写在前面
前一段时间突然心血来潮,想建立一个自己的个人网页,打造自己的互联网明信片,于是Google查了许多教程和博客分析,但是无奈的是没有一个排名靠前的搜索结果能够详实地介绍给新手该如何一步步建立网站。是的,或者流于讲道理的层次说你该看些书看些网页模板学学HTML,或者整体流程给了但是说得很模糊,或者是指在某一个节点上讲得比较细但是其他方面一概不关心。
在这个信息爆炸的时代,要办成什么事情当然是求人不如求己,渴望通过一次查询,一个答案来圆满地解决一个复杂的问题是不实际的。
但是,在这里,我想说,在我花了一周的时间,逐步建立好一个简单的个人主页后,我不想一个人独享这份经验而敝帚自珍,也不愿意笼统地说点没营养的东西去自我炫耀。我想让更多的人能够顺利地、一次性地建立好自己的网页(如果是网站的话会复杂一些,但是如果你想学,欢迎和我交流,交流方式暂时保密,最后会有彩蛋)。
是的,不需要在茫茫网页中再去搜索那些多余的内容和啰嗦没有营养的废话,我希望凭借这篇博客的内容,就可以好好地帮到大家,哪怕你是一个完全不懂网页开发,完全不懂HTML语言的新手。
我希望自己的这种情感不是自负,如果你也愿意相信我,请跟我一起踏上这趟征服之旅吧。
让我们,从零开始建设个人网页。
Python相关
这一部分内容不属于正文步骤,没有兴趣的读者可以跳过。
之所以要提一下Python,是因为之前我在阅读学习《Head First Python》这本书的时候,发现有一章的内容是网页开发(Web Design)。通过编写简单的Python程序,就可以实现简单的网页。有兴趣的读者可以去下载《Head First Python》的电子书来阅读,书中所用的源代码都可以在它提供的资源网站上下载哦!
书籍下载链接:点击转到下载页
源代码下载链接:点击转到资源下载页
但是遗憾的是,本篇博客内容将会采用最简单也最世故的方法带领大家建立网页,所以期待用Python编程建网页的诸位可能要失望了。
总而言之,Head First系列的书我都非常喜欢。书中的内容简洁而不简单,丰富而不繁杂,是非常适合初学者阅读的编程、设计和开发的书籍。
网页设计
· 材料准备
就如同做一道菜,搭一个房子一样,我们必须有建设的原材料,才能开始建设的步骤。
如果你对网页和网页管理有一定的概念,相信你应该知道互联网中的网页是以何种形式存在,又以何种形式展示资源的。
其实网页与我们自己PC端的GUI并没有什么区别,网页上的文件与本机文件也并没有多大的区别。只不过在访问网页的时候,我们看到的内容,它们是存储在远程的某个计算机(或曰服务器主机)上的。
在建立网页之前,我们需要的材料只有两种:逻辑展示页面和文件存储空间。
当然,以上两个名词都是我个人的“误导性”发明创造,但是这是一个比较贴切的总结。
什么是逻辑展示页面呢?就是你打算建的这个网页应该是在互联网上可以搜索到、访问到的。它是一个或多个从属于某个中心地址的页面,也就是域名。相信读者们对域名这个概念都并不陌生,比如www.baidu.com就是一家广告公司的域名,通常我们习惯性地去掉万维网www顶级域名,称呼后面的xxx.com或xxx.net为某个对象的域名。
所以,如果你要建立一个网页,首先你得有一个可以访问到的域名。所以,这时候,问题来了?你怎么才能有一个自己的域名呢?
