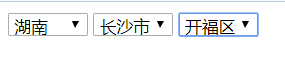
1、城市三级联动代码
<html>
<select id="province">
<option value="-1">请选择</option>
</select>
<select id="city"></select>
<select id="country"></select>
<script>
var provinceArr=['上海','江苏','河北','湖南'];
var cityArr=[
['上海市'],
['苏州市','南京市','扬州市'],
['石家庄','秦皇岛','张家口'],
['长沙市','岳阳市','株洲市']
];
var countryArr=[
[
['黄浦区','静安区','长宁区','浦东区']
],
[
['虎丘区','吴中区','相城区','姑苏区','吴江区'],
['玄武区','秦淮区','建邺区','鼓楼区','浦口区'],
['邗江区','广陵区','江都区']
],
[
['长安区','桥西区','新华区','井陉区'],
['海港区','山海关区','北戴河区','抚宁区'],
['桥东区','桥西区','宣化区','下花园区']
],
[
['岳麓区','雨花区','开福区','芙蓉区'],
['岳阳楼区','君山区','云溪区','南湖新区'],
['天元区','荷塘区','沪松区','石峰区']
]
];
function createOption(obj,data){
for(var i in data){
var op=new Option(data[i],i);
obj.options.add(op);
}
}
var province=document.getElementById('province');
createOption(province,provinceArr);
var city=document.getElementById('city');
province.onchange=function(){
city.options.legth=0;
createOption(city,cityArr[province.value]);
};
var country=document.getElementById('country');
city.onchange=function(){
country.options.length=0;
createOption(country,countryArr[province.value][city.value]);
};
province.onchange=function(){
city.options.length=0;
createOption(city,cityArr[province.value]);
if(province.value>=0){
city.onchange();
}else {
country.options.length=0;
}
};
</script>
</html>

2、数组代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<style>
div{ width:100px; height: 100px; border:1px solid;}
</style>
<div></div>
<p> <button id="btn">change</button> </p>
<script>
var btn = document.getElementById('btn');
var div = document.getElementsByTagName('div')[0];
btn.onclick = function () {
div.style.border = 'double red';
}
</script>
</body>
</html>
3、按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<style>
div{ width:100px; height: 100px; border:1px solid;}
</style>
<div></div>
<p> <button id="btn">change</button> </p>
<script>
var btn = document.getElementById('btn');
var div = document.getElementsByTagName('div')[0];
btn.onclick = function () {
div.style.border = 'double red';
}
</script>
</body>
</html>
4、通过本次联系,熟练掌握三级联动原理。