接下来我们进行的是城市选择页面的路由配置
添加city.vue,使其点击城市,然后跳转到city页面
//router.js import Vue from 'vue' import Router from 'vue-router' import Home from '@/pages/home/Home' import City from '@/pages/city/City' Vue.use(Router) // 导出一组路由配置项 export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/city', name: 'City', component: City } ] }) 
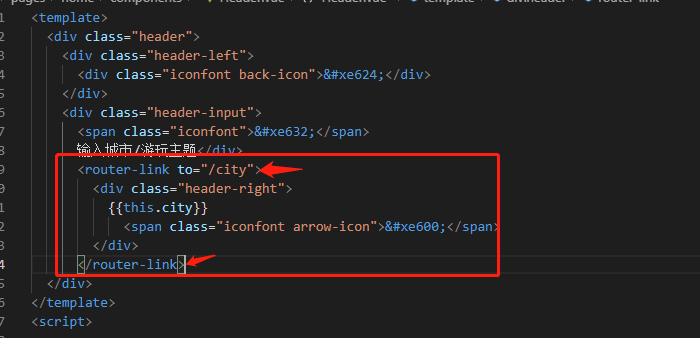
这里有个小知识,router-link会给div外层加一个a标签
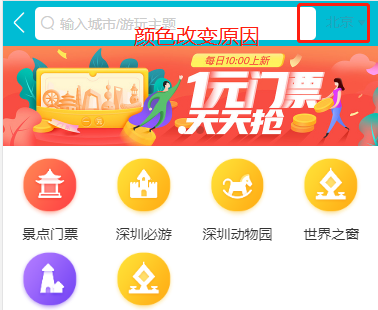
解决办法,给其改变的部分添加字体颜色
接下来我们新建一个header.vue组件
//header.vue <template> <div class="header"> 城市选择 </div> </template> <script> export default { name: 'CityHeader' } </script> <style lang="stylus" scoped> @import '~styles/varibles.styl'; .header height :.86rem line-height:.86rem overflow:hidden text-align:center color:#fff background:$bgColor </style> 将header组件注册到City组件中,我们可以看到页面为
//city.vue <template> <div> <city-header></city-header> </div> </template> <script> import CityHeader from './components/Header' export default { name: 'City', components: { CityHeader: CityHeader } } </script> <style lang="stylus" scoped> </style> 
给header再添加一个返回的图标,点击并且返回home页面,对一些公共的东西,我们就提取样式出来放在varibles.styl中
//header.vue <template> <div class="header"> 城市选择 <router-link to="/"> <div class="iconfont header-back"></div> </router-link> </div> </template> <script> export default { name: 'CityHeader' } </script> <style lang="stylus" scoped> @import '~styles/varibles.styl'; .header height :$headerHeight line-height:$headerHeight overflow:hidden text-align:center color:#fff background:$bgColor font-size:.32rem position:relative .header-back width:.64rem text-align:center font-size:.4rem position:absolute top:0 left:0 color:#fff </style> 我们同理做一个搜索组件
//src\pages\city\components\Search.vue <template> <div class="search"> <input type="text" class="search-input" placeholder="请输入城市名或拼音"> </div> </template> <script> export default { name: 'CitySearch' } </script> <style lang="stylus" scoped> @import '~styles/varibles.styl'; .search height:.72rem background:$bgColor padding:0 .1rem .search-input box-sizing:border-box height:.62rem width:100% line-height:.62rem text-align:center border-radius:.06rem color:#666 </style> 我们接下来进行城市选择页面的列表布局部分
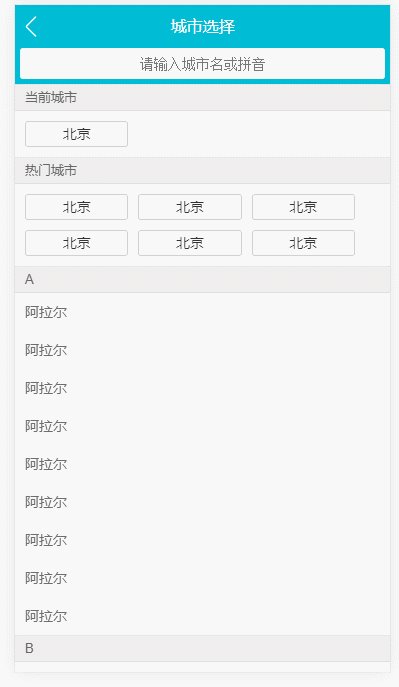
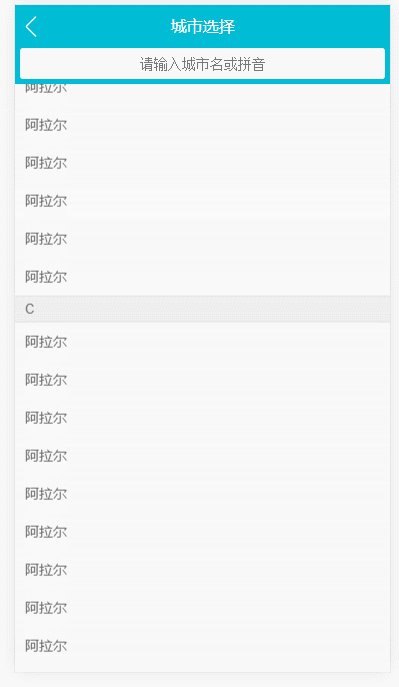
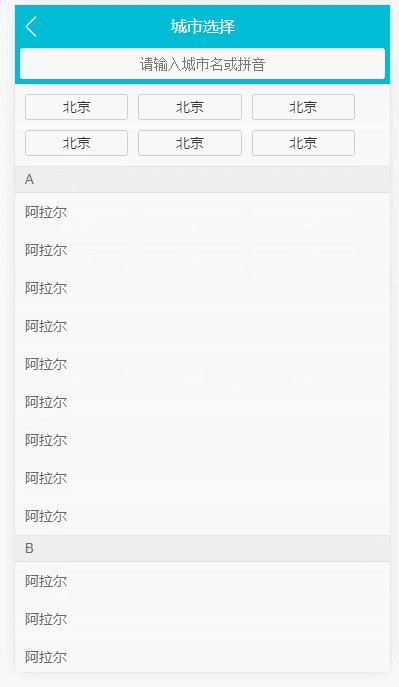
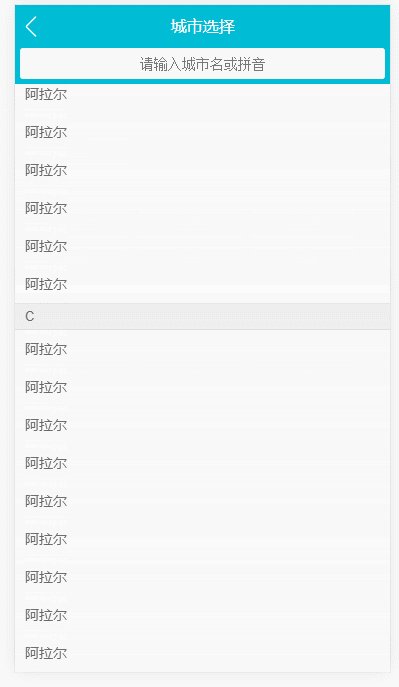