很简单,买!但是淘宝上是买不到的哦。世界各地有许多的域名服务商和代理,你可以在他们的网站上登记并通过支付宝等方式购买自己喜欢的域名(如果该域名未被使用的话)。
我个人是在NameSilo这个服务商这里购买的域名(非广告,大家可以在自己喜欢的域名服务商那里购买)。但是按照惯例,不推荐大家在国内的服务商处购买域名,因为买了也可能不是你的。详情请跳转至网页新手教程:建立网站的全套流程查看,哦对了,记得跳转回来哦。
接下来的例子,我会以图文结合的方式教大家如何查找可用域名,如何购买域名。
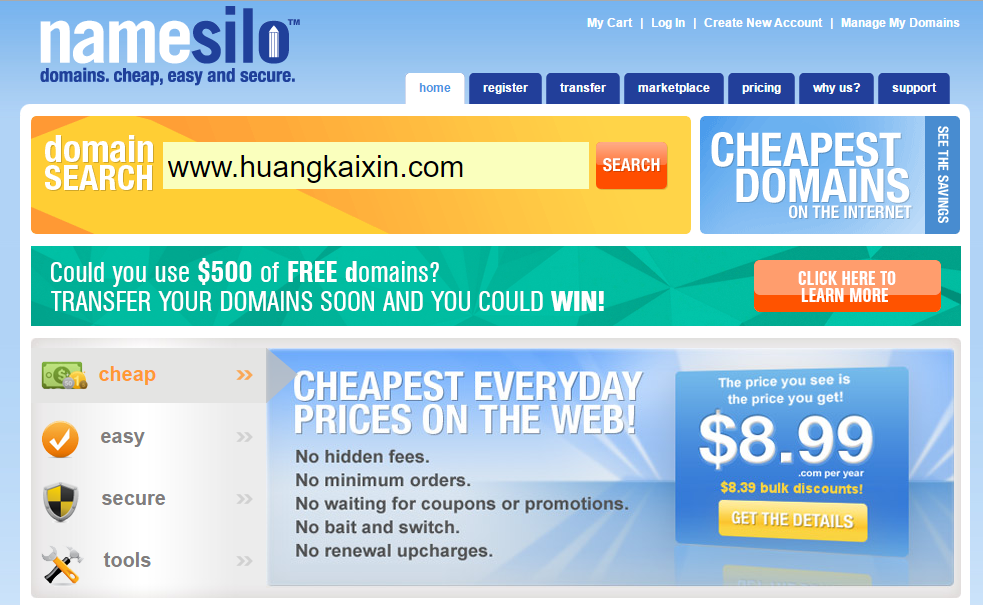
以NameSilo为例,该网站的主页是https://www.namesilo.com。
我现在想选一个自己喜欢的域名(我们当然是有选择权的),由于是要建立个人网页,我觉得选用自己名字(黄开心-手动滑稽)的拼音做域名更有辨识度,于是我输入www.huangkaixin.com(.net/.com/.cn的区别详情可谷歌,后缀不影响我们建设个人网页,所以此文中不细讲)来查询,如下图所示:
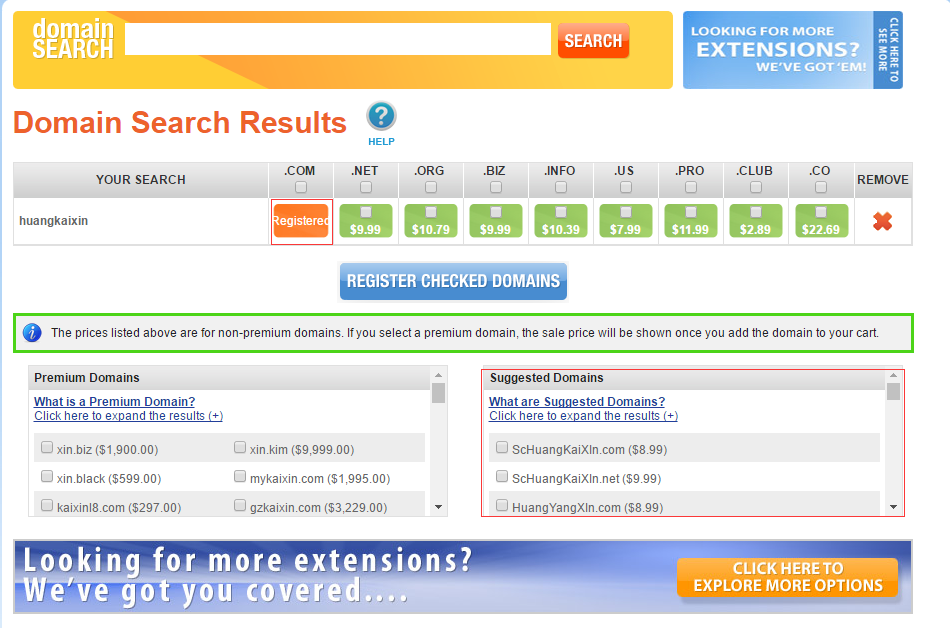
查询之后的结果如下图所示:
哎呀,这个域名已经被登记(Registered)了,看来是有跟我名字差不多的老兄抢先一步买走了这个域名。
Registered后面显示的是不同后缀名称的价格,比如.net和.co价格相差一倍多,这当然有各种各样的原因了。最大的发现是,以huangkaixin作为域名的只有.com后缀是被登记过的哦。绿色表示.net是可用的。咦,既然如此,何不顺势而为买一个huangkaixin.net域名呢?9.99美刀折合人民币不到80元,还是不错的。
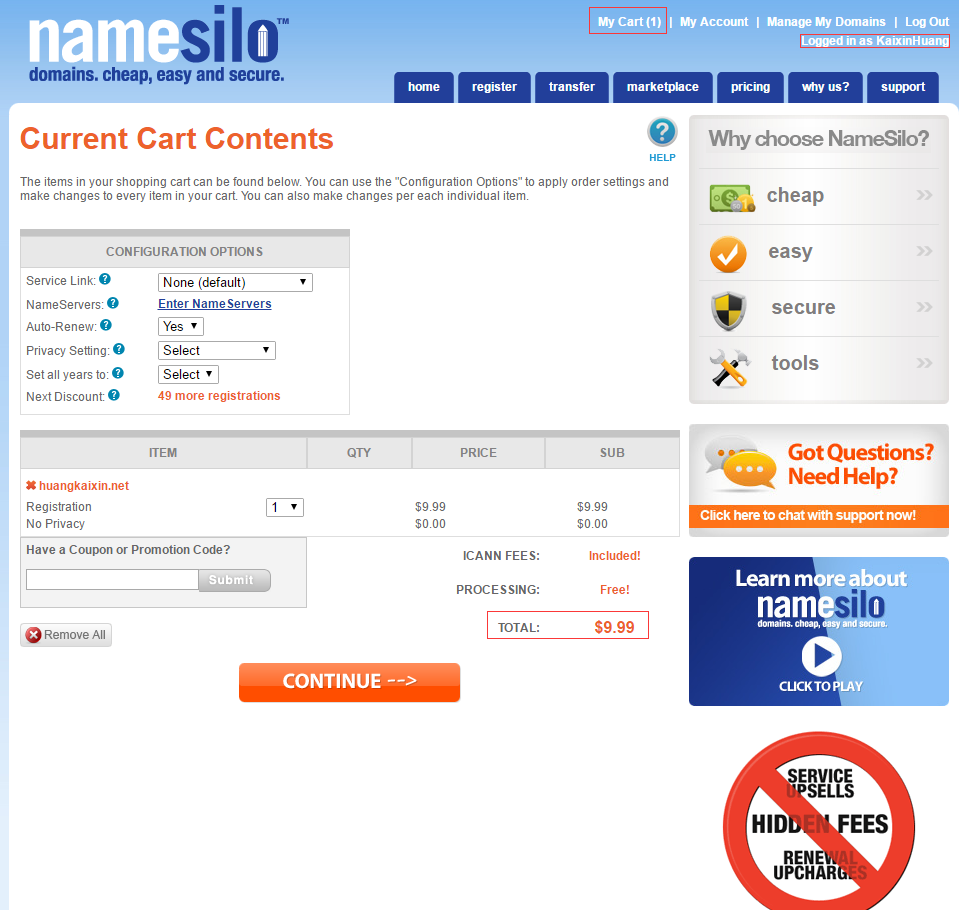
于是我们选择好域名后(如果你觉得不喜欢这个,当然可以继续查询任意感兴趣的域名,直到搜索到一个没被登记过而你又看得上的为止,注意页面右下角红色框框是有推荐域名的哦),就可以选中.NET下的方框,再点击“REGISTER CHECKED DOMAINS”,就进入了一个如图所示的页面:
要注意,当你选中某个域名商品时,必须要以登录状态进入该网站,将商品放入购物车才可以购买(就像淘宝一样),比如我是以KaixinHuang账号登录的。
这里插入一个重要提醒:请在阅读完整个本节内容后再开始购买域名(及服务器主机),否则可能会造成一些你觉得不必要的麻烦。
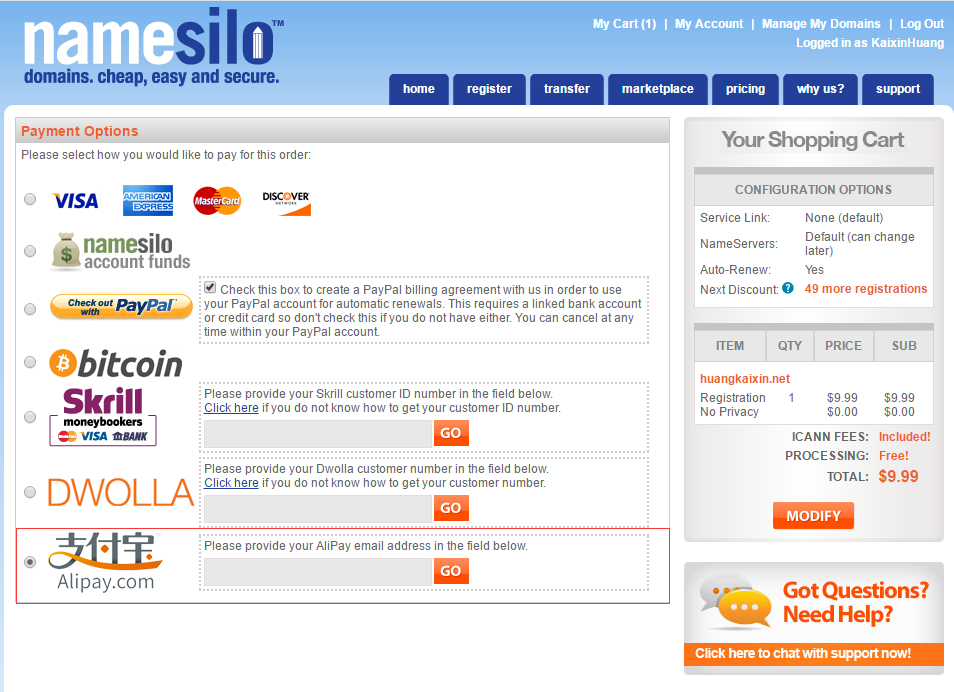
放入购物车后,点击CONTINUE(配置什么的可以先不用管,不影响网页设计),进入下图页面,准备付款:
根据我国国情,相信大多数人会选择支付宝的。付款流程很简单,这里就不介绍了(花钱谁不会啊,哈哈)。值得注意的是,域名不是一次购买终生享用的,要按年付费才可以。也就是说,如果一年后不续费,这个域名就又属于非登记了,可以再次被别人购买。
于是,你现在有了一个自己的域名,针对本文的例子,我用的是huangkaixin.net。访问的时候最好使用全称:http://www.huangkaixin.net(该页面应该无法访问)。
然后有了一个域名我们是不是就可以开始填充我们的个人网页内容了呢?
