为了更灵活地构造请求以及处理响应数据,postman提供了Pre-request-Script和Tests,在这两个标签中可以编写js代码辅助测试。之前学习了在发送请求的Tests标签如何添加断言以及postman中的环境变量,有了上述基础后,就可以继续学习如何在不同接口之间传递参数了,这一篇就主要说一说如何在Pre-request-Script和Tests标签中添加合适的脚本提取我们需要的数据。
收到response之后,可以在Tests标签中编写脚本,处理返回的数据
想象如下场景:假如测试2个接口,接口A负责生成地址信息,且返回一个地址流水号;接口B负责删除地址信息,且就是根据地址流水号还来删除,而且删除后,该地址流水号就无法再次使用了。
这样的话我们在测试接口B时,每次都要提前准备一条可用的地址流水号,而且如果更换测试环境,就得重新造数据,用起来非常不方便。
基于此,可以考虑每次在测试接口B之前,都先调用接口A来生成一条地址流水号,然后把数据传给B,这样即使是更换数据库也能够灵活进行测试了,不需要再提前准备数据。
首先该请求的响应内容如下,为响应为json格式的字符串

在Tests标签中编写如下脚本
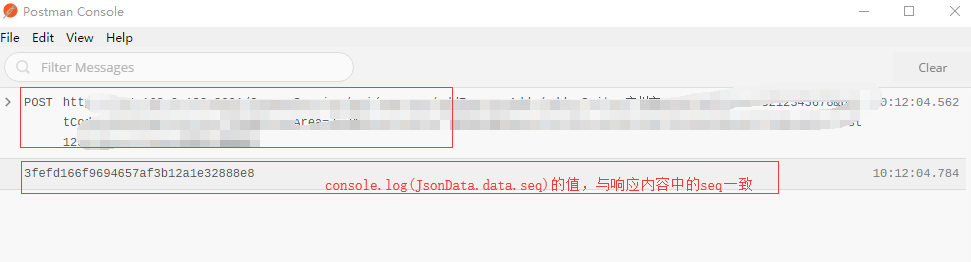
var JsonData = JSON.parse(responseBody); //定义一个变量,并且将请求返回的内容赋给该变量 pm.environment.set("address_seq", JsonData.data.seq); //定义一个环境变量address_seq,且把响应内容中的seq值赋给该变量 console.log(JsonData.data.seq); //利用postman的console.log()来查看环境边境变量的值 
发送这个请求,可以在console中查看运行情况

2.在接口B中调用环境变量address_seq

如上,只要每次在执行B接口前,先执行A,则不必担心地址流水号会失效,达到了地址流水号参数化的目的
在发送request之前,编写pre-request script,来定制化request
此外,当又出现一个接口C,负责更新地址信息,这个接口放在接口B后面,意味着,接口A生成地址流水号后,紧着着就被接口B删掉了,此时接口C再调用时就会提示该地址流水号不存在了。
为了解决这2个问题,我们可以在执行接口B和接口C之前,各自先调用一下接口A,生成地址流水号仅供自己使用。
1.切换到Pre-request Script标签,在右侧代码片段中可以找到一个Send a request,这是postman提供的发送请求的代码片段

不幸的是,postman封装的sendRequest()方法默认发送的是get请求,而我生成地址流水号的接口是POST请求,导致一直发送失败~~
经过多番查找,在朋友的帮助下终于找到如何在这里发送post请求了
代码如下
var data = {key1:"value1",key2:"value2",key3:"value3"}; //定义接口A的body参数值(生成地址流水号那个接口) const echoPostRequest = { url: 'http://ip:port/XXX?key4=value4&key5=value5, //请求url method: 'POST', //请求方法为POST // body: { //post请求的body参数,有则传,无则不用传 // mode: 'raw', // raw: JSON.stringify(data) //如果有body参数的话,将data传进来 // } }; pm.sendRequest(echoPostRequest, function (err, res) { console.log(res.json()); pm.environment.set("del_seq", res.json().data.seq); //定义一个环境变量del_seq,并将前置请求响应中的seq赋给它 console.log(res.json().data.seq); //打印前置请求生成的地址流水号 }); 最终如下

发送这个请求,可以在console中查看运行情况


可以看出来,上面其实就是经常讲到的参数化过程,掌握了这些技巧,基本上就可以用postman很好地完成接口测试了
下面是传送门,想了解postman使用sendRequest异步发送请求,请移步:http://blog.getpostman.com/2017/10/03/send-asynchronous-requests-with-postmans-pm-api/