HTML
web标准
- w3c:万维网联盟组织,用来制定web标准的机构
- web标准:制作网页遵循的规范
- web标准的规范:结构标准,表现标准,行为标准
- 结构:html 表示:css 行为:javascript(js)
总结说明:
- 结构标准:相当于人的骨架。html就是用来制作网页的。
- 表现标准:相当于人的衣服。css是用来给网页进行美化的。
- 行为标准:相当于人的动作。JS就是让网页动起来,具有生命力
浏览器介绍:
强烈推荐:
| 浏览器 | 内核 |
|---|---|
| 火狐浏览器 | gecko |
| 谷歌浏览器 | blink |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
总结:渲染引擎是兼容性问题出现的根本原因。
开发工具
- Visual Studio Code
- WebStorm
- Sublime text
- PyCharm
- ....
html介绍
html全称(HyperText Markup Language): 超文本标记语言,不是一种编程语言。
是一种描述性的标记语言,用来描述超文本的显示方式。比如字体,颜色,大小等。
- 超文本:音频,视频,图片称为超文本
- 标记:称为标记,一个html页面都是由各种标记组成
作用:html是负责描述文档语义的语言
注意:HTML语言不是编程语言,而是一个标记语言(没有编译过程),html页面直接由浏览器解析执行
HTML只是负责描述文档语义的语言,在html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
HTML术语
- 网页:由各种标记组成的页面就叫网页
- 主页(首页):一个网站的起始页面或者导航页面
- 标记:
<p>称为开始标记,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义 - 元素:
<p>内容<p>称为元素 - 属性:给每一个标签所做的辅助信息
HTML规范
html是一个弱势语言
区分大小写
页面的后缀是html或者htm
HTML的结构:
- 声明部分:主要的作用是:用来告诉浏览器这个页面使用的是什么标准。是HTML5标准
- head部分:将页面的一些额外信息告诉浏览器。不会显示在页面上
- boby部分:我们所写的需要显示出来的代码必须放在次标签内
编写html的规范
- 所有的标签都必须正确的嵌套,不能交叉嵌套。正确的写法:
<h1><font></font></h1> - 所有的标记必须小写
- 所有的标记都必须有关闭
- 双边标记 有开始就有闭合。例如
<span></span> - 单边标记 只有一个标记自闭和。例如:
<br> 转成<br />,<hr>转成<hr \>,<img src="url" />
- 双边标记 有开始就有闭合。例如
- 所有的属性值都必须添加引号。
<h1 id="head"> </h1> - 所有的属性必须有值。
<input type="radio" checked="checked">
HTML的基本语法特征
html对换行不敏感,对tab不敏感
html只在乎标签的嵌套结构,嵌套的关系。和换行 tab无关
也就是说html不是靠缩进来表示嵌套的,就是看标签的包裹关系。但是有良好的缩进,代码更易读。建议缩进
空白折叠线下
HTML中所有的文字之间,如果有换行/空格/tab都将被折叠为一个空格显示
标签要严格封闭
<html></html> <meta />
html结构
新建html文件,输入html:5 或者! 然后按tab键后,自动生成的代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
文档声明头
在任何一个标准的html页面,第一行一定是以一个以<!doctype html>开头
这一行,就是文档声明头,(DocType Declaration),简称DTD。此标签可告知浏览器文档使用哪种HTML或XHTML规划
头标签(head)
head标签都放在头部分之间。这里面包含:'title meta link style'
<title> <!-- 指定整个网页的标题,在浏览器最上方显示--> <meta> <!-- 提供有关页面的基本信息 --> <link> <!-- 定义文档与外部资源的关系 --> <style> <!-- 定义内部样式表与网页的联系 -->
Meta标签
元素可提供有关页面的元信息(meta-infomation),针对搜索引擎和更新频度的描述和关键词
标签位于文档的头部,不包含任何内容
提供的信息是用户不可见的。meta标签的组成:meta标签共有两个属性,他们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常见的meta标签
http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确的显示网页内容,与之对应的是content,content中的内容其实就是各个参数的变量值