错,就像是买车既要有车,也要有车牌号才行。域名只是一个车牌号,要真正建设一个网页,我们还需要一辆车——服务器主机,也就是上文中提到的文件存储空间。
当然了,这个例子不太严谨。更确切地说,域名是我们网页的一个标记,是一个名片,而我们网页中真正展示的内容必须存储在某个地方,这个地方应该足够安全,全年无休,我们通常称之为服务器(或者主机,或者服务器主机)。但其实,服务器也可能会因为地震火灾外星人入侵等不可抗力而发生故障,在某一段时间内瘫痪。
但比起我们的个人电脑来说,无论是容量上还是安全性、可靠性,服务器主机都更加强大。然而,你可以把自己的PC打造成一个服务器,这是可行的,不过涉及到非常深厚的编程知识,事实上我没有对这方面深入研究,目前似乎也没这个必要。
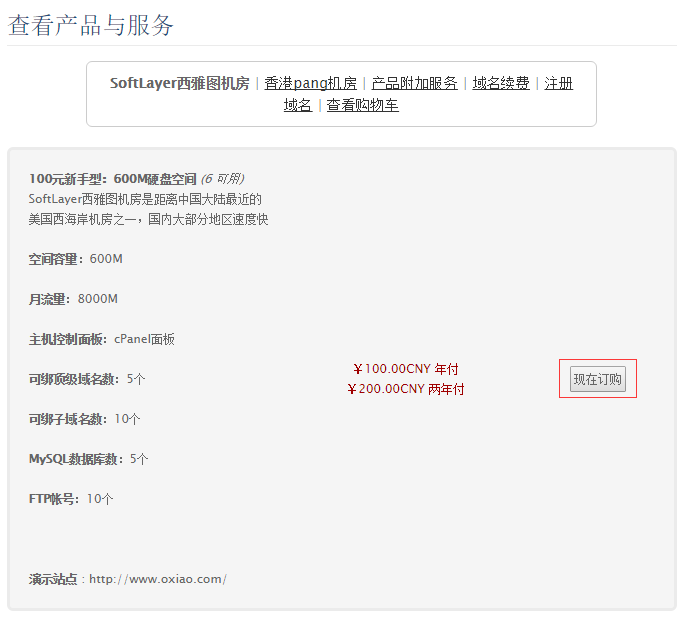
我是在http://www.gegehost.com/这个网站上购买的服务器主机,价格也不高,600M空间大概100元一年(新手的话不需要太大的空间容量,这个空间容量就是你需要展示在网页中的最大文件总量大小)。
购买服务器的流程和域名差不多,这里简单用几个图走一遍吧:
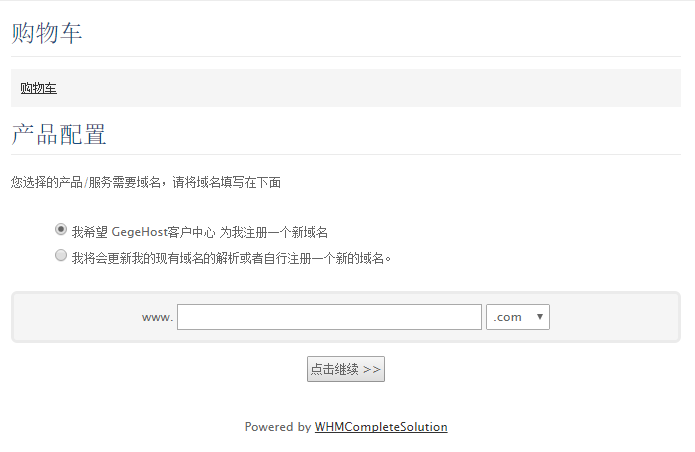
如果想在同一个服务商处购买域名也是可以的哦,比如申请注册一个新的域名如下图:
同理,你需要有一个该网站的账号,才能正常的进行购物和管理。注册账号是很简单的啦~
值得强调的是,并且如果你的域名和主机都是在它这里购买的话,会自动帮你进行地址解析,从而省去不必要的麻烦(其他许多网站也提供类似的这样的服务)。
你可能想问,什么是地址解析?为什么要地址解析?如果我的域名和服务器不是在同一个地方买的怎么解析?
这些问题我在建设网页的过程中也都思索过、查询过、甚至烦恼过。放心,下一节内容将会详细地解答这些疑问。
地址解析:让文件显示到你的页面
所谓地址解析,也就是DNS解析,目的是将域名指向一个固定的IP地址,以实现使得对域名的访问转换成对IP地址的访问。是的,域名本身不包含文件,自然也就没有可以展示的内容,只有将域名绑定到一个服务器主机的IP地址上,才能将服务器空间的文件、程序显示在个人网页中,使对域名的访问是成功的。
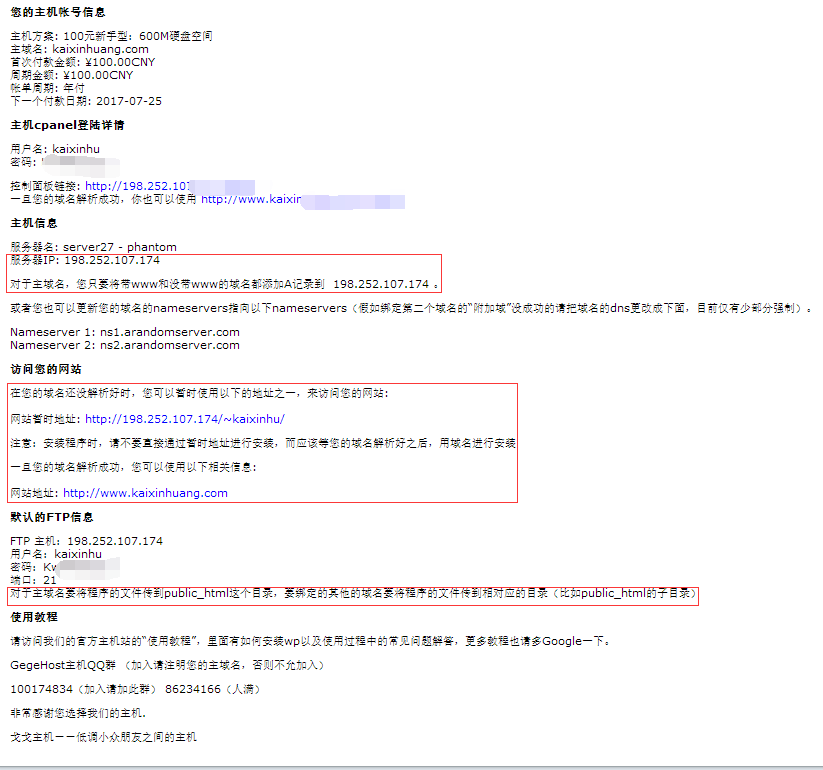
当你购买一个服务器主机后,一定会收到一封类似这样的邮件,如下图所示:
比如你的域名信息(在购买的时候需要使用域名,但这时候并没有绑定),付款信息,主机信息,FTP信息等等。这些信息都有什么用呢?
