04: 文字
复杂的文案排版起来单调,过于平淡,无层次感?那么我们来看下方框是如何带来新颖感的。
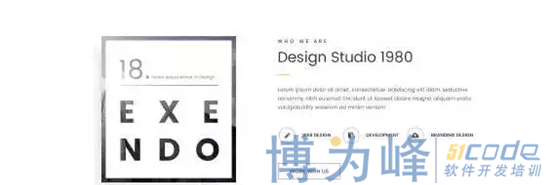
下面案例中,当在把文案进行设计排版的时候,素材有限不能放图片,怎样可以使它们变得富有设计感,左右平衡呢?设计师把左边的文字与方框元素相结合。营造出不一样的感觉。

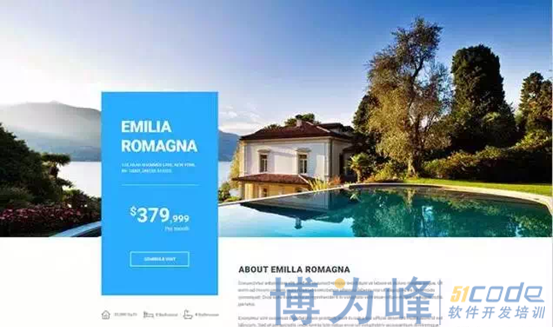
下面案例中,如何巧妙的使用方形元素,将banner 和内容两块链接,使得应该放置在banner 上的文字,也被放在了方形色块上,不但在传统的版式架构上得以突破,而且引导了用户从上而下的阅读信息。

文字这一块就不多讲啦,还有很多的运用,等待你们去发现。
05:Vi logo
方框方形的元素如果放在vi中结合,是不是很有趣~
以下是1+手机的logo ,logo本身就是简约。通过结合了方框的一部分,通过两边的线条将用户的视觉引导至+的图形上去,即使在不了解这个品牌的用户也能够快速的阅读了解这是1+(这是我个人的见解。)
搭配整个画面,大量的留白,左上-右下的视觉定律,让画面变得简约而不简单。


来源:oschina
链接:https://my.oschina.net/u/2971691/blog/791846