<!-- 重定向 2秒后跳转到指定的网址 注意分号 --> <meta http-equiv="refresh" content="2;url=http://www.baidu.com"> <!-- 指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!-- 告诉IE浏览器以最高级模式渲染当前网页 --> <meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用逗号(,)隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息的。
| 值 | 描述 |
|---|---|
| application-name | 规定页面所代表的web应用程序的名称 |
| author | 规定文档的作者的名称 |
| description | 规定页面的描述。搜索引擎会把这个描述显示在搜索结果中 |
| generator | 规定用于生成文档的一个软件包(不用于手写页面) |
| keywords | 规定一个逗号分割的关键字列表 - 相关的网页(告诉搜索引擎页面是与什么相关的 提示:总是规定关键词(对于搜索引擎进行页面分类是必要的) |
<!-- 告诉搜索引擎,这个网页的作用,可以提高搜索命中率。让别人更容易找到你的网页 --> <meta name="Keywords" content="百度,网易,搜狐,微博"> <!-- 设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术称为SEO (Search Engine Optimization) 搜索引擎优化 --> <meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" /> <!-- 网页支持移动端,移动设备优先 --> <meta name="viewport" content="width=device-width, initial-scale=1">
效果如下:

title标签
主要的作用是告诉用户和搜索引擎网页的主要内容,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题
<title>马海阳大本营</title>

html颜色的显示
光谱三原色
颜色的表示
有三种方法:
- 纯单词表示:red green blue orange gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000 #0000FF #00FF00等等
RGB色彩模式:
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
html标签
html标签分类
html标签又称为html元素,它分为块级元素和内联元素(行内元素),都是html规范中的概念
| 标题 | 列表 | 排版标签 | 表格 | 表单 |
|---|---|---|---|---|
| h1 | ol | p | table | form |
| h2 | ul | div | ||
| h3 | li | hr | ||
| h4 | dl | center | ||
| h5 | dt | pre | ||
| h6 | dd |
标题(h1-h6)
标题使用h1-h6标签来进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left center right
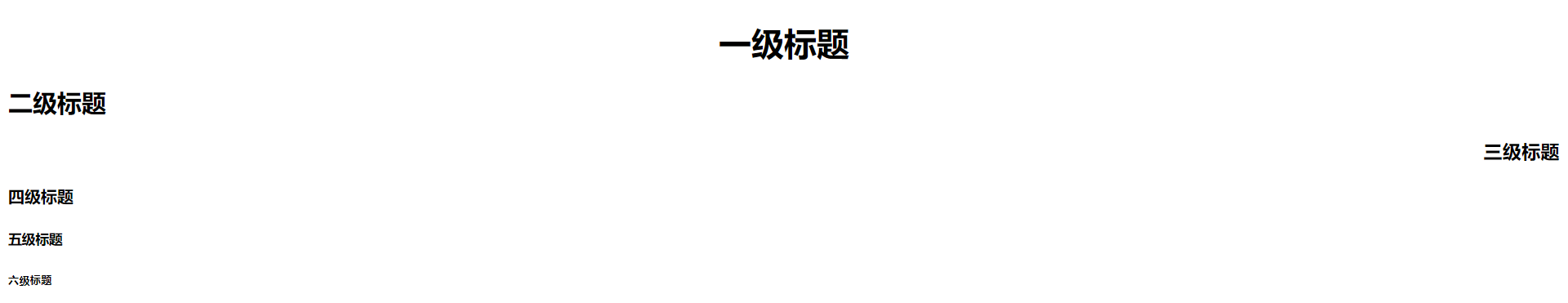
<h1 align="center">一级标题</h1> <h2 align="left">二级标题</h2> <h3 align="right">三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
效果:

列表
列表分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li使用,而dl则必须结合dt,dd使用
- ol (ordered list) 有序列表
- li list item 列表项
- ul (unordered list) 无序列表
- li list item 列表项
- dl (definition list) 定义列表
<dt>: definition title列表的标题,这个标签是必须的<dd>: definition description 列表的列表项,如果不需要可以不加
需要注意的地方:
li不能单独存在,必须包裹在ul或者ol里边;反过来说 ul的“儿子”不能是别的东西,只能有li。
我们这里再次强调,ul或者ol的作用,并不是给文字增加小圆点的,而是增加列表是否有序的“语义”的,因此不能省略。
ol标签 有序列表
代码示例:
<ol type="1">
<li>大大</li>
<li>小小</li>
<li>cc</li>
</ol>
type属性:
1/a/A/i/I 有五个属性分别意思为:1阿拉伯数字排序/a小写字母排序/A大写字母排序/i按i的数量排序/I按I的数量排序
ul标签 无序列表
代码示例:
<ul type="disc">
<li>大大</li>
<li>小小</li>
