本文主要利用原生的javascript实现滚动条事件的监听,主要涉及的知识:
(1)利用React组件渲染一个UI页面
(2)实现锚点链接
(3)实现滚动条onscroll事件
其中,利用React渲染的UI延续了React状态提升中的内容,只是在这个基础上做了一点相应的修改
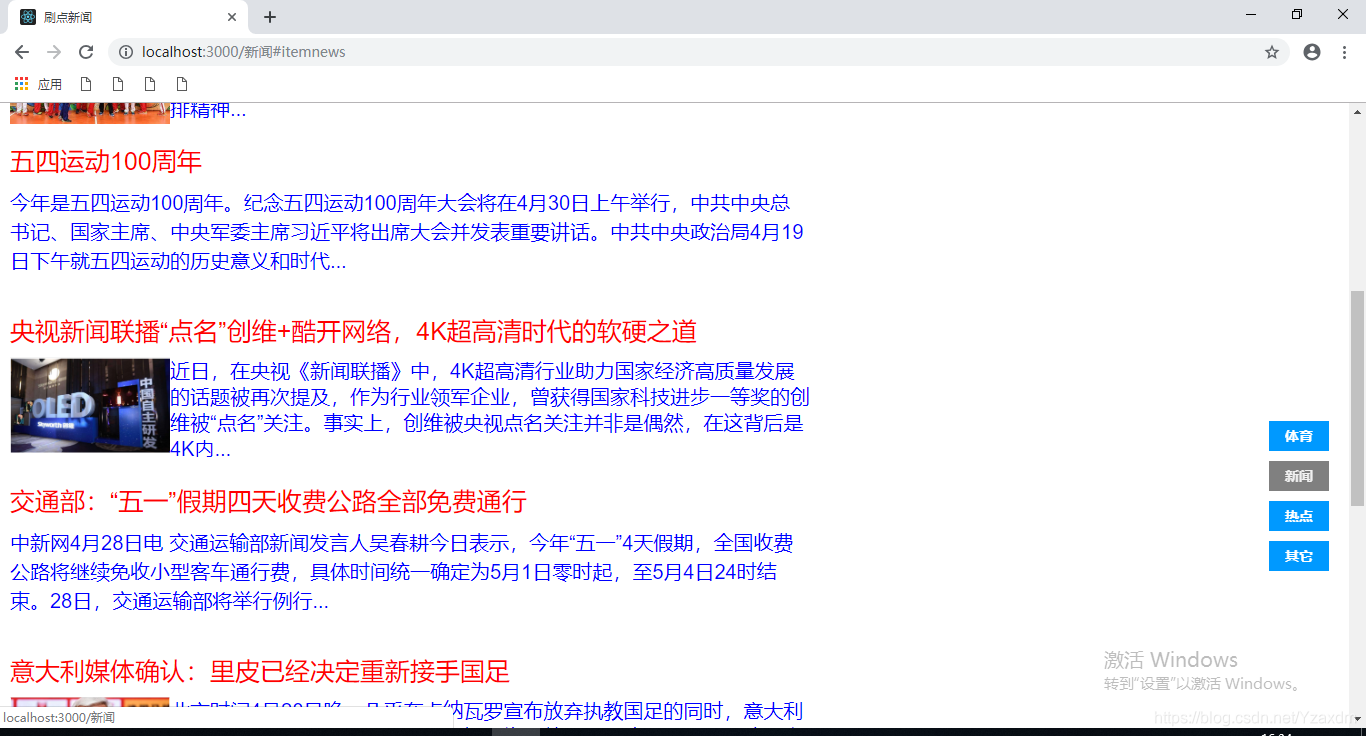
最终得到的DOM页面的结构如下:
(2)锚点链接:锚点是页面中的一种超链接,主要体现为:通过点击命名锚点,最终指向页面中的某一部分,也就是谁,下面我们将利用本文的实例解释锚点链接:
在上一个图中,如果我们点击右侧悬浮的导航栏中对应的体育,则左侧就指向相应的内容区域,同理,如果点击右侧的新闻,页面也将指向相应的内容区域。
在本次实例中,我们使用id做锚点链接,也就是说,右侧四个悬浮导航菜单中的href属性中#后的值要与左侧内容区域的id属性名相同,具体如下:
其中,用黑色粗实线框住的两个区域就是实线锚点链接的体现。
(3)实现滚动条onscroll事件DOM的层次结构中,上图中的左侧被黑色粗线框住的三个div属于同一类,类名均为class=“itemarea
首先,我们利用document.documentElement.scrollTop获取当前滚动条的坐标位置,由于所有浏览器都支持document.documentElement.,所以在本文中我们就没有在对是否是要使用document.documentElement.还是document.bod做判断,我们还需要取到id=menu下的a标签以及id=itemdetail节点下的类名为class=“itemarea`的节点,具体实现如下:
window.onscroll = function(){ //获取当前滚动条的位置 var top = document.documentElement.scrollTop; //获取id为menu节点下的a标签 var menus=document.getElementById("menu").getElementsByTagName("a"); //取得id为itemdetail下类名为itemarea的节点 var itemarea = document.getElementById("itemdetail").getElementsByClassName("itemarea"); var currentId = ""; //存放当前位置的id } 然后,对于邹策的每一个类名为class=“itemarea的节点offsetTop属性(主要是判断当前元素顶部相对于上层控件的偏移量)如果当前滚动条的坐标位置大于offsetTop得到的值,在把当前节点的id存下来。
for (var i =0; i<itemarea.length; i++) { var itemTop = itemarea[i].offsetTop; //当前元素顶部相对于指定元素顶部的偏移 if(top>itemTop-50){ currentId = itemarea[i].id; }else{ break; } } 如果此时的currentId已经有一个非空的值,我们就拿着这个值去逐一的与id=menu下的a标签中href属性作比较,如果currentId与href属性中的字符串是相等的,就说明,当前滚动条的位置应该与匹配到的`a标签对应,为:
if(currentId){ //给正确的menu下的a元素class赋值 for (var i=0; i<menus.length; i++) { var href =menus[i].href.split("#");//将获得的href地址拆分成一个数组,其中数组最后一个元素就是#(itemarea的id) var length=href.length; //接下来就是判断href分割出来的最后一个字符与当前的id值是否相等 if(href[length-1]==currentId ){ menus[i].className="current"; }else{ menus[i].className=""; } } } } 此时,在页面上滚动滚动条得到的效果如下:


此时左侧的内容区域与右侧高亮显示的标签对应关系是正确的。