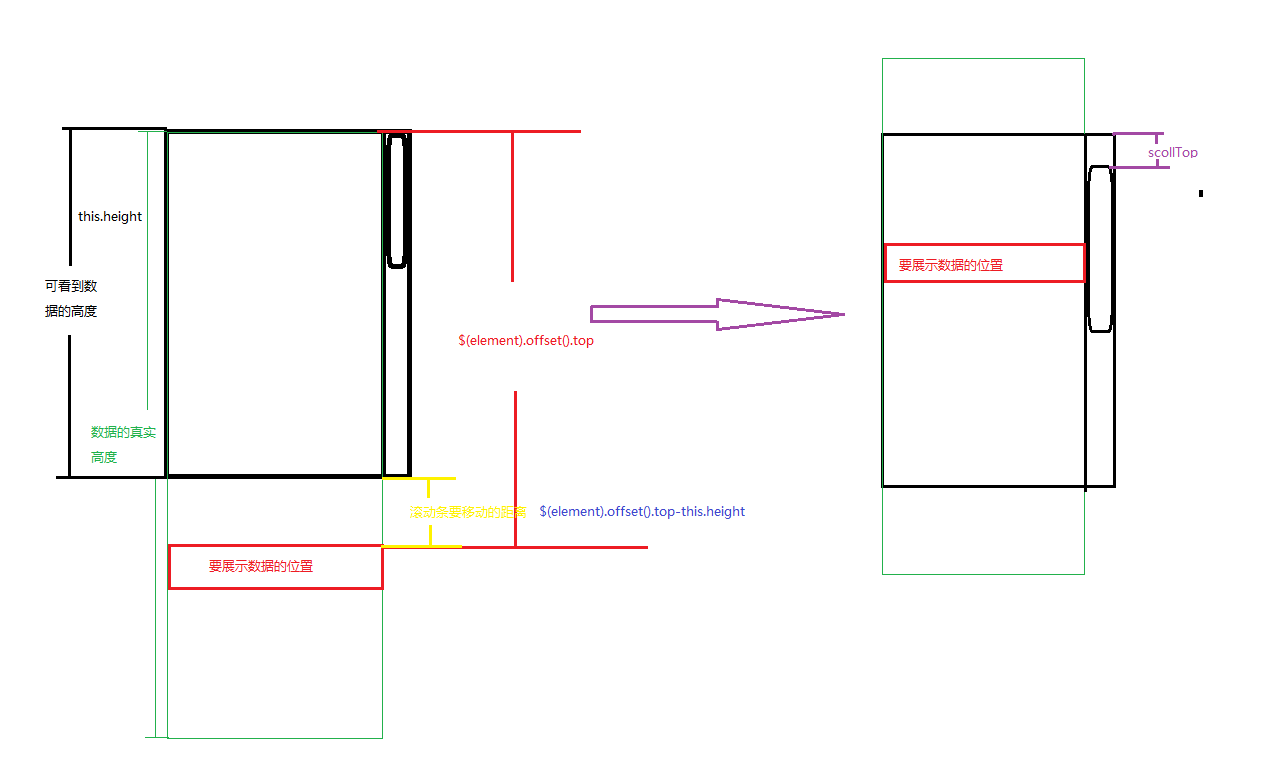
scrollH = ($('#' + item.id).parent().offset().top - this.height);
$('#' + id).next().animate({'height':h + 'px'});
setTimeout(() => {
$('.defined-parts').animate({scrollTop: scrollH});
$('#' + item.id).parent().addClass('active');
},500)}