cheerio: 则能够对请求结果进行解析,解析方式和jquery的解析方式几乎完全相同 cheerio中文文档 开发参考node - cheerio模块
superagent: 能够实现主动发起get/post/delete等请求
superagent-charset: 解决爬虫数据中文乱码问题,早期版本单独使用,现配合superagent使用
koa2: 搭建服务器环境等等
koa-router: koa路由,用于根据路由访问对应代码块,逻辑编写等作用(把他理解为像日常API接口就好)
knex: 操作数据库,支持多种数据库,这里使用mysql,需要mysql中间件 开发参考knex笔记
- 在项目根目录下
npm init一路回车,初始化项目环境,出现package.json文件,然后执行以下命令安装项目依赖
npm i --save cheerio superagent superagent-charset koa-router koa knex mysql
- 在项目根目录下创建app.js文件,编写coding
const Koa = require('koa'), Router = require('koa-router'), cheerio = require('cheerio'), charset = require('superagent-charset'), superagent = charset(require('superagent')), app = new Koa(), router = new Router(); - 然后编写路由和搭建服务器环境
router.get('/', function(ctx, next) { ctx.body = "搭建好了,开始吧"; }); app .use(router.routes()) .use(router.allowedMethods()); app.listen(3010, () => { console.log('[服务已开启,访问地址为:] http://127.0.0.1:3010/'); }); - 启动服务
node app.js, 打开浏览器http://127.0.0.1:3010/ 就可以访问了 如看到搭建好了,开始吧就意味着搭建环境success


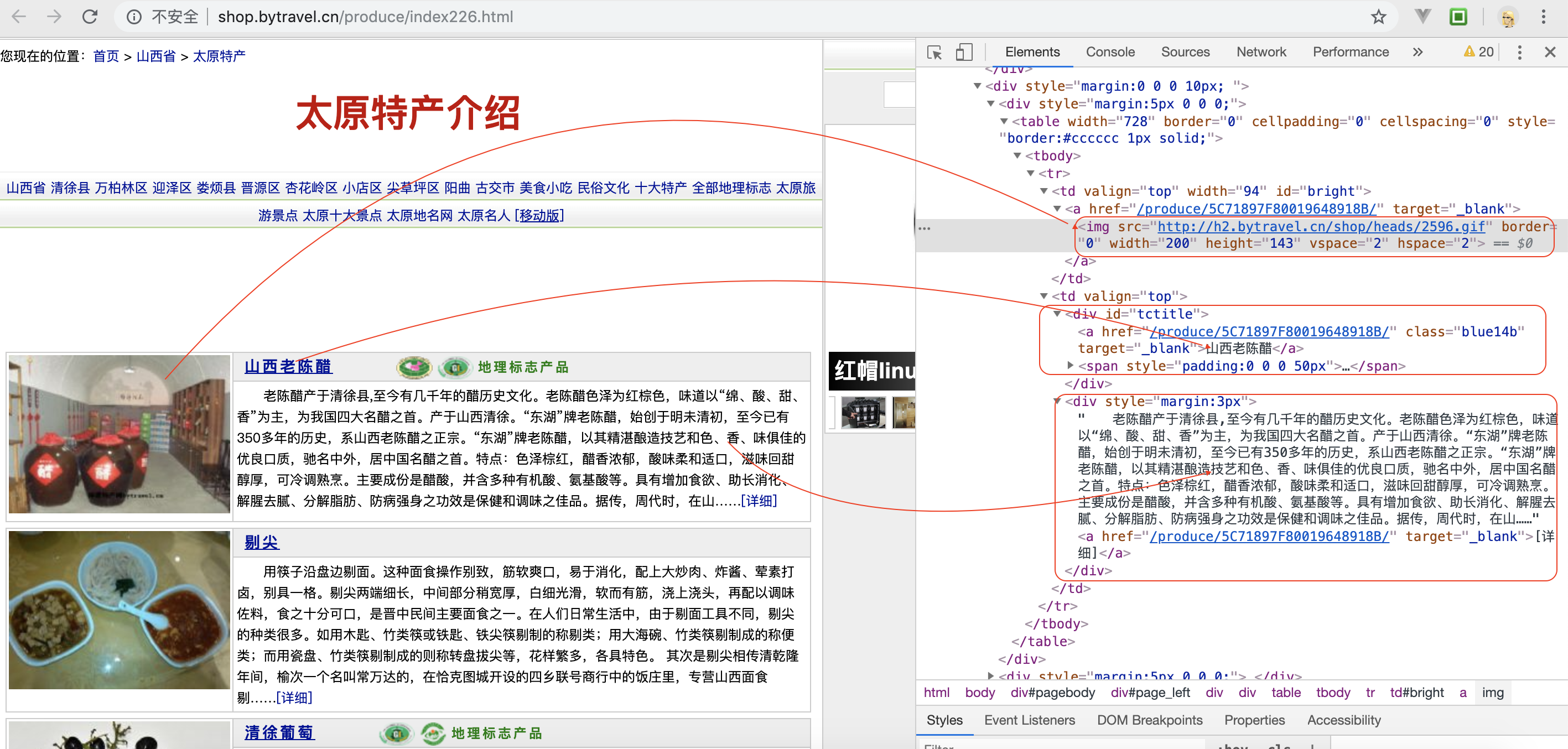
const Koa = require('koa'), Router = require('koa-router'), cheerio = require('cheerio'), charset = require('superagent-charset'), superagent = charset(require('superagent')), app = new Koa(), router = new Router(); let arr; router.get('/', (ctx, next) => { url = 'http://shop.bytravel.cn/produce/index226.html'; //target地址 superagent.get(url) .charset('gbk') // 当前页面编码格式 .buffer(true) .end((err, data) => { //页面获取到的数据 if (err) { // return next(err); console.log('页面不存在', err) } let html = data.text, $ = cheerio.load(html, { decodeEntities: false, ignoreWhitespace: false, xmlMode: false, lowerCaseTags: false }), //用cheerio解析页面数据 obj = {}; arr = []; // cheerio的使用类似jquery的操作 $("table tbody").each((index, element) => { let $element = $(element); $element.find('#tctitle').next().find('a').addClass('link').attr('class', 'link').text('') arr.push({ 'title': $element.find('a.blue14b').text(), 'image': $element.find('#bright img').attr('src'), 'summary': $element.find('#tctitle').next().text(), 'is_cgiia': $element.find('#tctitle font').attr('color') === 'green' ? 1 : 0 }) }) }) ctx.body = arr // console.log(arr) }) app .use(router.routes()) .use(router.allowedMethods()); app.listen(3010, () => { console.log('[服务已开启,访问地址为:] http://127.0.0.1:3010/'); }); 命令行重启服务
node app.js, 页面出现一个数组,有大量数据,success;
