Spring boot 搭建个人博客系统(一)——整体思路
一直想用Spring boot 搭建一个属于自己的博客系统,刚好前段时间学习了叶神的牛客项目课受益匪浅,乘热打铁也主要是学习,好让自己熟悉这类项目开发的基本流程。
项目源码:Jblog
个人主页:tuzhenyu’s page
原文地址:Spring boot 搭建个人博客系统(一)——整体思路
0. 思路
博客的基本作用就是博主写文章,读者浏览文章,因此博客的基本功能就是文章的发布和阅读;同时为了方便浏览加入主题分类和标签分类等功能,为了增加互动加入赞踩和评论等功能;另外为了博客系统的完整性加入了文章点击量,热门文章排行,文章按月归档等功能。
博客功能列表为:
- 用户注册登录功能
- Markdown文章发布功能
- 文章分页显示
- 文章主题分类
- 文章标签/标签云
- 文章点击量
- 热门文章排行
- 赞踩功能
- 评论/回复邮件提醒功能
- 评论敏感词过滤
- Archives/按月归档
1. 搭建项目工程
使用IDEA搭建项目工程:File->New->Project->Maven->输入group和artifact等->Finish
1.1 引入spring boot依赖包
Maven项目是通过pom.xml文件配置工程依赖,项目组织结构等,修改pom.xml文件引入sping boot依赖包和工程开发依赖的包等
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.tzy</groupId>
<artifactId>blog</artifactId>
<version>1.0-SNAPSHOT</version>
<name>wenda</name>
<description>Demo project for Spring Boot</description>
<packaging>jar</packaging>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-velocity</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>其中,引入spring-boot-devtools依赖是为了方便工程开发,比如静态文件修改之后无需重新运行整个工程,只需要重新编译修改的文件。
<dependency>
<groupId>org.springframework.boot</groupId>
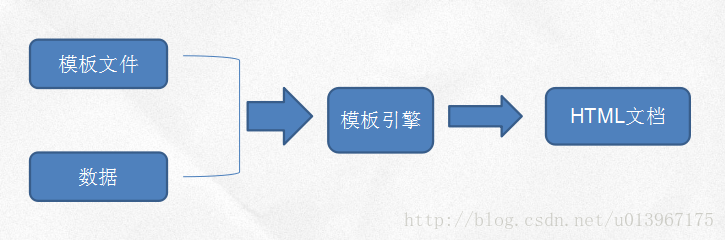
<artifactId>spring-boot-devtools</artifactId></dependency>另外,引入spring-boot-velocity依赖作为Web工程的模板引擎,用来将后端数据渲染到HTML页面再传输到前端浏览器显示。模板引擎的诞生是为了将显示与数据分离,从Sevlet开发时的数据页面混杂在一起变成了现在的数据和显示分离,从而也将页面渲染分成了前端渲染和后端渲染;后端渲染主要就是通过模板引擎将后端数据填充到模板页面中用来传输到前端浏览器显示,前端渲染主要是浏览器对页面CSS样式和JS动作的渲染。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-velocity</artifactId>
</dependency>同时,引入spring-boot-web依赖作为工程Web开发的基础包,Webk开发需要的一些注解,接口,类等都在这个包中。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
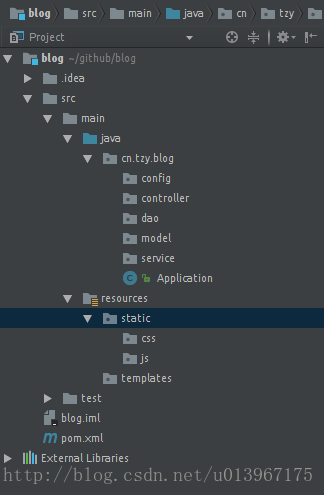
</dependency>1.2 工程结构
项目Web程序的搭建基于MVC的设计模式,即模型(Model)—视图(View)—控制器(Controller)。控制器用来接收请求,发送响应;视图用来渲染显示,模型用作表征数据实体。因此搭建工程结构如下图所示:
2. 搭建数据库
建好数据库用于存储博客系统数据。创建user表用于存储系统用户信息,创建ticket表用于存储用户登录的ticket信息,创建aricle表用于存储文章信息,创建tag表用于存储标签信息,创建article_tag表用于存储文章标签关系信息,创建comment评论表用于存储文章评论信息。
| table | describe |
|---|---|
| user | 用户信息表 |
| ticket | 登录信息表 |
| aricle | 文章表 |
| tag | 标签表 |
| article_tag | 文章标签关系表 |
| comment | 评论表 |
具体的表结构和对应的实体类在接下来应用中会逐步提到。
3. 总结
完成项目搭建,从下一篇开始逐步讲解系统的功能模块。
来源:CSDN
作者:zhenyutu
链接:https://blog.csdn.net/u013967175/article/details/77429622