服务器IP信息告诉我们,必须将域名指向这个IP地址,本例中就是198.252.107.174。
添加A记录意思就是,必须将www.kaixinhuang.com(好吧,这是我真实的个人网页域名)到IP的映射写成一个记录,添加到某个信息页中(待会会解释添加到哪里)。
FTP信息告诉我们,可以通过FTP的方式将本地文件上传到主机空间中,而且主域名的话还必须将文件放到public_html这个目录中。
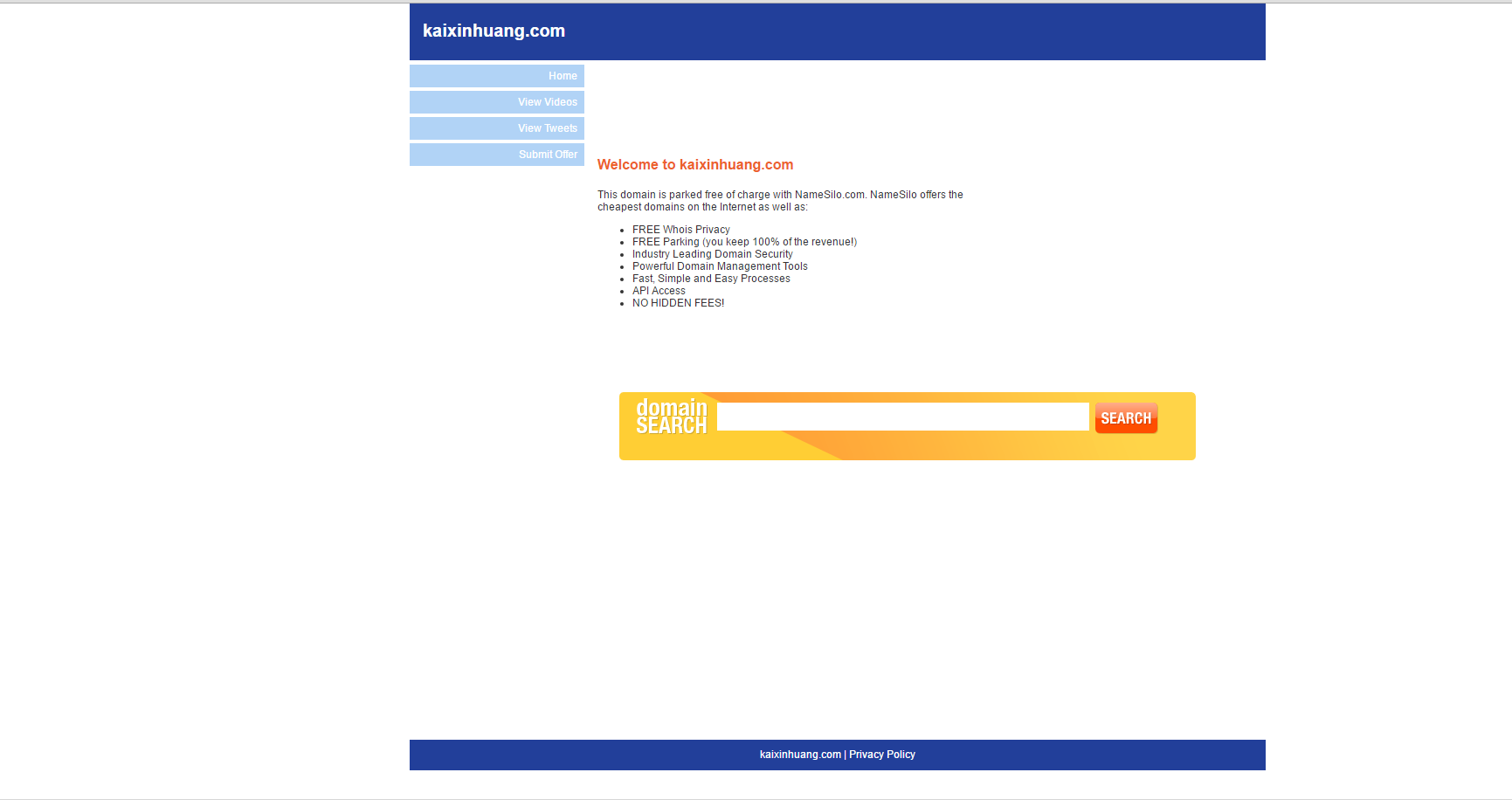
我之前申请到服务器主机以后,就以为它自动进行地址解析了,然后访问我的个人主页时,发现是这个效果,如下图所示:
不毛之地,啥都没有。我当时感觉整个人都不好了。
但功夫不负有心人,在查遍了谷歌的几十条搜索结果后,我才知道自己少干了一件地址解析的事,也知道了该在哪里做地址解析。
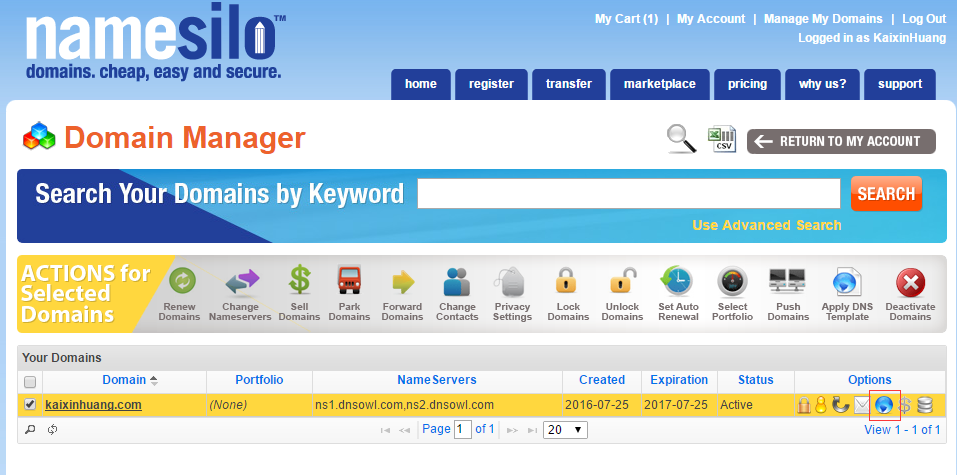
为了不让大家重复性地做错误的工作,我就简单地先把结论放在这里了。在你购买域名的服务商那里做地址解析,对于本文的案例而言也就是NameSilo,如下图所示:
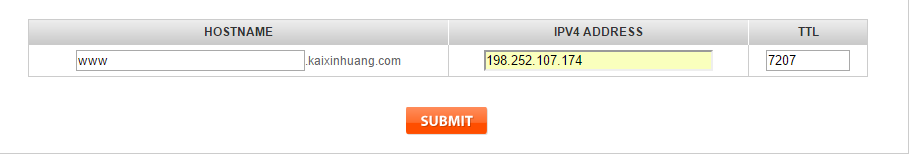
首先找到这个页面(因为你已经有了一个域名,因此可以点击自己购买的域名的Domain Manager页),然后选中域名,点击红色框框围住的图标(详细的域名管理页面),进入如下页面:
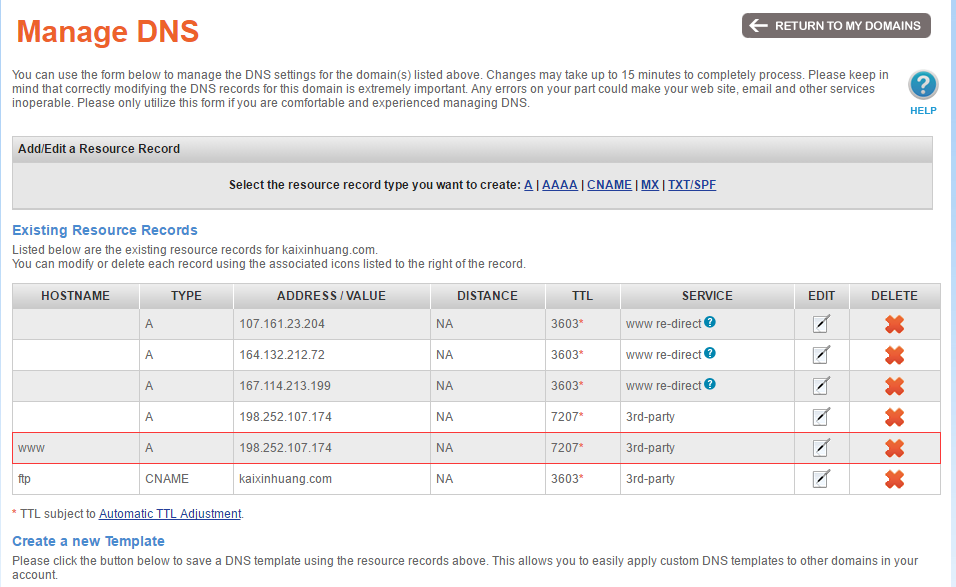
在这个页面,我们可以添加A(Address)记录和CNAME记录(关于A记录和CNAME的解读可谷歌查询)。红色框围住的部分是我添加的一条核心A记录,是将kaixinhuang.com指向我的主机IP。注意,因为我的网站是配置好了,所以才有这个记录。一开始应该是没有的,需要手动添加,添加过程如下所示: 
注意后面会出现第三方的一个服务标注,说明域名服务商和主机服务商不是同一家。
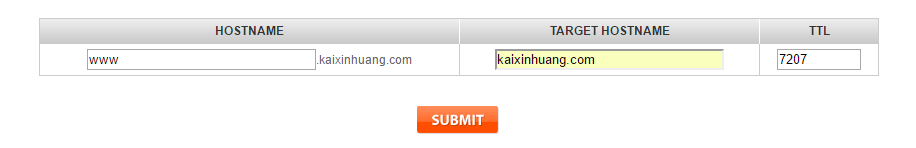
在这里说一个令我困扰了很久的问题,CNAME某种意义上指的是别名,比如我插入一个CNAME记录如下图所示,那么我就不能再添加以www.kaixinhuang.com为域名类型的A记录,而是应该用kaixinhuang.com的A记录。CNAME是将对www.kaixinhuang.com的访问当成是对kaixinhuang.com的访问(你还以设置成是对百度主页,谷歌主页的访问哦,现在你明白为什么很多时候访问不同的网站会转向同一个网页了吧) 
对我们个人主页来讲,CNAME一般没什么用,不如删掉。但是我偏偏就删不掉,所以就采用了上述的曲线救国的方式。
好了,到这里,地址解析就完成了。也即是说,我们的域名已经和主机空间绑定在一起了。接下来,只需要上传文件,到正确的位置(比如public_html)就可以打造我们自己的网页啦!