<li>cc</li>
</ul>
type属性:
- disc:实心原点 默认
- square:实心放点
- circle:空心圆
- none:无符号
dl标签 定义列表
作用很大
示例代码:
<dl>
<dt>第一题</dt>
<dd>你恋爱了吗</dd>
<dd>你失恋了吗</dd>
<dt>第二题</dt>
<dd>你成功了吗</dd>
<dd>你失败了吗</dd>
</dl>
定义列表表达的语义是两层
- 是一个列表,列出几个dd项目
- 每一个词儿都有自己的描述项
备注:dd是用来描述dt的
定义列表用法非常灵活,可以一个dt配很多dd
还可以拆开,每一个dl只有一个dt和dd,这样清晰很多了
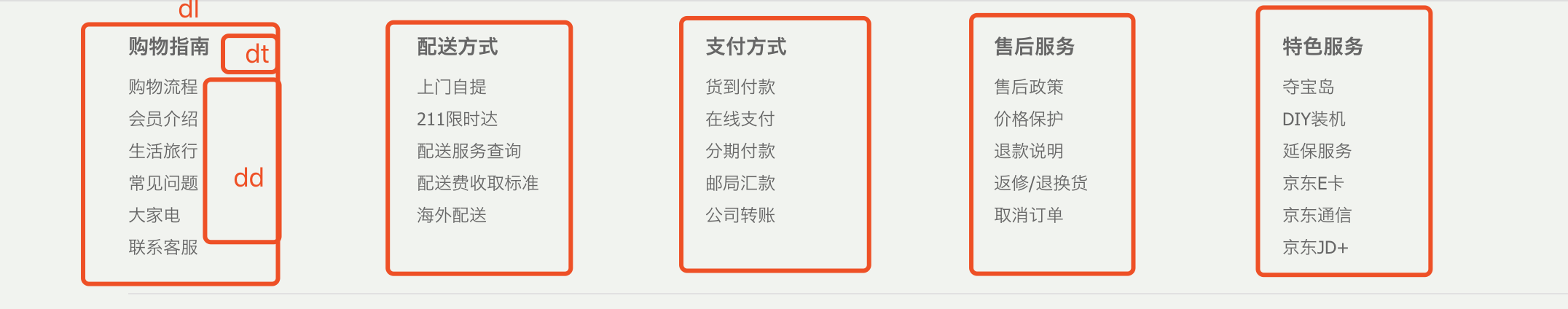
京东案例(京东首页最下方) 
PS:dd和dt都是容器级标签,放什么都可以。所以,应该更清晰的知道:用什么标签,不是通过样子来决定,而是通过语义(语义本质是结构)
排版标签
p
段落标签<p>(paragraph)
属性:
- align='属性值':对齐方式。属性值包括 left right center
代码示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
PS:HTML标签是分等级的。HTML将所有的标签分为两种
- 文本级标签:p span a b i u em 文本标签里只能放文字 图片 表单元素
- 容器级标签:div h系列 li dt dd 容器标签里可以放任何东西
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里边只能放文字 图片 表单元素。其他的一律不能放
错误写法:
<p>
我是一个段落
<h1>我是一个一级标题</h1>
</p>
浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
div
div和span是非常重要的标签,div的语义是division"分割";
css中这标签是最重要的盒子
div:把标签中的内容作为一个块来对待(division)。必须独占一行
div标签的属性:
- aligan="属性值":设置块的位置。属性值可选择:left center right
如果单独在页面中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为css定义样式而生的。div+css来实现各种样式
示例代码:
<div>
导航栏
</div>
<div>
中心
</div>
div在浏览器中,除了换行以外,默认不会有任何的效果,但是语义变了,div中所有的小元素是一个小区域
div标签是一个容器标签,里边什么都可以放,甚至可以放div自己
示例代码:
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="fonter"></div>
所以,我们亲切的称呼这种模式叫做div+css。div标签负责布局,负责结构,负责分块。css负责样式
ps:这个class和css有很大的关系
hr
水平分割线(horizontal rule)可以在视觉上将文档分割成各个部分
代码示例:
<p>介绍</p> <hr> <hr>
内容居中标签 <center>
此时center表示一个标签,而不是一个属性。只要在这个标签里面的内容,都会居于浏览器的中间
示例代码:
<center>
<p>小马哥</p>
</center>
在h5中,center标签不建议使用
预定义(预格式化)标签:<pre>
将保留其中的所有空白字符(空格 换行符),原封不动的输出结果(告诉浏览器不要忽略空格和换行)
说明:真正的网页排版过程中,pre标签几乎用不着。但在php中用于打印一个数组时使用
示例代码:
<pre>
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
</pre>
表格标签(table)
表格标签用table表示
一个表格是由表头<thead>和表格内容<tbody>组成的
其中的每一行由<tr>组成的,每行中的每一格是由<td>组成的
现在通过css定位的功能来实现,做页面的时候表格的作用还是有一些的
<table>
<thead>
<th>id</th>
<th>name</th>
<th>age</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>alex</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>mhy</td>
<td>20</td>
</tr>
</tbody>
</table>
上面我们会发现表头中的文字是默认加粗的,这种样式我们后面可以通过css调整,所以表格中的表头部分省略也是可以的。
下面这段代码就是省略了表头之后的表格样式(常用):
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
属性:
- border:边框。像素为单位
- style=" border-collapse:collapse; " :单元格的线和表格的边框线合并
