首先用过Yii 的朋友们都知道,yii里面的CActiveDataProvider搭配CGridview真的是太方便了。
但是有一个问题,我们必须在相应的view里面编写好CGridview里面的$columns属性。那么就会固定了$columns的列数。有时候,要显示的内容,是根据数据库查询的信息确定的。很可能会出现列的个数是动态的。
问题描述:
下面是小龙本人遇到的例子:
此例子是一个程序在线评测系统类似,著名的杭电oj和poj 当对每次比赛后学生的成绩进行统计时,会遇到上述问题,在CGridview的$columns除了Rank(排名),team(队伍),Solved(解决的问题),Penalty(罚时)这些必须的列 外,还有比赛的每个题目提交情况需要统计并展示出来。如下图:
但是每个比赛的题目数不是固定的,所以在显示的时候,就要想着如何构造动态的$columns?
解决方案:
首先观察$columns是一个数组。
 141301408.png
141301408.png
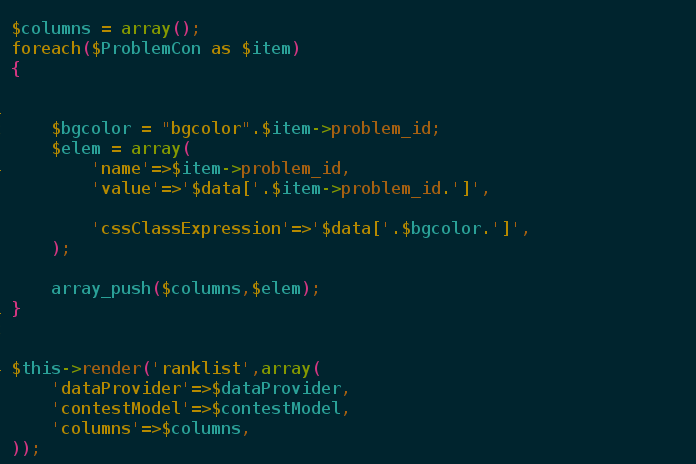
所以把构造$columns这个数组放在了相应的Controllers的函数里面:

当构造好以后,对view渲染的时候,当作一个参数传递过去。
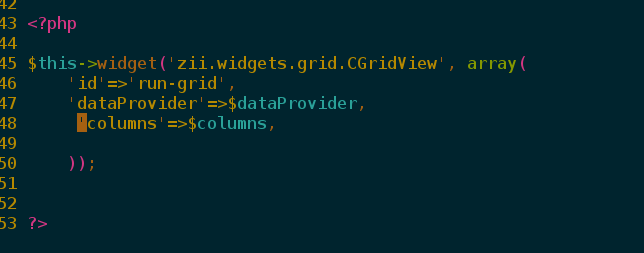
在相应的view里面使用如下方式编写。

如此就可以把动态列的问题解决掉了。
总结:
其实,本方法的主要思想就是,构造$colmuns放在对应controllers的相应Action函数里面实现。
然后当作一个参数传递。在对应的view里面,,只要把'columns'=>$columns,就行了。
来源:oschina
链接:https://my.oschina.net/u/818639/blog/177208