//List.vue <template> <div class="list"> <div class="area"> <div class="title border-topbottom"> 当前城市 </div> <div class="button-list"> <div class="button-wrapper"> <div class="button">北京</div> </div> </div> </div> <div class="area"> <div class="title border-topbottom"> 热门城市 </div> <div class="button-list"> <div class="button-wrapper"> <div class="button">北京</div> </div> <div class="button-wrapper"> <div class="button">北京</div> </div> <div class="button-wrapper"> <div class="button">北京</div> </div> <div class="button-wrapper"> <div class="button">北京</div> </div> <div class="button-wrapper"> <div class="button">北京</div> </div> <div class="button-wrapper"> <div class="button">北京</div> </div> </div> </div> <div class="area"> <div class="title border-topbottom"> A </div> <div class="item-list"> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> </div> </div> <div class="area"> <div class="title border-topbottom"> B </div> <div class="item-list"> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> </div> </div> <div class="area"> <div class="title border-topbottom"> C </div> <div class="item-list"> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> <div class="item border-bottom">阿拉尔</div> </div> </div> </div> </template> <script> export default { name: 'CityList' } </script> <style lang="stylus" scoped> @import '~styles/varibles.styl'; .border-topbottom &:before border-color:#ccc &:after border-color:#ccc .list overflow:hidden position:absolute top:1.58rem left:0 right:0 bottom:0 .title line-height:.44rem background:#eee padding-left:.2rem color:#666 font-size:.26rem .button-list padding:.1rem .6rem .1rem .1rem overflow:hidden .button-wrapper width:33.33% float:left .button margin:.1rem text-align:center border:.02rem solid #ccc border-radius:.06rem padding:.1rem 0 .item-list .item line-height:.76rem color:#666 padding-left:.2rem </style> 现在整个页面的效果为
但是我们会发现中间部分是不能滑动的,我们使用Better-scroll解决这个问题
npm install better-scroll --save
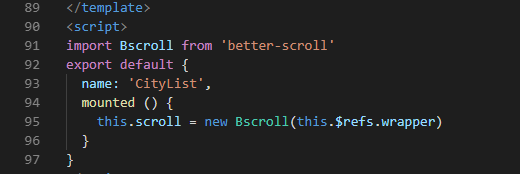
在代码中正确使用这个插件
我们可以看到现在页面可以上拉下拉了
接下来我们将字母部分封装成一个组件
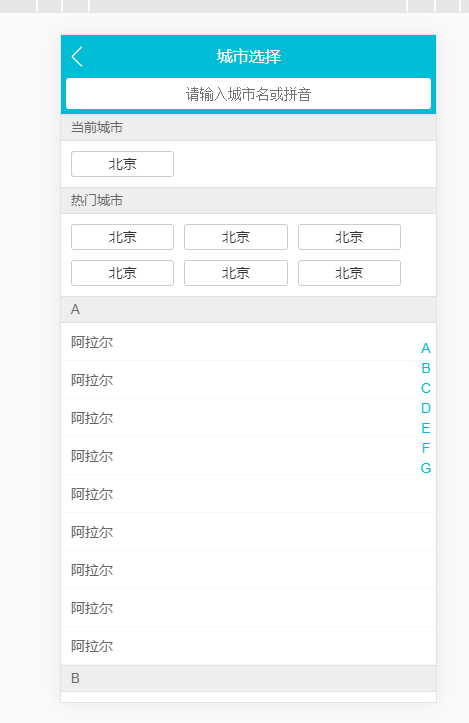
//Alphabet.vue <template> <ul class="list"> <li class="item">A</li> <li class="item">B</li> <li class="item">C</li> <li class="item">D</li> <li class="item">E</li> <li class="item">F</li> <li class="item">G</li> </ul> </template> <script> export default { name: 'CityAlphabet' } </script> <style lang="stylus" scoped> @import '~styles/varibles.styl'; .list display:flex flex-direction:column justify-content:center top:1.58rem right:0 bottom:0 width:.4rem position:absolute .item text-align:center line-height:.4rem text-align:center color:$bgColor </style> 现在我们的页面效果如下
明日我们会将城市列表页面,进行数据渲染
明日见