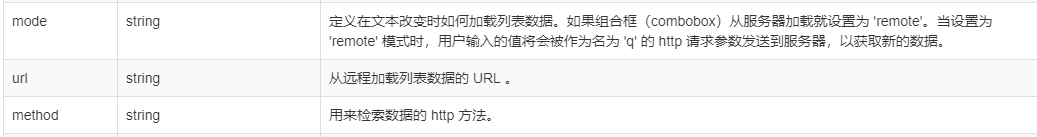
1、EasyUI Combobox 组合框
扩展自 $.fn.combo.defaults。通过 $.fn.combobox.defaults 重写默认的 defaults。
组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个值。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的值。
用法
从带有预定义结构的 <select> 元素创建组合框(combobox)。
1 <select id="cc" class="easyui-combobox" name="dept" style="width:200px;"> 2 <option value="aa">aitem1</option> 3 <option>bitem2</option> 4 <option>bitem3</option> 5 <option>ditem4</option> 6 <option>eitem5</option> 7 </select>
从 <input> 标记创建组合框(combobox)。
1 <input id="cc" class="easyui-combobox" name="dept" 2 data-options="valueField:'id',textField:'text',url:'get_data.php'">
使用 javascript 创建组合框(combobox)。
1 <input id="cc" name="dept" value="aa"> 2 $('#cc').combobox({ 3 url:'combobox_data.json', 4 valueField:'id', 5 textField:'text' 6 }); 创建两个依赖的组合框(combobox)。
1 <input id="cc1" class="easyui-combobox" data-options=" 2 valueField: 'id', 3 textField: 'text', 4 url: 'get_data1.php', 5 onSelect: function(rec){ 6 var url = 'get_data2.php?id='+rec.id; 7 $('#cc2').combobox('reload', url); 8 }"> 9 <input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'"> json 数据格式的示例:
1 [{ 2 "id":1, 3 "text":"text1" 4 },{ 5 "id":2, 6 "text":"text2" 7 },{ 8 "id":3, 9 "text":"text3", 10 "selected":true 11 },{ 12 "id":4, 13 "text":"text4" 14 },{ 15 "id":5, 16 "text":"text5" 17 }] 注意:当我们要设置某个下拉选项为默认项的时候,设置如下
1 var frmSearch = $('#frmSearch'); 2 //合同审核状态 3 frmSearch.find('#Status').first().combobox({ 4 valueField: 'CodeNO', 5 textField: 'CodeName', 6 panelHeight: 'auto', 7 value:"20", 8 data: [ 9 { CodeNO: '', CodeName: '--全部--'}, 10 { CodeNO: 10, CodeName: '已保存'}, 11 { CodeNO: 20, CodeName: '待审核'}, 12 { CodeNO: 30, CodeName: '审核通过'}, 13 { CodeNO: 31, CodeName: '审核不通过'}, 14 { CodeNO: 40, CodeName: '已到期'}, 15 { CodeNO: 41, CodeName: '已解约'}, 16 { CodeNO: 99, CodeName: '已作废'} 17 ] 18 }); 属性
该属性扩展自组合(combo),下面是为组合框(combobox)添加的属性。

groupFormatter:function(group):返回要显示在分组项目上的分组文本
1 $('#cc').combobox({ 2 groupFormatter: function(group){ 3 return '<span style="color:red">' + group + '</span>'; 4 } 5 }); 
data:array:被加载的列表数据
1 <input class="easyui-combobox" data-options=" 2 valueField: 'label', 3 textField: 'value', 4 data: [{ 5 label: 'java', 6 value: 'Java' 7 },{ 8 label: 'perl', 9 value: 'Perl' 10 },{ 11 label: 'ruby', 12 value: 'Ruby' 13 }]" />
q:用户输入的文本。
row:列表中的行数据。
返回 true 则允许显示该行。
1 $('#cc').combobox({ 2 filter: function(q, row){ 3 var opts = $(this).combobox('options'); 4 return row[opts.textField].indexOf(q) == 0; 5 } 6 }); $('#cc').combobox({ formatter: function(row){ var opts = $(this).combobox('options'); return row[opts.textField]; } }); 
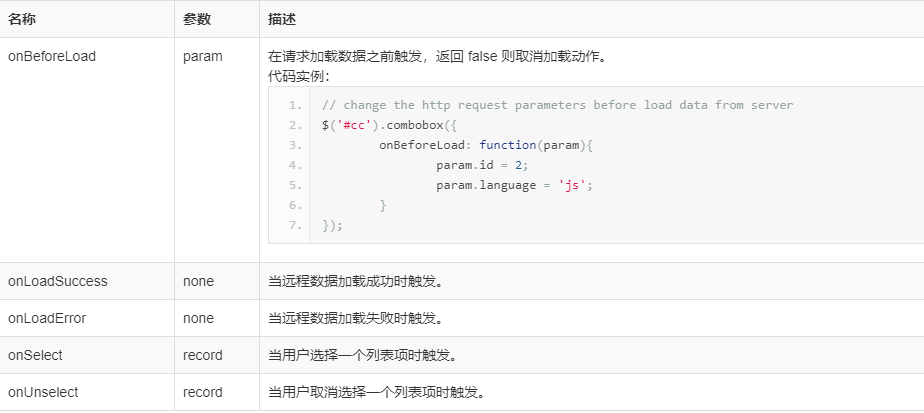
事件
该事件扩展自组合(combo),下面是为组合框(combobox)添加的事件。

