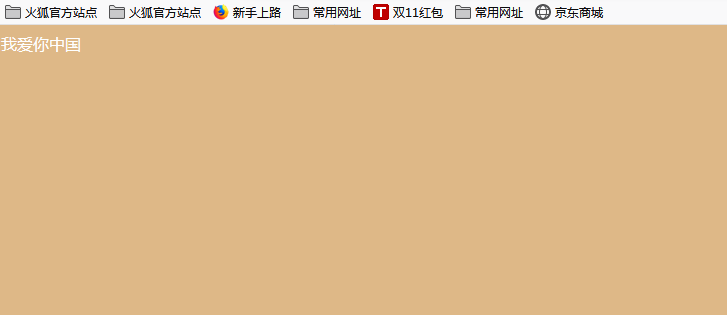
1.body属性
背景色:bgcolor
字体颜色:text
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>通用标签属性</title> </head> <body bgcolor="burlywood"text="white"> 我爱你中国 </body> </html>
展示:

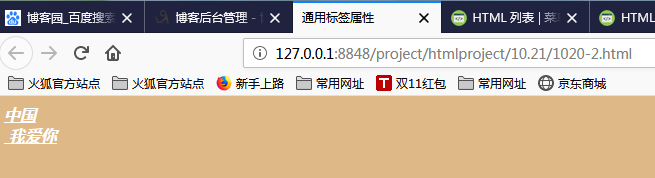
2.格式控制类
<b></b>:加粗 <i></i> :倾斜 <u></u> :下划线 <br/> :换行 & nbsp; 空格
代码:
<body bgcolor="burlywood"text="white"> <b><i><u>中国 <br/> 我爱你</u></i></b> </body>
展示:

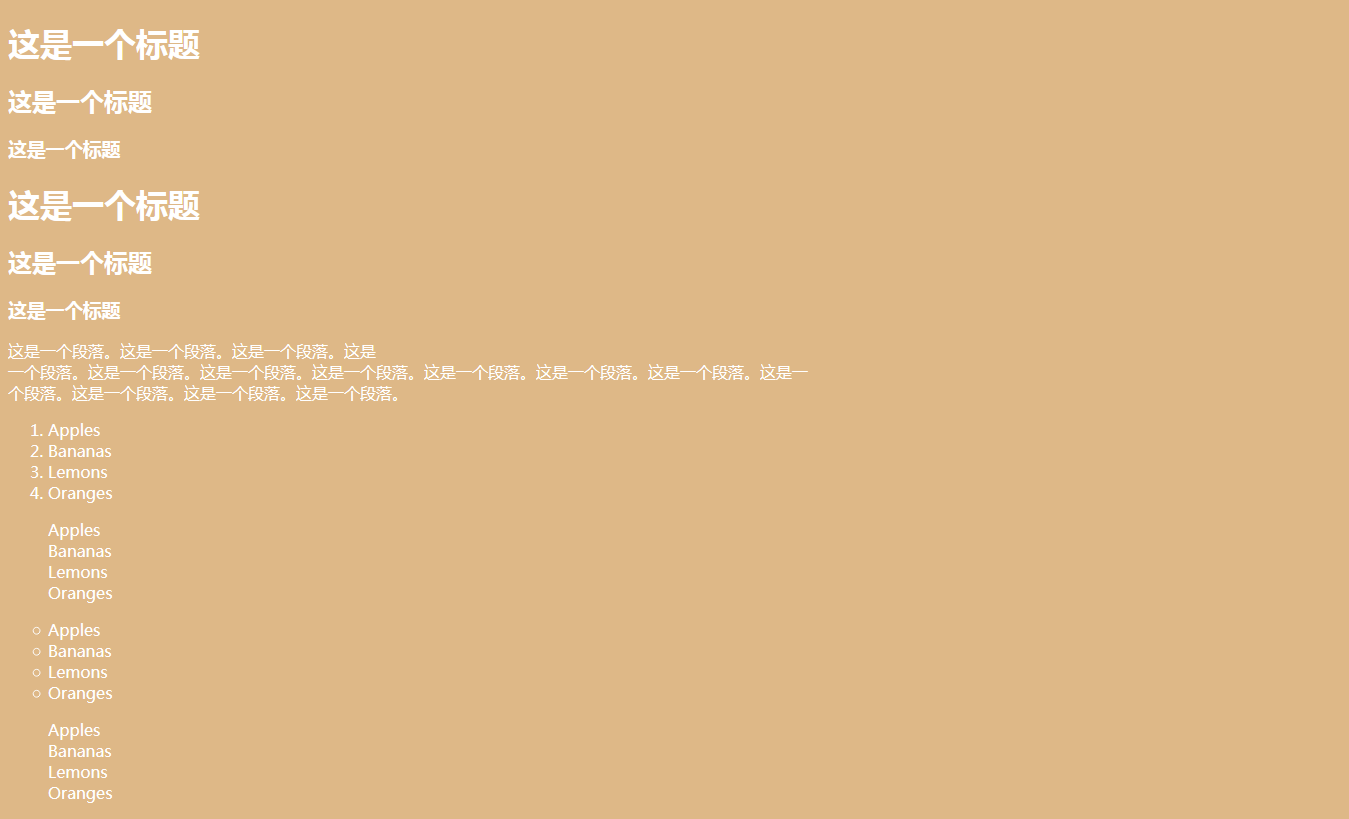
3.内容容器
<h1>~<h6> 做标题 <p></p> 做段落(text-indent:2em;头两个文字空格)
<span></span> 层标签,一般存文字,行内元素:内容多大就占多大
<div></div> 层标签,块状元素:默认占一整行;div+css布局网页的能力;表格布局--div+css ---网格 ---css3/html5
有序列表 <ol type=""><li></li></ol>
无序列表 <ul type=""><li></li></ul> list-style-type:none 去掉原点
代码:
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3> <h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3> <p text-indent="2em">这是一个段落。这是一个段落。这是一个段落。这是<br/>一个段落。这是一个段落。这是一个段落。 这是一个段落。这是一个<span>段落</span>。这是一个段落。这是一个段落。这是一<br/>个段落。 这是一个段落。这是一个段落。这是一个段落。</p> <ol> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <ol style="list-style-type:none"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <ul style="list-style-type:circle"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> <ul style="list-style-type:none"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul>
展示: