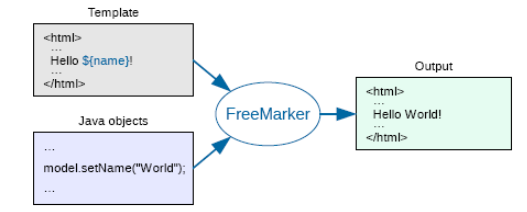
模板引擎:一个Java库,用于根据模板和更改数据生成文本输出(HTML网页,电子邮件,配置文件,源代码等)。模板是用FreeMarker模板语言(FTL)编写的,这是一种简单的专用语言(不像PHP这样的完整编程语言)。通常,使用通用编程语言(如Java)来准备数据(发布数据库查询,进行业务计算)。然后,Apache FreeMarker使用模板显示准备好的数据。在模板中,您将专注于如何呈现数据,而在模板之外,您将关注于要呈现的数据。

SpringBoot 官方比较推荐使用 Thymeleaf,由于自己对 FreeMarker 相对比较熟悉,所以这里我先介绍一下如何在 SpringBoot 中使用 FreeMarker 当前前端页面使用。
FreeMarker 官网
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
第二步是在resources 下 templates 创建test目录新建 freemarkDemo.ftl 内容如下:
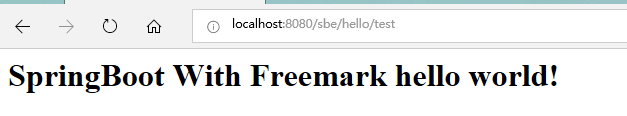
<h1>${msg}</h1> @Controller @RequestMapping("/hello") public class HelloWorldController { @RequestMapping("/test") public String test(Model model){ model.addAttribute("msg", "SpringBoot With Freemark hello world!"); return "test/helloworld"; } } 在游览器输入访问 FreeMarker 页面的 Controller 的 URL:http://localhost:8080/sbe/hello/test

SpringBoot 使用 FreeMarker 步骤如下:
- 创建模版页面和访模版问页面Controller
具体代码示例请查看我的 GitHub 仓库 springbootexamples 中模块工程名: spring-boot-2.x-freemarker
GitHub:https://github.com/zhuoqianmingyue/springbootexamples
来源:博客园
作者:桌前明月
链接:https://www.cnblogs.com/jerry126/p/11531305.html