学习模板
俗话说好的开始是成功的一半,既然已经有了原材料(域名和主机),也磨好了刀(地址解析),接下来就是毫无后顾之忧地做网页内容了。
一般问该如何做网页的时候?许多回答都会泛泛地说,去学HTML啦,CSS啦,网页设计软件(比如PS,DreamWeaver,WordPress)啦。然后就没有然后了。
但最关键的问题是,怎么学啊?从哪开始学啊?是不是抱着一本书从头读到尾呢?当然不是,既然是从零开始,又要快速上手,我们就必须走点野路子。从“偷别人的设计”开始打造自己的网页。当然了,这个“偷”不是盗版侵权的意思,而是借鉴整合,先从模板开始学起,而不是从在网页上显示一个“hello world”开始(虽然我们的题目是“从零”,但如果要从hello world开始做起,就得开一个HTML,CSS专门的培训教程了吧)。
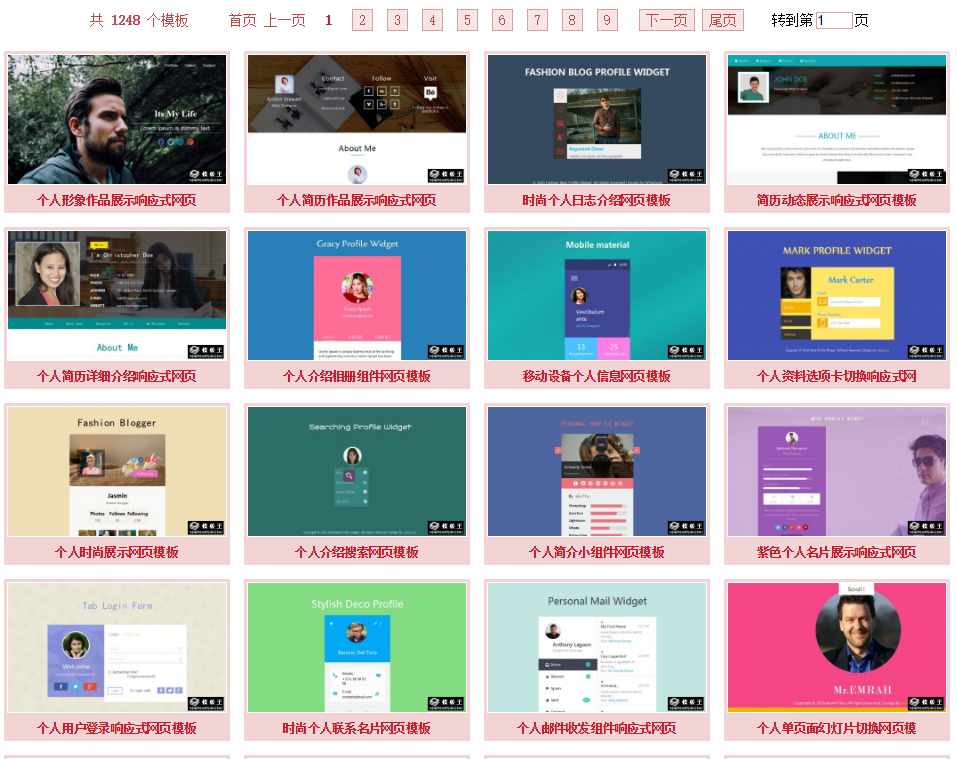
好的网页模板网站可以直接通过谷歌查询,比如我直接搜到的一家就是这个网站:网页模板王,里面的网页模板可以免费下载学习和使用的。你可以下载一些模板,预览大致的结构,挑选一个自己喜欢的风格,变更其中的一些数据,从而变成自己需要的内容。
该网站提供了许多不同类型的个人网页模板风格,如下图所示:
但一般来说,个人网页对于初学者来说,肯定不是做交易用的,一般可以先设计为形象展示或者是简历介绍。比如我们先随便下载一个“个人简历详细介绍响应式网页”,也就是上图第二排第一个模板。
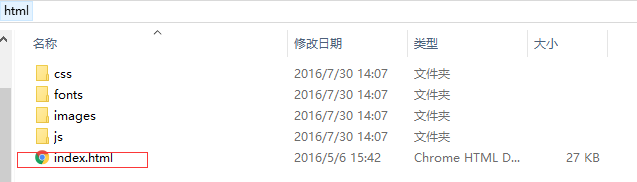
下载后打开文件以后有这些子文件及文件夹如下图所示:
其中inde.html是核心,它是对其他文件夹中的内容和程序进行整合的一段HTML代码。我们可以使用浏览器将其打开,看看它显示的主页设计是什么样的。打开后如下图所示:
也可以通过文本文档或者Sublime Text等应用直接将其打开,显示的是代码,可修改。但是要读懂它的内容需要相当部分的HTML语言基础(虽然我个人觉得HTML语句结构其实很清晰,并不难读)。所以我们可以选择一个简单一些的路线,比如使用人性化的GUI软件Dreamweaver打开index.html修改。
Dreamweaver下载链接,点击进入
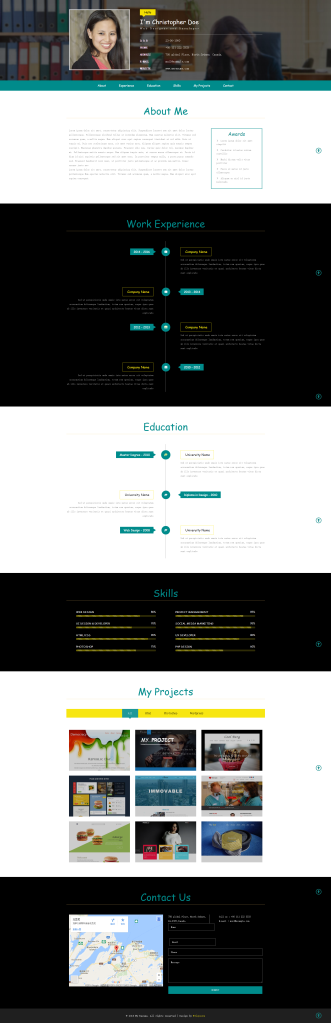
使用Dreamweaver后打开,显示如下图所示:
使用ctrl+(+/-)可以放大或者缩小画面:
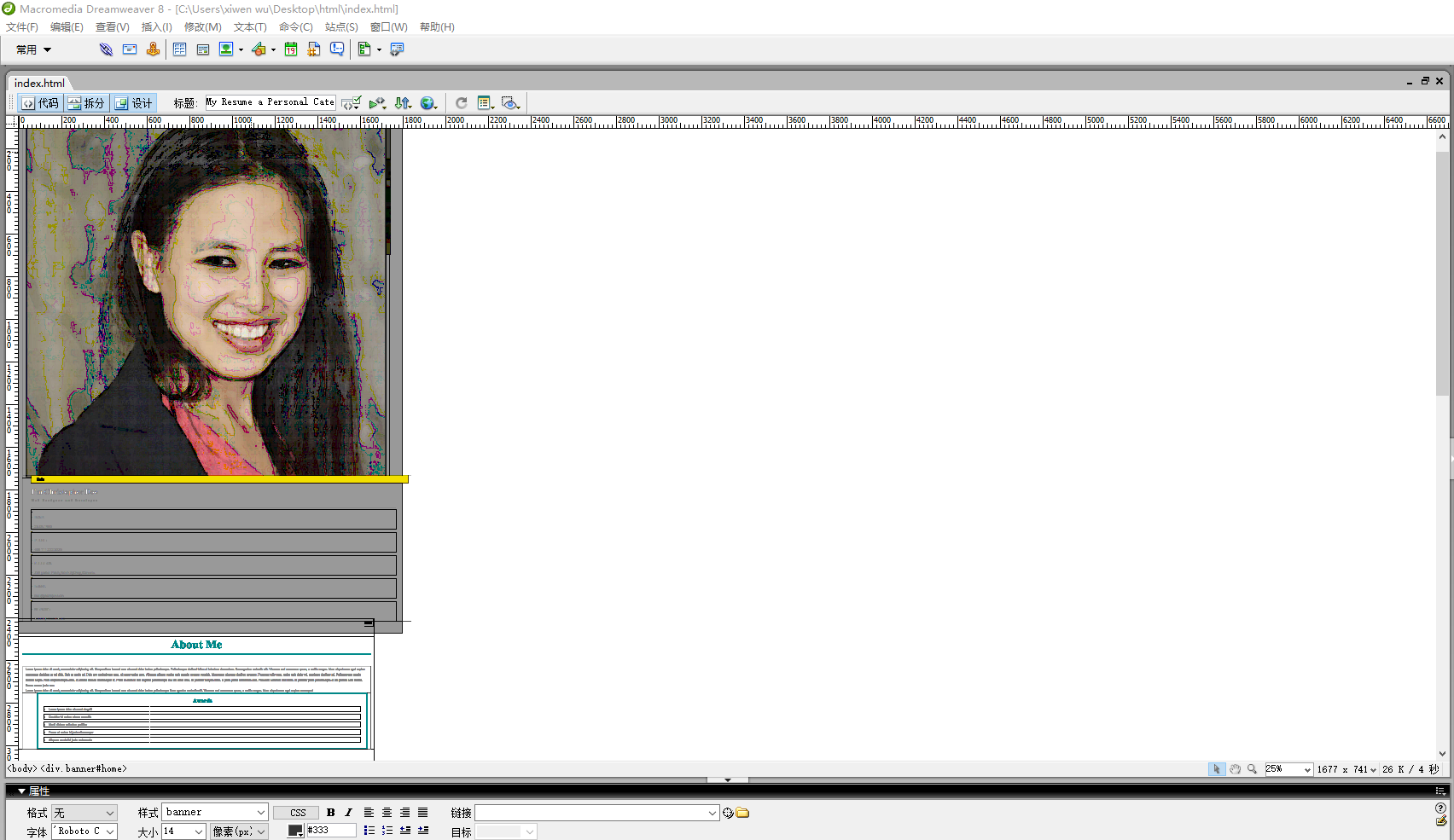
Dreamweaver的方便之处就在于可以像在word中修改字词那样改动html文件的内容,所以你可以将名字、出生日期、地址等信息代换成自己的,也可以通过复制粘贴手段新增信息哦。
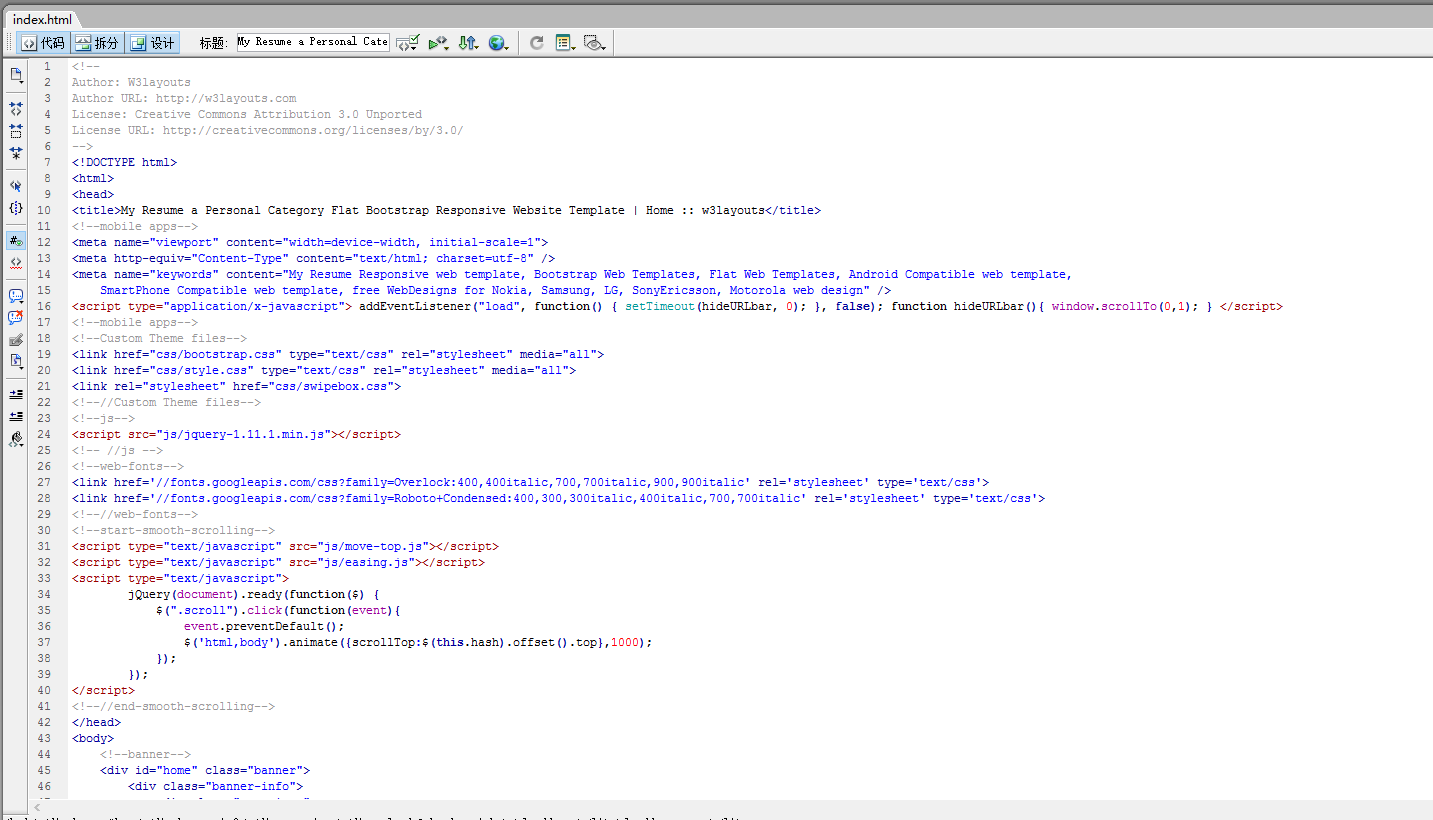
当然啦,Dreamweaver也是可以查看源代码的,只要点击代码模式或者拆分模式(直接打开的是设计模式哦)即可:
为了简单,我们其实只需要在设计模式下修改必要的基本文字信息就可以完成个人主页的填充啦,但是像图片链接,网页链接这样的功能似乎还是需要改一改代码的。大家不要怕,比如说,我想将主页上的个人图像改为自己的头像,该怎么做呢?