- width:宽度。像素为单位
- height:高度。像素为单位
- bordercolor:表格的边框颜色
- align:表格的水平对齐方式。属性值可以填:left right center
- 注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签`进行设置)
- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边线的,则默认情况下为0
- 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性
dir="rtl",那就指的是内容到右边那条线的距离。
- 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性
- cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
- bgcolor="#99cc66":表格的背景颜色
- backgroud="路径src":背景图片 背景图片的优先级大于背景颜色
备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
行 tr
一个表格就是一行一行组成的嘛
属性:
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
- bgcolor:设置这一行的单元格的背景色
- height:一行的高度
- align="center":一行的内容水平居中显示,取值 left center right
- valign="center":一行的内容垂直居中,取值:top middle bottom
单元格 td
属性:
- align:内容的横向对齐方式。属性值可以填:left center right
- valign:内容的纵向对齐方式。属性值可以填:top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置这个单元格的背景色
- backgroud:设置这个单元格的背景图片
单元格的合并
如果要将两个单元格合并,那肯定要删除一个单元格
单元格的属性:
- colspan:横向合并。例如:colspan="2" 表示当前单元格在水平方向占据两个单元格的位置
- rowspan:纵向合并。例如:rowspan="2" 表示当前单元格在垂直方向上占据两个单元格的位置
单元格加粗 th
相当于<td>+<b>
属性同<td>标签一样
表格的标题。使用时和tr标签并列 caption
表格的thead标签 tbody标签 tfoot标签
这三个标签有与没有的区别:
如果写了,那么这三个部分的代码顺序可以随意,浏览器显示的部分还是按照thead tbody tfoot的顺序依次来显示内容。 如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
块级元素
块级元素是指本身属性为display:block;的元素。因为它自身的特点,我们通常使用块级元素来进行大布局(大结构)的搭建
独占一行,每一个块级元素都会从新的一行重写开始。从上到下排布可以直接控制宽度,高度级盒子模型相关的css属性。
在不设置宽度的情况下。块级元素的宽度是它父级元素内容的宽度
在不设置高度的情况下。块级元素的高度是它本身内容的高度
内联元素
| 字体 | 排版 | 超链接 | 图片 | |
|---|---|---|---|---|
| 粗体 | b strong | span | a | img |
| 斜体 | em i | br | ||
| 上下标 | sup sub | |||
| 划线 | del/s u |
内联元素是指本身属性为display:inline;的元素。因为它自身的特点,我们通常使用内联元素来进行文字/小图标(小构建)的搭建
和其他内联元素从左到右在一行显示
不能直接控制宽度/高度以及盒子模型的相关css属性,但是直接设置内外边距的左右值是可以的
内联元素的宽高是由本身内容的大小决定(文本/图片等)
内联元素只能容纳文本或其他内联元素(此处请注意,不要再内联元素中嵌套块级元素)
文本级和容器级
除此之外,从HTML的角度来讲,标签还可以分为文本级和容器级:
- 文本级标签:p span a b i u em
- 容器及标签:div h系列 li dt dd
文本及标签的意思是标签中可以放文本,不可以放其他内容。你会发现除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
HTML中的特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号apos;:单引号©:版权©&tarde;:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把作为一个文本在页面上显示,直接写是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
这是一个HTML语言的<p>标签
如果还想知道其它的HTML特殊字符:HTML特殊字符参考表