(写在开头:优化篇大量都是传闻,大家自行挑拣中意的看。附个学习地址,当然,我还没看过,哈哈!尊重作者附地址:http://mobile.51cto.com/web-410291.htm)
性能体验优化:
1、是否需要小菊花让用户知道 “嘿,你在傻等中” ?
今年在西雅图的某个设计者大会,LukeWroblewski讲到他的手机应用Polar时,说到他的团队努力的改进了新版投票的加载速度,然后还人性化的加了等待效果展示(翻滚吧Loading),结果却得到了速度变慢的用户反馈。高程们很不理解,用户咋那么难伺候呢,然后又发了一个把等待效果给下掉的补丁,好吧,终于有人说so quickly!
有人说,明目张胆的用Loading展示告知客户“你在等待”的事实,简直就是作死。不过,我不这么认为。我不知道有哪个网站进去是不需要等待的,移植到手机上也一样。loading的过渡动画还是有存在的必要,只是,再以小菊花示人,难免缺乏手机上的互动感。这个就需要伟大的设计师和交互师们开动脑子想更好的替代了。(反正我还是继续loading着。。)
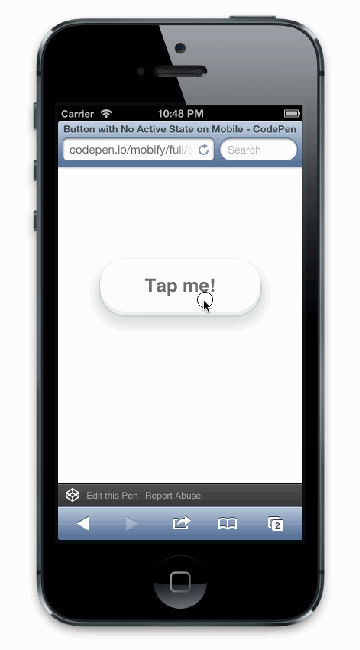
2、为按键添加touch状态&去掉触摸高亮


:active这个高端洋气的CSS伪类状态在WEB页面开发中已经很常用了。但可惜的是,iOS和Android都没有在手机端实现这个状态。不过我们总是有曲线救国的办法的不是么,找到替代的解决方案并不难,只要在JavaScript中增加下述事件就可以监听到:active状态啦。
document.addEventListener("touchstart",function(){}, true)而后,您可能会想用CSS来添加个按钮被按下的效果,且把该死的触摸高亮给去掉。
-webkit-tap-highlight-color:rgba(0,0,0,0);以上尽管没有改变实际的运行速度,但它给用户操作以直接反馈,而非300ms的空虚等待,感知性能get√。
3、利用自然手势
手机操作系统总是会恶劣地绑架浏览器上的手势。比方说Facebook这样的app,使用边缘滑动会显示导航栏。但是在Web里Chrome就切换标签页了,而iOS7的Mobile Safari里则根据历史记录来前进后退当前页面……好吧,既然手势有诸多限制,那么哪些是可以使用的呢?下文列述了四个:
左右划动:左右划动仍是非常强大的一个手势,只须注意别太靠近屏幕边缘即可。它最适合用来移动照片浏览啊标签页啊什么的。
下拉更新:下拉更新是另一个使用频繁的手势,通过许多JavaScript库都能轻松监听到,我之前使用的是Hook.js。
长按:-webkit-touch-callout: none属性能有效禁止Mobile Safari中的长按效果。但如果换成Android,那就需要多做一点工作了。长按手势可用于提取图标(比如重排图标位置、顺序)与显示更多选项(例如群分享等)。
缩放:大部分人在网络上看到一张图,都会试着缩放扭动的手势来看图的细节。这里有浏览器绑架手势的另一个例子,但情节并没有那么严重,就不告诉你是啥,就不告诉你是啥。要实现多点触控手势,可以试试精悍的Hammer.js。它包含了很多手势操作,也支持自定义。用手机体验一下imgur.com的缩放或滑动手势吧少年。(体验了下,除了发现它是模块化加载,没找到上面提到的相关手势支持。莫非是我的姿势不对?)