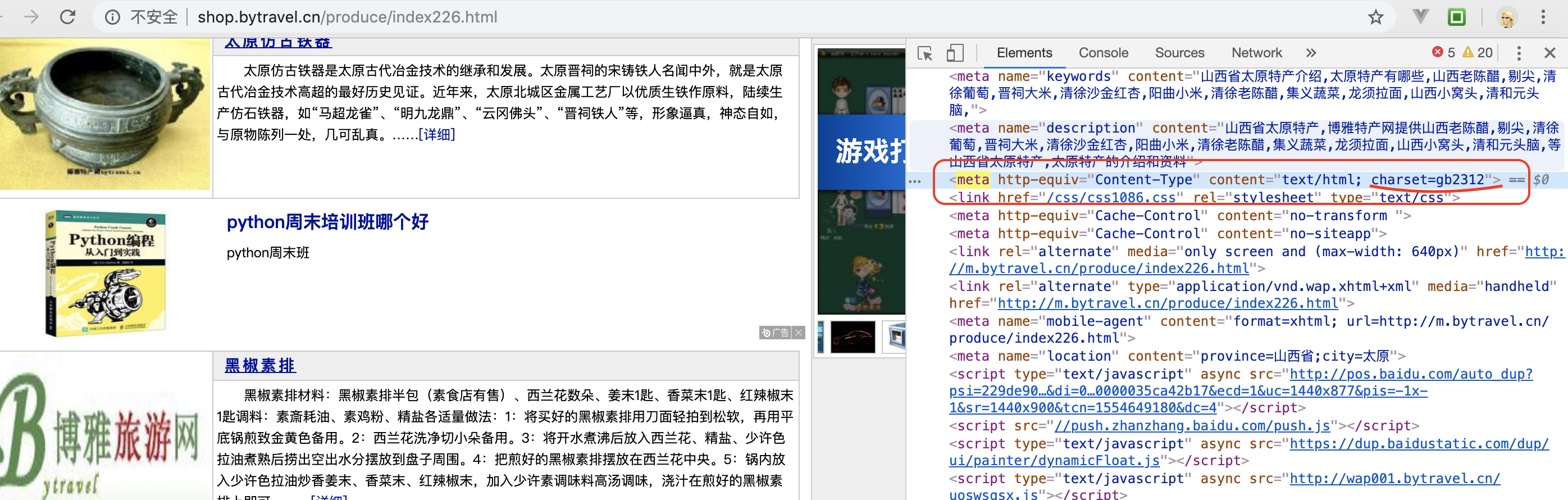
- 注: 如果出现乱码,可能就是代码的编码格式和要抓取目标页面的编码格式不一样导致的,需要留心下;

- 当前目标网站编码-- gb2312
- 如果是utf-8 可以 不使用 superagent-charset
superagent.get(url) .charset('gbk') // 当前页面编码格式 .buffer(true) .end(async (err, data) => { //页面获取到的数据 ・・・・・・ }) - 通过cheerio在服务器端需要对DOM进行操作解析页面获取数据
$("table tbody").each((index, element) => { let $element = $(element); $element.find('#tctitle').next().find('a').addClass('link').attr('class', 'link').text(''); //去掉简介中链接接【详情】 arr.push({ 'title': $element.find('a.blue14b').text(), 'image': $element.find('#bright img').attr('src'), 'summary': $element.find('#tctitle').next().text(), 'is_cgiia': $element.find('#tctitle font').attr('color') === 'green' ? 1 : 0 }) }) sudo npm install knex mysql --save
当前自定义数据库
native_symbol,数据表products
CREATE DATABASE native_symbol; CREATE TABLE `products` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号', `title` varchar(100) NOT NULL COMMENT '名称', `image` varchar(100) NOT NULL COMMENT '图片', `summary` varchar(1000) NOT NULL COMMENT '简介', `tags` varchar(100) DEFAULT NULL COMMENT '标签', `is_cgiia` tinyint(1) DEFAULT NULL COMMENT '是否是地标特产', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=20 DEFAULT CHARSET=utf8;
- 初始化(knex配置连接)
var knex = require('knex')({ client: 'mysql', //指明数据库类型,还可以是pg,sqlite3等等 connection: { //指明连接参数 host: '127.0.0.1', user: 'root', password: 'root', database: 'native_symbol' }, debug: true, //指明是否开启debug模式,默认为true表示开启 pool: { //指明数据库连接池的大小,默认为{min: 2, max: 10} min: 0, max: 7, }, acquireConnectionTimeout: 10000, //指明连接计时器大小,默认为60000ms migrations: { tableName: 'migrations' //数据库迁移,可选 } }); 把数据库类型和连接相关的参数配置好之后,才可以正确的连接到数据库,connection的配置信息通常写到config文件中。
目前node开发服务端最优解决异步回调是
koa2 + es7(async/await)
- 例如;向users表中写入数据
// 写入库 knex('users') .returning('id') .insert({ name: 'charblus', age: 18, sex: 1 }) .then(res => { console.log('success', res) }) } $("table tbody").each((index, element) => { let $element = $(element); $element.find('#tctitle').next().find('a').addClass('link').attr('class', 'link').text('') arr.push({ 'title': $element.find('a.blue14b').text(), 'image': $element.find('#bright img').attr('src'), 'summary': $element.find('#tctitle').next().text(), 'is_cgiia': $element.find('#tctitle font').attr('color') === 'green' ? 1 : 0 }) }) for (let i of arr) { const findRes = await knex('products').select().where('title', i.title) if (findRes.length) { console.log('数据已存在') } else { // 写入库 await knex('products') .returning('id') .insert(i) .then(res => { console.log('success', res) }) } } 这里读写数据库是异步操作 使用
