网页开发中布局是一个永恒的话题。巧妙的布局会让网页具有良好的适应性和扩展性。css的布局主要涉及两个属性——position和float。它们俩看上去很容易被弄混,可是仔细分析一下,它们的区别还是很明显的。下面和大家分享一下我的学习心得。
首先,先介绍一个很重要的概念“文档流”,明白了这个概念之后就很容易理解position和float的定位原理了。
在css中有一个z-index属性,因为网页是“立体的”,它有z轴,这个z轴的大小就由z-index控制。默认情况下,所有页面元素均位于z-index:0这一层,而这一层顺序排列的元素就构成了“文档流”。无论是position还是float,它们都是通过改变文档流来实现定位。
css有三种基本的定位机制:文档流、浮动和绝对定位。除非专门指定,否则所有元素都在文档流中定位。也就是说,文档流中的元素的位置由元素在 X(HTML) 中的位置决定。css定位的基本思想很简单,它允许你使得元素相对于其正常应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置来进行定位。
下面介绍position和float的定位原理。
(一)float:
float属性定位的元素位于z-index:0层。它是通过float:left和float:right来控制元素在0层左浮或右浮。float会改变正常的文档流排列,影响到周围元素。float元素在文档流中一个挨一个排列。但注意,只是float元素之间一个挨一个排列,对于非float的元素,float元素是视而不见的,会越过它们。
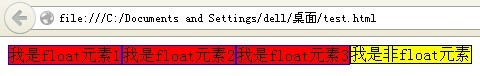
如下面的一段代码:
<html>
<head>
<style type="text/css">
.fl{float:left;background:red;border:solid 1px #00f;}
.nfl{background:#ff0;border:solid 1px #000;}
</style>
</head>
<body>
<span class="fl">我是float元素1</span>
<span class="nfl">我是非float元素</span>
<span class="fl">我是float元素2</span>
<span class="fl">我是float元素3</span>
</body>
</html> 
概括来说,float:left时,会把非float元素挤到所有float元素的右边,float:right时是挤到左边。
(二)position:
position属性包括下面四个值:
- static(默认)
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- 元素框偏移某个距离。元素仍保持其未定位前的框的形状,它原本所占的空间仍保留。
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
1. 静态(static):
元素顺序显示,在一个文档流中,一个挨着一个,但是不像relative那样可以设置top之类的。静态定位仅仅意味着内容遵循正常从上到下的HTML流。
2. 相对(relative):
一个相对定位的元素相对它在HTML流中的当前位置而放置。移动一个带有相对定位的元素,在该元素本该放置的地方留下了一个“洞”。相对定位的主要用处不是移动一个元素,而是给行内在它内部的绝对定位的元素设定一个新的参考点。
position: relative的元素相对于自己本来应该在的位置进行偏移,偏移后的位置可能覆盖别人(是漂浮在上方)。它原来的位置也空着,因为它会被加入到文档流中。
3. 绝对(absolute):
绝对定位让你通过以pixel、em、percentage来指定一个左、右、上或者下的位置来确定一个元素的位置。此外,绝对定位的元素被完全与页面流分离,换句话说,网页上的其他东西甚至不知道这个绝对定位的元素的存在。
absolute定位的一般用法:
- 如果一个标签有一个绝对的位置,并且它不在任何其他应用了absolute、relative或者fixed定位的标签里面,那么它是相对于页面(body元素)进行定位的。
- 如果一个标签处在另一个带有absolute、relative或者fixed定位的标签里面,那么它是相对于该元素的边界进行定位的。
4. 固定(fixed):
一个固定的元素被锁定在屏幕的位置上。fixed是相对浏览器窗口的固定位置定位,如网页中的“回到顶部”按钮。
注意:不要试图给同一个样式既应用float属性又应用任何一种定位,除了静态或者相对定位之外。浮动和绝对或者固定定位不可能同时作用在同一个元素上。
参考资料:
1. w3c school
2. 《CSS实战手册》
3. 《编写高质量代码——Web前端开发修炼之道》
(嘻嘻,我的参考资料终于不仅仅是网页而有书籍了。![]() 看书真的让人心里很安静,也很有收获。
看书真的让人心里很安静,也很有收获。![]() 强烈推荐曹刘阳的《编写高质量代码——Web前端开发修炼之道》,太棒的一本书了!读来犹如醍醐灌顶一般!相见恨晚啊!
强烈推荐曹刘阳的《编写高质量代码——Web前端开发修炼之道》,太棒的一本书了!读来犹如醍醐灌顶一般!相见恨晚啊!![]() 不过建议大家对html、css和javascript都有所了解,并有一点实践项目经验之后再读。因为有了苦逼的编码经历之后,才能更好地体会书中所讲的问题,印象更加深刻。如果完全没有经验的同学,推荐先阅读《大巧不工——Web前端设计修炼之道》,书中将web开发的过程从头至尾,娓娓道来。
不过建议大家对html、css和javascript都有所了解,并有一点实践项目经验之后再读。因为有了苦逼的编码经历之后,才能更好地体会书中所讲的问题,印象更加深刻。如果完全没有经验的同学,推荐先阅读《大巧不工——Web前端设计修炼之道》,书中将web开发的过程从头至尾,娓娓道来。![]() )
)
来源:oschina
链接:https://my.oschina.net/u/249274/blog/83768