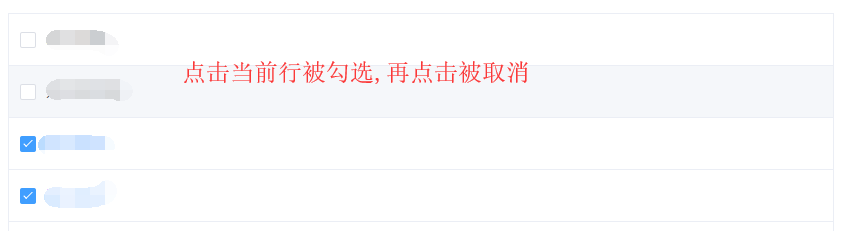
背景:

1.表格结构绑定事件

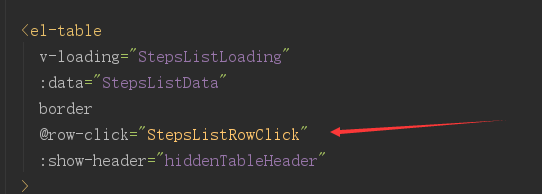
<el-table
v-loading="StepsListLoading"
:data="StepsListData"
border
@row-click="StepsListRowClick"
:show-header="hiddenTableHeader"
>
2.定义复选框结构

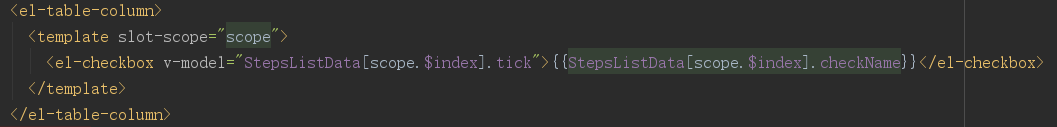
<el-table-column>
<template slot-scope="scope">
<el-checkbox v-model="StepsListData[scope.$index].tick">{{StepsListData[scope.$index].checkName}}</el-checkbox>
</template>
</el-table-column>
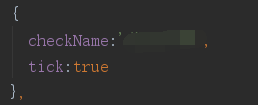
数组结构

3.定义事件,实现当前表格行点击以后复选框被选中,再点击一次的时候,复选框被取消

StepsListRowClick(row){
if(row.tick == false){
row.tick = true
}else {
row.tick = false
}
},