async/await, 如上knex读写数据库时都用了await,需要在当前函数前加async
- 根据目标网站链接的特性,这里加了个定时器,修改URL地址,并重新superagent请求数据,cheerio分析数据,knex存入数据
app.js
const Koa = require('koa'), Router = require('koa-router'), cheerio = require('cheerio'), charset = require('superagent-charset'), superagent = charset(require('superagent')), app = new Koa(), router = new Router(); let arr; var knex = require('knex')({ client: 'mysql', //指明数据库类型,还可以是pg,sqlite3等等 connection: { //指明连接参数 host: '127.0.0.1', user: 'root', password: 'root', database: 'native_symbol' }, debug: true, //指明是否开启debug模式,默认为true表示开启 pool: { //指明数据库连接池的大小,默认为{min: 2, max: 10} min: 0, max: 7, }, acquireConnectionTimeout: 10000, //指明连接计时器大小,默认为60000ms migrations: { tableName: 'migrations' //数据库迁移,可选 } }); var idx = 100; router.get('/', (ctx, next) => { var timer = setInterval(() => { idx++; if (idx > 10000) { clearInterval(timer) return } url = `http://shop.bytravel.cn/produce/index${idx}.html`; //爬虫地址 timePlay(url) console.log('页面抓包记录', idx) }, 100); timePlay = (url) => { superagent.get(url) .charset('gbk') .buffer(true) .end(async (err, data) => { //页面获取到的数据 // if (err) { // // return next(err); // console.log('页面不存在', err) // } let html = data.text, $ = cheerio.load(html, { decodeEntities: false, ignoreWhitespace: false, xmlMode: false, lowerCaseTags: false }), //用cheerio解析页面数据 obj = {}; arr = []; $("table tbody").each((index, element) => { let $element = $(element); $element.find('#tctitle').next().find('a').addClass('link').attr('class', 'link').text('') arr.push({ 'title': $element.find('a.blue14b').text(), 'image': $element.find('#bright img').attr('src'), 'summary': $element.find('#tctitle').next().text(), 'is_cgiia': $element.find('#tctitle font').attr('color') === 'green' ? 1 : 0 }) }) for (let i of arr) { const findRes = await knex('products').select().where('title', i.title) if (findRes.length) { console.log('数据已存在') } else { // 写入库 await knex('products') .returning('id') .insert(i) .then(res => { console.log('success', res) }) } } }); } ctx.body = arr; // console.log(arr) }); app .use(router.routes()) .use(router.allowedMethods()); app.listen(3010, () => { console.log('[服务已开启,访问地址为:] http://127.0.0.1:3010/'); });