4、使用冲量滚动
你是否有过在手机站点上下拉滚动条的时候,感觉有很卡或很慢的情况啊。Android3+和iOS5+支持CSS的新属性为overflow-scrolling,可实现冲量滚动,然后一切都变得美好起来……
这样的动态效果一出来,马上就有too native的感觉啦。只要在滚动条上增加下述属性即可实现。
-webkit-overflow-scrolling:touch;不过这个属性在iPhone下有个问题。在iPhone下点其顶端的状态条是可以返回到页面顶端的,但冲量滚动会造成这一功能的失效。这个BUG已存在一段时间了,但直到iOS7 的Mobile Safari最新版才修复。针对它也有个不太靠谱的解决办法,就创建一个overflow-scrolling:touch的class,当点出容器时用JavaScript去加class到容器上。


Android4中对滚动条都有冲量滚动效果,所以完全不需要考虑这个属性。
对于低版本的Android系统,会有一些备选方法。我倾向于使用Modernizer来检测系统对冲量滚动的支持,然后修改布局使容器溢出可见(我也不知道这是要说啥)。如果不想选上个方法,有一些JavaScript库也可供选择。FilamentGroup的Overthrow和iScroll(赞!!!用一次膜拜一次作者)什么的。
相关框架和库:
1、文件(夹)模板 Boilerplate
有人问我,Boilerplate到底有啥作用。我说,说穿了真的没啥作用。不过,没有规矩不成方圆,我喜欢一切能用123456来排序整理的东西。在学习之初,想让webapp显得不那么业余,可以参考 Boilerplate给出的文件夹和文件模板。
2、MVC框架选择:backbone
我很懒,认准了一个就是一个。做伪装的nativeAPP,我就认准phonegap。做标准版webapp,我就认准backbone。没那么多精力去学习一大堆工具,使得顺手就行。
Backbone的依赖等等:
underscore.js:工具库。作用类似 Boilerplate 中的 modernizr.js 和 helper.js。不过,Boilerplate中的是可选,可以删除,这个userscore却是必须的。有点小不爽。
jsmarty:模板插件。如果有大量数据解析工作,推荐该插件。为什么不用其他五花八门的插件,原因是,我觉得它名字好听,O(∩_∩)O哈哈~
3、替代JQ的底层框架 zeptojs
阉割版jQuery,gzip压缩后只有9.2k。
得跟 zeptojs 说声sorry。这是标准框架插件,我之前却一直把它归类在小工具中。无知真可怕!
( 被搁置的那个webapp项目,对方要求整个文件夹包括图片不能超过300K,跟头商量,JS最多留50K。这个时候,每一K都显得格外重要了。)
4、现成组件库 jQuery Mobile & topcoat & Effeckt.css
只用过jQuery Mobile的UI组件,很漂亮
topcoat 提供了很多漂亮的小组件,包括按钮、常用表单元素等。
Effeckt.css 听说 “他们的目标就是建立一个以60fps为基准的过渡动画库,尽管还没有全部完成,但成果已经非常明显了。”不过,我没用过。
5、几个好用的插件推荐
模拟滚动条插件 iScroll.js:
上下左右滑动,很好很赞。
但是,它的高度是根据滑动内容的容器高度来做滚动的。如果没有定义容器的固定高度,当内容中的图片没有加载完成时,调用该插件,会导致高度的计算出现偏差。
暂无其他问题。
幻灯插件 swipe.js :
这是移动端最好用的幻灯插件了,最,没有之一。
自适应,满足了把屏幕颠来倒去的需求
支持touch
滑动效果相当流畅
需要的接口和回调、参数配置,简单明了,能满足作为一个幻灯的全部要求
可以自动播放或点击播放等等
兼容PC自定义滚动条插件http://manos.malihu.gr/:
最大的优点就是兼容PC上不兼容CSS3动画的插件
简单好用,多看demo即可(这貌似是废话啊)
手势插件Hammer.js:
我之前一直用的touchy.js,很轻量,不怎么推荐;
Hammer.js 接下来会换这个,推荐下,哈哈。
动画特效问题:
1、可以使用jQueryRotate.js
封装的还不错,旋转效果很好,用来写大转盘抽奖更好,缓动效果很赞。
2、直接用jQuery的animate深入版
http://api.jquery.com/animate/
3、自己写传说中的“高性能动画”
先学点高大上的知识:SteamlockSoftware的Allen Pike在2011年写了一篇非常好的文章。主要讲的是他们在开发nativeapp时的一些注意事项。想提供给用户一些喜闻乐见的动画效果,但性能不好的动画是会严重影响app体验的哦。这些注意事项同样适用于native-feeling的web动画效果,都是金科玉律呀,要好好膜拜下。文章中,他提出了“感知时间轴(timeline of perception)”这个概念。
