使用 Node.js 开发一个客户端小工具
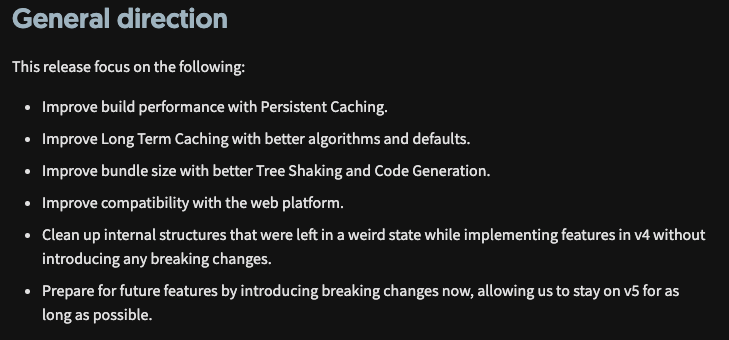
最近山月开发了一个从任意 URL 解析内容并生成 markdown 的小客户端工具: markdown-read。用以我个人公众号的内容获取及一些优质内容的整理收藏,欢迎 Star、下载及使用。 $ markdown https://juejin.cn/post/6924258563862822919 | head -10 > 本文作者:Wind、Skyler、ZRJ、ZJ ## 前言 Webpack5 在 2020 年 10 月 10 日正式发布,并且在过去的几个月中快速演进和迭代,截止 1 月 28 日,Webpack5 已经更新了 18 个 minor 版本,带来了许多十分吸引人的新特性。据[官网介绍](https://webpack.js.org/blog/2020-10-10-webpack-5-release/ #general-direction "官网介绍"),Webpack5 整体的方向性变化有以下几点:  + 通过持久化硬盘缓存能力来提升构建性能 + 通过更好的算法来改进长期缓存(降低产物资源的缓存失效率) 想到用 Node