首先 使用响应式珊格布局要先在<head>里面加入<meta>标签 以响应不同宽度的设备
<meta name="viewport" content="width=device-width,intial-scale=1.0"
使用珊格系统的通用模板是
<div class ="container">
<div class = "row">
<div class = "col-md-4">...</div>
<div class = "col-md-4">...</div>
<div class = "col-md-4">...</div>
</div>
<div class = "row">...</div>
</div>
其中.container和.row是固定的 珊格系统必须包括在container中 才能居中在浏览器 然后每行包括在row中
但是每列可被替换的类就多了:col-type-size
根据设备屏幕的尺寸可以被划分成四种:
- >=1200px大屏幕 large (lg)
- >=992px 中等屏幕 middle (md)
- >=768px 小屏幕 small (sm)
- <768px 超小屏幕 extend small (xs)
其中type 就可以被替换成 lg md sm xs
Bootstrap 内置12列固定布局珊格系统
所以size 就可以取1-12中的任意值 但是同一row内的col 的size值加起来不能超过12 否则就会换行
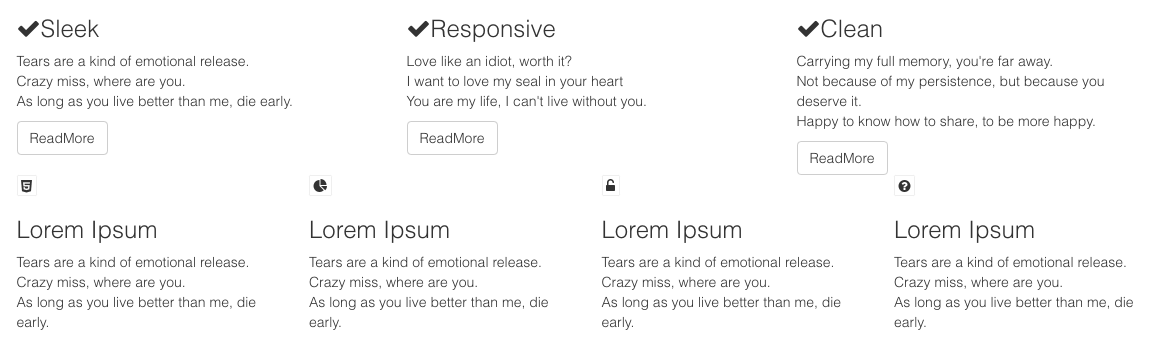
比如下面的效果就是利用珊格系统实现的:

实现代码:(每列具体内容使用...替换掉了)
<div class="container">
<div class="row">
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
</div>
<div class="row">
<div class="col-md-3">...</div>
<div class="col-md-3">...</div>
<div class="col-md-3">...</div>
<div class="col-md-3">...</div>
</div>
</div>
这个例子包含两行 第一行被划分为3列 每列是4个单位的大小 第二行被划分为4列 每列是3个单位的大小
另外还有几种高级的用法:
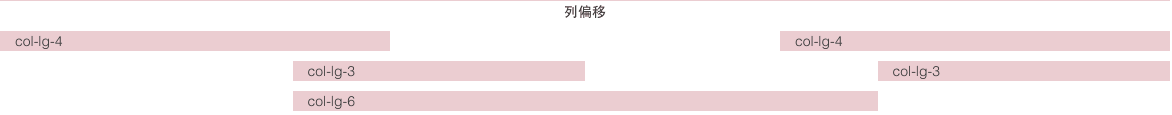
1.列偏移 col-type-offset-size会从左边偏移size个单位
例如

实现代码:
<div class="container">
<div class="row" >
<div class="col-lg-4" style="background-color: #ebccd1">col-lg-4</div>
<div class="col-lg-offset-4 col-lg-4" style="background-color: #ebccd1">col-lg-4</div>
</div>
<div class="row" >
<div class="col-lg-offset-3 col-lg-3" style="background-color: #ebccd1">col-lg-3</div>
<div class="col-lg-offset-3 col-lg-3" style="background-color: #ebccd1">col-lg-3</div>
</div>
<div class="row" >
<div class="col-lg-offset-3 col-lg-6" style="background-color: #ebccd1">col-lg-6</div>
</div>
</div>
这个例子有三行:
第一行的第二个元素使用col-lg-offset-4偏移了4个单位
第二行的每个元素都使用col-lg-offset-3 偏移了3个单位
第三行也偏移了三个单位
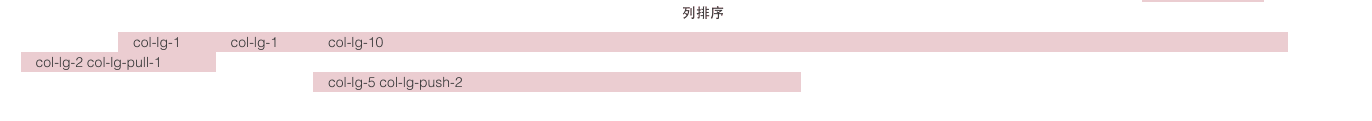
2.列排序 列排序比列偏移更加灵活向右排序跟列偏移的效果是相同的 col-type-push-size
向左排序就是起点从往左移动size个单位 col-type-pull-size
例如

实现:
<div class="container" >
<div class="row" style="background-color: #ebccd1">
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-10">col-lg-10</div>
</div>
<div class="row" >
<div class="col-lg-2 col-lg-pull-1" style="background-color: #ebccd1">col-lg-2 col-lg-pull-1</div>
</div>
<div class="row">
<div class="col-lg-5 col-lg-push-2" style="background-color: #ebccd1">col-lg-5 col-lg-push-2</div>
</div>
</div>
第一行是正常的col 没有使用排序
第二行使用了col-lg-pull-1所以开始的位置就向左移了一个单位
第三行使用了col-lg-push-2所以开始的位置就像右移了两个单位
列排序与列偏移的差别主要在:
- 列偏移只能向右偏移 列排序还可以向左偏移
- 列偏移的实现使用了offset 列排序的实现适应了float
- 列偏移超过原定尺寸会换行 列排序超过指定尺寸会部分不可见 但不换行
参考博客:https://blog.csdn.net/yingleiming/article/details/80061365
3.列嵌套 列嵌套就是在一个col里面添加row 被嵌套的总宽度和col 的宽度相同 然后在被分成12份计算