动画帧率应为60fps。这意味着每帧~16ms走完。这是达到native流畅的最小值。iOS的内置动画都是60fps,所以iPhone的滚动效果比Androidu要好很多(尽管近来Google针对这个问题已有很大改进)。努力让所有与用户相关的动画都追上这个帧率吧。
100ms内进行响应。100ms是人对慢的感知阈限,在这时间段内所发生的事,用户都会觉得是即时的。
若一定要超过100ms才能做出响应,那也必须控制在1000ms内。Allen建议用时超过这一时间的,可以先给进度条什么的,以告知用户等待过程中并非什么都没发生。但是上面Polar的案例告诉我们,将用户的注意力集中在等待上,反而会弄巧成拙。之后我将再讲怎么处理这种情况。
超过1s就会有不好的事发生了……
乱七八糟的目录表
http://www.w3.org/TR/css3-transitions/
示例一:
<style type="text/css">
.animation-form{
/* -webkit-animation: animate-stripes 1s linear infinite; */
-webkit-transition:all 0.5s ease-in;
-webkit-transform:rotate(0deg);
}
.animation-form:hover{
-webkit-transform:rotate(30deg);
}
</style>
<div class="animation-form" style="background-color:red;width:100px;height:100px;">示例二:
<style type="text/css">
.animation-form{
-webkit-animation: animate-stripes 1s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {-webkit-transform: rotate(0deng);left:0;}
100% {-webkit-transform: rotate(180deng);left:50px}
}
</style>
<div class="animation-form" style="background-color:red;width:100px;height:100px;position: absolute;">简单说明:
/*
代码部分最关键的就是:-webkit-transition:all 0.5s ease-in;目前而言,transition仅webkit核心的浏览器支持,所以此效果仅在chrome或是Safari下有。
transiton属性有这几个值:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是只指定backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
熟悉flash显示与动画编程的应该知道,这里的过渡类型的含义与flash中缓动类型(远不及flash丰富)是一致的:
linear //线性过度
ease-in //由慢到快
ease-out //由快到慢
ease-in-out //由慢到快在到慢
额外的些知识:timing-funciton的几种过度类型都是基于cubic-bezier的某些特定数值。比如ease-in-out的类型它也可以写成cubic-bezier(0.42, 0, 0.58, 1.0)。参见这里。
transition还支持CSS伪类。
所以,-webkit-transition:all 0.5s ease-in表示的意思就是所有的属性都执行过渡效果,像角度啊,投影大小,边框色或是下面要讲到的比例啦等,执行时间为0.5秒,过渡动画类型为先慢后快。
*/应用辅助功能:
1、点击 a 链接直接拨打电话(tel://)
<a href=”tel://110 ”>拨打电话</a>测试报告:
安卓:直接在浏览上打开,点击link进入电话拨号界面;在微信扫描二维码打开,点击link无反应。
IOS:均可进入电话拨号界面。
绕过安卓屏蔽的方法:(亲测可用,测试机,note2+土豪金,方案来源【戳我去看】)
步骤一:按照上面的格式添加链接;
步骤二:在访问链接后面加上“#mp.weixin.qq.com ”,如,你的单页的网址是 www.danye.com,则,访问的地址改为 www.danye.com#mp.weixin.qq.com,其他不变。
2、点击 a 直接发送邮件(maito:)
测试报告:
安卓:直接在浏览上打开,如果用户手机上有邮件app,可行;在微信打开,无反应。(绕过安卓屏蔽的方法同上)
IOS:均可进入邮件发送界面。