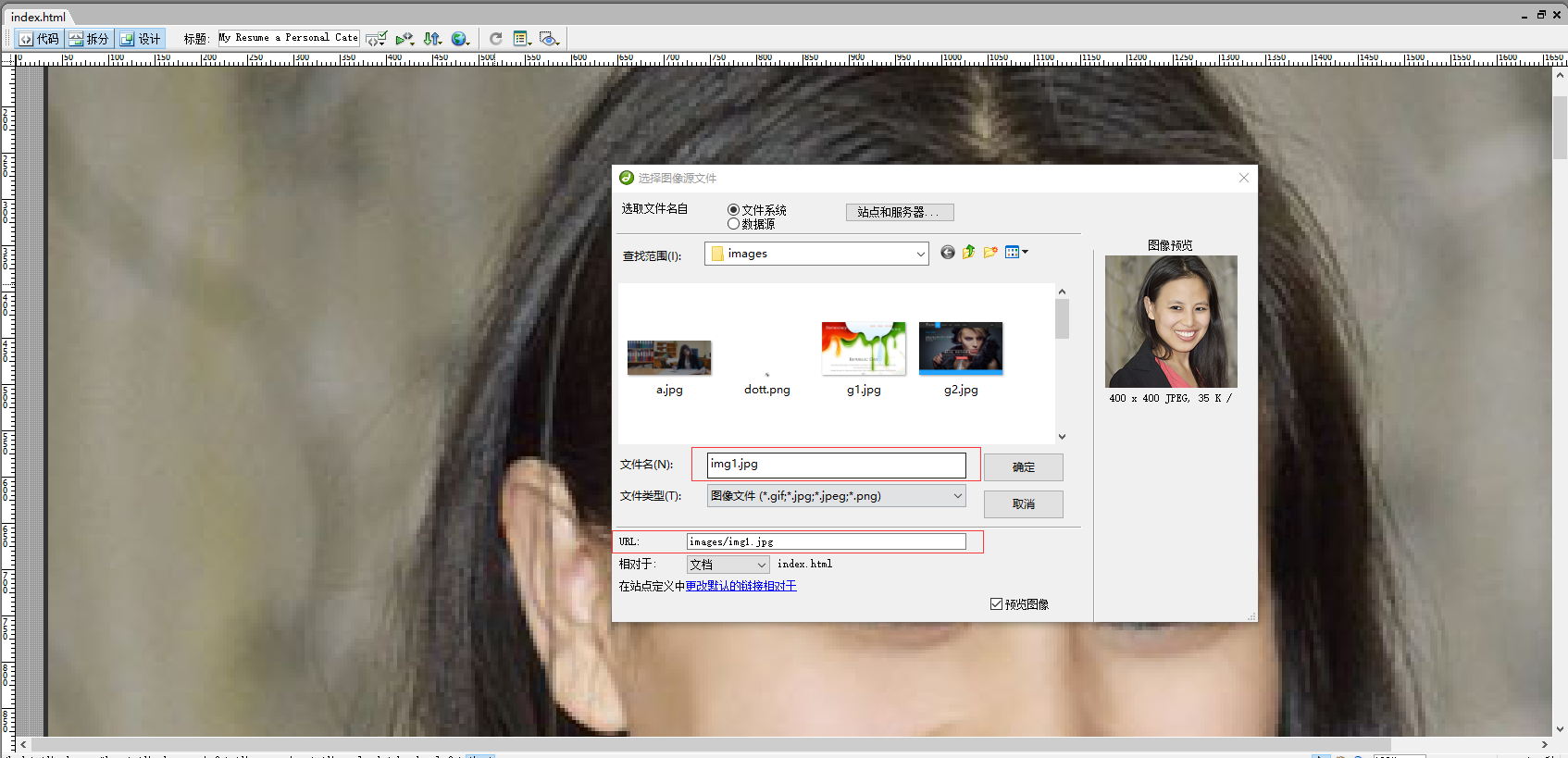
很简单哦,只要在图片上右键单击,出现如下图所示的页面:
改变一下图片源文件位置,比如将自己的照片放入到html/images文件夹中选中,即可完成替换过程。
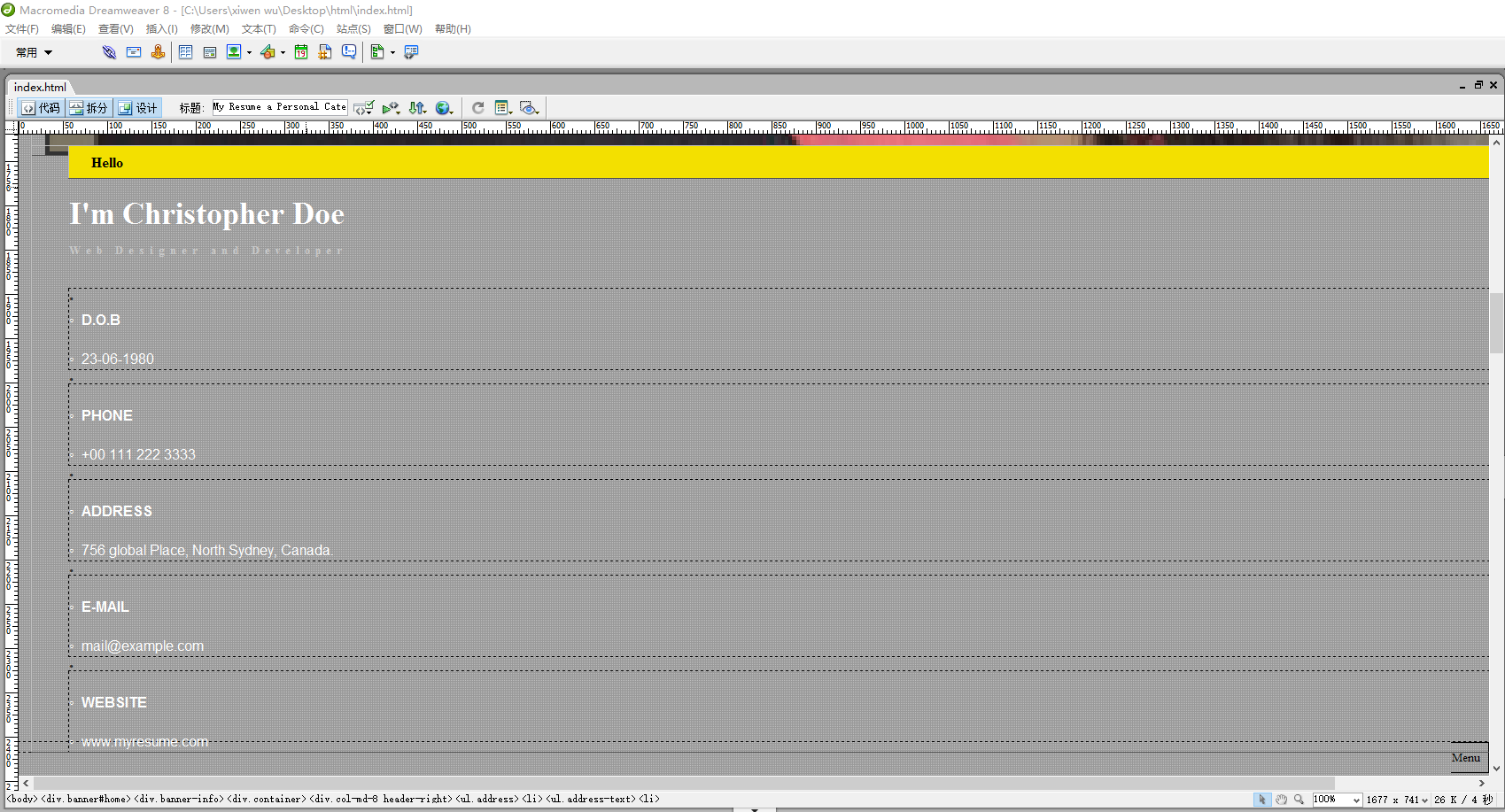
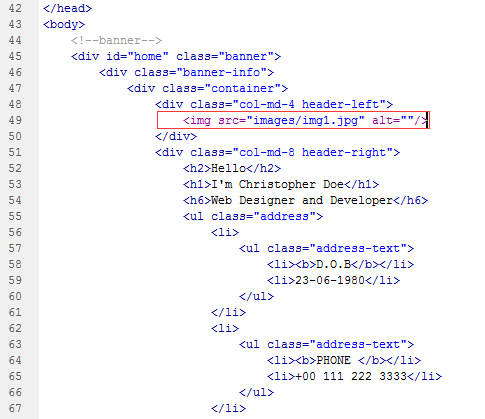
另一种是在代码区改变图片链接,图片链接的代码段是非常有特点的,如下图红框所示:
比如你自己放到images文件夹中的照片名叫myself.png的话,就将红框中的代码段改成:
<img src="images/myself.png" atl=""/>利用代码,我们甚至还可以将图片链接到某个网站哦,使得访问者点击图片就可以转到特定的网址。
只需要将红框中的代码段更改为如下形式就可以哦:
<a href="http://www.???.com"><img src="images/myself.png" atl=""/>至于更多的修改内容可以根据自己的需求在Dreamweaver中做相应的修改,在设计模式下如果解决不了,最好进入代码模式修改。记住,代码是有规律的,图片也好,段落布局也好,要耐心地去发现规律哦!
