创建对象可能首先想到的就是字面的形式,比如这样的
<!--字面量-->
var obj1 = {
name: "张三",
age: 18
}
但是这样创建对象,如果创建多个类似的对象就会有冗余代码,所以就有了各种模式来创建对象
第一种 工厂模式
function createPerson(name,age) {
var o = new Object();
o.name = name;
o.age = age;
o.say = function(){
alert(this.name);
}
return o;
}
var person1 = createPerson("lisi",21); //instanceof无法判断它是谁的实例,只能判断他是对象,构造函数都可以判断出
var person2 = createPerson("wangwu",18);
console.log(person1 instanceof Object);
这样虽然解决了代码的冗余,但是无法判断一个对象的类型
第二种 构造函数模式
/*构造函数模式*/
function Person(name,age) {
this.name = name;
this.age = age;
this.say = function(){
alert(this.name);
}
}
var person1 = new Person("lisi",21);
var person2 = new Person("lisi",21);
console.log(person1 instanceof Object); //true
console.log(person1 instanceof Person); //true
console.log(person2 instanceof Object); //true
console.log(person2 instanceof Person); //true
console.log(person1.constructor); //constructor 属性返回对创建此对象的数组、函数的引用
这个模式利用了new执行函数的时候会创建一个对象,自动返回这个对象,相比工厂模式没有显示的创建对象,直接赋予了this对象,没有return语句
但是这样创建对象有一个缺点,就是相同的函数创建了两个 alert(person1.say == person2.say)为false,这个就没必要,所以就有了原型模式的出现
第三种 原型模式
/*原型模式*/
function Person() {
}
Person.prototype.name = "张三";
Person.prototype.age = 21;
Person.prototype.say = function(){
alert(this.name);
};
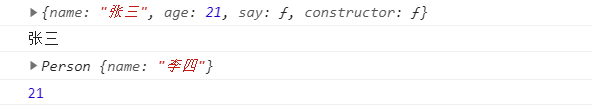
console.log(Person.prototype);
var person1 = new Person();
console.log(person1.name);
var person2 = new Person();
person2.name = "李四";
console.log(person2);
console.log(person2.age);
结果为

使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。换句话说,不必再构造函数中定义对象实例的信息,而是可以将这些信息直接添加到原型对象中。
如:alert(person1.say == person2.say); //true