3、点击跳转到微信app指定用户关注页面(weixin://)
<a href="weixin://profile/gh_6fe6e4f85b4a">【****】</a>测试报告:
安卓:直接在浏览上打开,无反应;在微信打开,无反应。
IOS:只能跳到微信app内部,无法跳到指定微信账号的个人信息页。(New:最新版点击之后无反应,所以,对于这个功能,还是死心吧。等微信正儿八经开放了对webapp的接口再说。)
4、百度地图的不同使用情况
不调用百度API:http://api.map.baidu.com/lbsapi/creatmap/index.html
点击跳转到百度移动端地图网页版:进入移动版,输入指定地点,然后获取浏览器中链接即可
5、设置分享到朋友圈的图片和标题
如何查看:
在微信内部打开单页app,右上角点击,选择分享到朋友圈,进入编辑页面,然后就能看到你设置好的缩略图和标题。
设置方法:
步骤一:修改标题,直接改页面的title即可,标题不能过长,否则会有省略号,三十字以内是最佳了;
步骤二:修改图标,将你需要的图片插入到页面中,该图片的最佳位置为“body中第一张图片”,如果这张图片是内容图片,设置到这里就完成了。如果这张图片是非内容图片,需要隐藏,必须直接在标签上加“display:none;”,亲测,在css样式表中添加该属性然后挂上类或id,该图片都会被过滤掉。(微信安卓版马上又要更新,不知道过滤规则会不会有新的变化,不管怎样,起码现在还是能用的-2013-12-31)
基础知识科普:
1、开发基础知识参考列表
2、手机浏览器分辨率详细说明
手机分辨率:我们常说的手机分辨率,指的是“手机屏幕分辨率”。而我们在web开发中,提到的手机分辨率,指的是“浏览器分辨率”。浏览器的分辨率由浏览器的类型决定,与手机本身无关。
关于微信中访问webapp的说明:我们在微信中访问朋友圈或者公众账号推送的网页时,当前的浏览器是微信自带的浏览器(可以简单理解为腾讯浏览器)。当我们点击右上角,选择在“浏览器中浏览”,会跳转到手机自带的浏览器(如果使用的是iphone,会跳转到safari)。
名词解释:“**(手机品牌)自带浏览器”,简单说来就是买回手机,手机默认的已经装载好的浏览器(水货手机中杂七杂八的不算),举例如,iphone中的safari。“用户安装的浏览器”,从网络上下载的浏览器,如在iphone中使用的chrome浏览器,在note中使用的UC浏览器等。“应用的内置浏览器”,国内巨头所做的app如微信,浏览网页时会用自家的浏览器(可以认为该浏览器隐藏在app中,只有访问网页时会打开该浏览器)。
浏览器标准参考:
不同手机浏览器渲染分辨率(px):
检测网页头部参考标准:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">

疑难杂症集合:
先focu再blur收起虚拟键盘
直接调用input的focus,是不能真正将其focus的,出虚拟键盘的,通过其他元素来触发input的focus,光标和键盘均可以出来。同样,直接blur,也不会收起键盘,发现先focus,再blur可以将键盘收起。
ipad上对元素绑上click ,有默认操作
当键盘出来focus时,页面默认会上弹一段距离,导致在横屏时,每点一个操作按钮,页面就上跳一下,因为在每个按钮上绑定了click事件,后来把click给禁了,通过采用tap。
输入input时,会触发页面scroll
发现在编辑框中每输入一下,就会触发页面的一次滚动,这个还未解决,所以会导致toolbar算位置的函数调好多次。
修改chrome中font-size默认最小值
chrome中默认字体最小值是12px,如果要再进一步缩小字体,需设置-webkit-text-size-adjust: none
Ipad上在document的click无效
Ipad上在document上注册的点击事件无效,在某一个具体元素上绑的click事件才有效,需将click转化成touchstart
需要绑定resize设置自身大小的元素,最好用absolute替代fixed
我用swipe插件做了一个fixed定位的全屏幻灯,幻灯中有一屏包含一个模拟微信对话框的功能。用户输入时,虚拟键盘弹出,页面自动上移。点击“发送”之后,虚拟键盘消失,但是页面上方会出现大量空白。这个空白就是虚拟键盘出现之后,页面上移所产生的。我发现,将fixed改为absolute之后就不再有这个问题。
综上所述:
各种辅助功能,都被微信安卓版灭掉了。推webapp的渠道,基本上都是利用微信服务号或者订阅号来推,为神马为神马,微信安卓版这么弱一定要统统无法实现??????
(最后的吐糟:为了一个单页webapp,熬了几乎两个通宵。心里真不是滋味,总结起来,却没什么内容。)
来源:oschina
链接:https://my.oschina.net/u/565012/blog/183790
