1.安装与引入
(1)在HTML文件中引入
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
(2)在脚手架中使用
安装vue-resource
npm i vue-resource -S
在入口文件中引入
import Vue from 'vue' import VueResource from 'vue-resource' Vue.use(VueResource)
安装引入之后会在vm对象和组件对象添加一个属性$http
2.get方法
$http.get(url,option)
使用get传递参数时有2个方法:
(1)url拼接
(2)传入配置对象,配置params属性
<script>
export default {
data(){
return{
baseUrl:"https://api.github.com/search/repositories",
}
},
methods:{
getMsg(){
//拼接url传递参数
var url = this.baseUrl + '?q=vue&sort=stars'
this.$http.get(url).then(function(res){
console.log(res)
})
},
getMsg2(){
//使用params传递参数
var data = {q:'vue',sort:"stars"}
this.$http.get(this.baseUrl,{params:data}).then(function(res){
console.log(res)
})
},
}
}
</script>
3.post方法
post 发送数据到后端,需要第三个参数 {emulateJSON:true}。
$http.post(url,objdata,{emulateJSON:true})
<script>
export default {
data(){
return{
baseUrl:"https://api.github.com/search/repositories",
baseUrl2:"http://127.0.0.1:4000/process_post",
}
},
methods:{,
postMsg(){
var data = {q:'vue',sort:"stars"}
this.$http.post(this.baseUrl2,data,{emulateJSON:true}).then(function(res){
console.log(res)
})
},
}
}
</script>
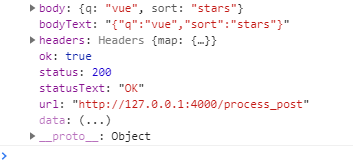
4.服务器返回的数据
服务器返回一个res对象,他有以下几个属性:
body:请求成功返回的数据
bodyText:请求成功返回的数据(字符串类型)
status:状态码 例如 200
statusText: 状态码文本信息 例如 "OK"
url:此次访问的url
data:与body一样

5.vue-resource 提供了 7 种请求 API(REST 风格):
get(url, [options])
head(url, [options])
delete(url, [options])
jsonp(url, [options])
post(url, [body], [options])
put(url, [body], [options])
patch(url, [body], [options])
options 参数说明:
参数 | 类型 | 描述
-|-|-
url | string | 请求的目标URL |
body | object | 作为请求体发送的数据 |
headers | object | 作为请求头部发送的头部对象 |
params | object | 作为URL参数的参数对象 |
method | string | HTTP方法 (例如GET,POST) |
timeout | number | 请求超时(单位:毫秒) (0表示永不超时) |
emulateJSON | boolean | 设置请求体的类型为application/x-www-form-urlencoded |
向请求头中添加token
<script>
export default {
data(){
return{
baseUrl:"https://api.github.com/search/repositories",
baseUrl2:"api/process_post",
}
},
mounted(){
window.localStorage.setItem("token","abcdefghijk")
},
methods:{
getMsg(){
//拼接url传递参数
var url = this.baseUrl + '?q=vue&sort=stars'
//将token添加到请求头中
this.$http.get(url,{headers:{"Authorization":window.localStorage.getItem("token")}}).then(function(res){
console.log(res)
})
},
getMsg2(){
//使用params传递参数
var data = {q:'vue',sort:"stars"}
//将token添加到请求头中
this.$http.get(this.baseUrl,{params:data,headers:{"Authorization":window.localStorage.getItem("token")}}).then(function(res){
console.log(res)
})
},
postMsg(){
var data = {q:'vue',sort:"stars"}
//将token添加到请求头中
this.$http.post(this.baseUrl2,data,{headers:{"Authorization":window.localStorage.getItem("token")},emulateJSON:true}).then(function(res){
console.log(res)
})
},
}
}
</script>