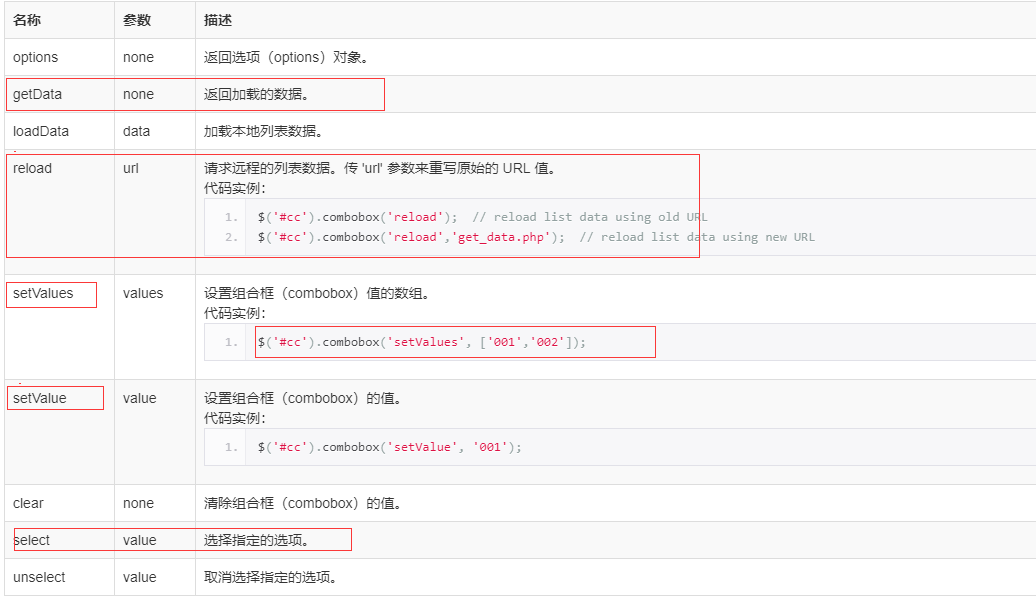
方法
该方法扩展自组合(combo),下面是为组合框(combobox)添加或重写的方法。

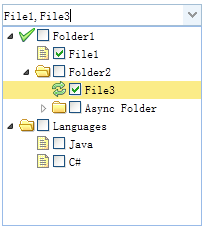
2、EasyUI Combotree 组合树
扩展自 $.fn.combo.defaults 和 $.fn.tree.defaults。通过 $.fn.combotree.defaults 重写默认的 defaults。
组合树(combotree)把选择控件和下拉树结合起来。它与组合框(combobox)相似,不同的是把列表替换成树组件。组合树(combotree)支持带有用于多选的树状态复选框的树。

用法
从标记创建组合树(combotree)
1 <select id="cc" class="easyui-combotree" style="width:200px;" 2 data-options="url:'get_data.php',required:true"> 3 </select>
使用 javascript 创建组合树(combotree)。
<input id="cc" value="01"> $('#cc').combotree({ url: 'get_data.php', required: true }); 属性
该属性扩展自组合(combo)和树(tree),下面是为组合树(combotree)添加或重写的属性。

事件
该事件扩展自组合(combo)和树(tree)
方法
该方法扩展自组合(combo),下面是为组合树(combotree)添加或重写的方法。
tree返回树(tree)对象。
1 var t = $('#cc').combotree('tree'); // get the tree object 2 var n = t.tree('getSelected'); // get selected node 3 alert(n.text); loadData:data记住本地的树(tree)数据。
1 $('#cc').combotree('loadData', [{ 2 id: 1, 3 text: 'Languages', 4 children: [{ 5 id: 11, 6 text: 'Java' 7 },{ 8 id: 12, 9 text: 'C++' 10 }] 11 }]); 