上传文件
一般来说,我们不会在所有内容都做好后才上传网页文件,而是改一部分,就上传一部分,看看效果如何。
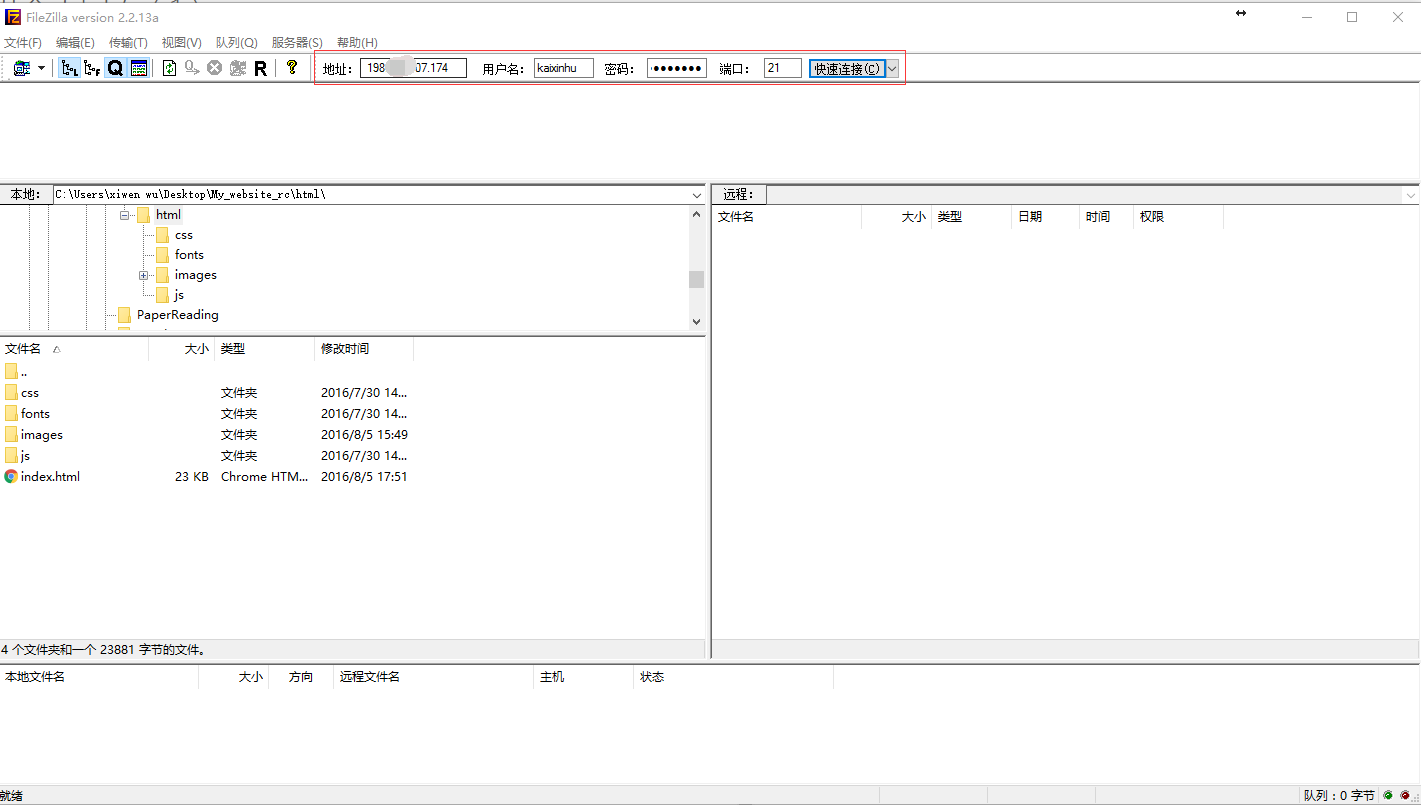
所谓上传就是将自己本地的网页文件和程序发送至主机文件空间,上传的方式分很多种,常用的是FTP上传。Windows系统虽然自带了FTP文件传输功能,不过这里推荐大家使用一款我觉得还不错的软件,叫FileZilla(FileZilla下载网站,点击进入)。使用界面如下图所示:
还记得自己的主机地址,用户名和密码吗?这个信息在刚才介绍的那封由服务器服务商发给你的邮件里哦:
就是“默认的FTP信息”这一段哦!
点击“快速连接”,只要输入的账号信息正确无误,就可以成功显示如下图所示的信息:
右边那一栏就是你的主机空间里的文件,左边这一栏是你的本地文件。记住,要像邮件里说得那样,把你的文件(图片/字体/布局)和程序(index.html)都上传到public_html里才能成功更改网页内容。上传的方法很简单,采用拖曳(使用鼠标移动)上传或者点开右栏的public_html文件夹再单击本地文件依次上传。上传成功后你的文件应该会显示在public_html文件夹中。
大功告成
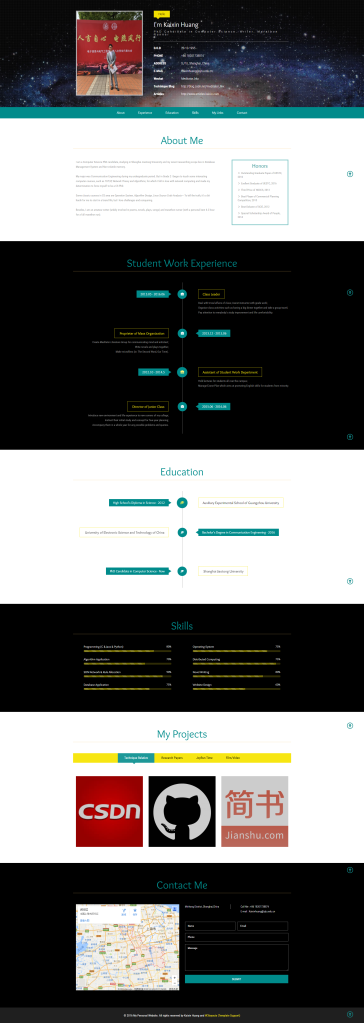
终于到了这个激动人心的时刻。不错,上传完成之后就要看看我们自己的网页长相如何了。如果哪里有瑕疵还是要微调一番的,那我就以我的个人网页为示范,截图给大家看看好啦:
有兴趣的筒子们可以猜一猜后面的谷歌地图是怎么改成自己想要的位置的哦!
因为我的网页属于多次微调后还算比较过得去的成品,但是在初次利用模板修饰增添内容时,要记得多上传比对各项功能是否无误、图片位置是否正确、文字排版是否美观等等······
这样一来,我们个人网页设计的第一课也就结束啦!相信大家现在有动力也有能力做一个初步的属于自己的个人主页啦!
总结
本博客内容较多,简单回顾一下做网页的重点:
第一,要有两个材料,域名和主机;
第二,要做域名到主机IP的地址解析(如果两者不是在同一服务商处购买的话);
第三,要用一些基本的网页设计软件(比如亲民的Dreamweaver);
第四,使用FTP上传内容到主机空间;
第五,查看网页,调修校正。
虽然这只是网页设计万水千山的第一步,却也是弥足珍贵很不容易的第一步。拥有一个个人网页/网站,其实不是那么难的事情,它不神秘也不高贵,它可以属于我们每个人。在此将我浅薄的经验分享给有需要的人,希望能够帮得上忙。
感谢阅读,欢迎转载!
PS:
欢迎大家访问我的个人主页开心黄,点击访问。
如果我有哪里没说清楚的,欢迎发邮件给我(我的个人网页上有详细的联系方式),我每天会定期回复的。
希望能够与诸位一同进步和成长!
来源:CSDN
作者:Meditator_hkx
链接:https://blog.csdn.net/Meditator_hkx/article/details/52136301