1. HTML的概述
1.1 什么是HTML

HTML:超级文本标记语言(HyperText Markup Language )
“超文本”就是指页面内可以包含图片、链接等非文字内容。
“标记”就是使用标签的方法将需要的内容包括起来。
1.2 HTML能干什么
HTML用于编写网页。平时上网通过浏览器我们看到的大部分页面都是由html编写的。在浏览器访问网页时,可以通过“右键/查看网页源代码”看到具体html代码。
网页内容包含:HTML代码、CSS代码、JavaScript代码等内容。
HTML代码:用于展示需要显示的数据。
CSS代码:使显示的数据更加好看。
JavaScript代码:使整个页面显示的数据具有动画效果。
静态页面:编写之后在浏览器不再改变的页面。HTML就是用于编写静态网页的。
动态页面:会根据不同的情况展示不同的内容。例如:登录成功后右上角显示用户名。
1.3 HTML语言特点
HTML文件不需要编译,直接使用浏览器阅读即可
HTML文件的扩展名是*.html 或 *.htm
HTML结构都是由标签组成
标签名预先定义好的,我们只需要了解其功能即可
标签名不区分大小写
通常情况下标签由开始标签和结束标签组成。例如:<a></a>
如果没用结束标签,建议以结尾。例如:<img/>
HTML结构包括两部分:头head和体body
1.4 创建模板
1.在任意位置,创建“文本文档”,重命名“文件名.html” (文件名自定义)
2.右键/打开方式/记事本,开发html文件,并编写如下内容
<html>
<head>
<title>这是标题</title>
</head>
<body>
这里是正文
</body>
</html>
以上使用的标签组成了HTML页面的基本结构,现有所有标签进行陈述:
<html> 整个页面的根标签,理论上一个页面只需要一个,由头和体组成
<head> 头标签,用于引入脚本、导入样式、提供元信息等。一般情况下头标签的内容在浏览器端不显示。
<title> 子标签,用于显示浏览器标题。
<body> 体标签,是整个网页的主体,我们编写的html代码基本都在此标签体内。
3.使用浏览器打开

1.5 环境搭建
使用“记事本”开发效率低,现阶段比较流程的前端IDE(集成开发环境)是HBuilder,为了统一环境,要求所有同学都安装HBuilder,参考《HBuilder安装》
提供模板代码,使用“HBuilder”创建00.template.html

<html>
<head>
<meta charset="utf-8" /> <!-- 设置html页面的编码,后面会讲解 -->
<title>标题</title>
</head>
<body>
正文
</body>
</html>
在模板代码中,我们使用到了HTML注释
格式:
<!-- 注释内容 -->
注释特点:
浏览器查看时,不显示。右键查看源码可以看到。
注释标签不能嵌套。
注释特殊用法,为不同的浏览器提供不同的解决方案。
2. 基础标签
作为后端人员只要对前端知识有一定了解就行了,所以我们只挑一些常见标签学习,并且不学习任何H5标签。
2.1 标题标签:<h1>
HTML提供<hn>系列标签,用于修饰标题,包含:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。<h1>定义最大的标题。<h6>定义最小的标题。
例如:
<!-- 标题标签 --> <h1>传智播客</h1> <h2>Java学院</h2>

2.2 标题标签:<hr>
<hr/>标签在HTML页面中创建一条水平分割线,用于定义内容中的主题变化。
size属性:水平线的高度,单位像素
noshade属性:没有阴影,取值:noshade,表示显示纯色
例如
<!-- 水平线 --><hr/><hr size="5"/><hr noshade="noshade"/>

2.3 字体标签:<font>
<font> 用于设置字体尺寸、字体颜色等。
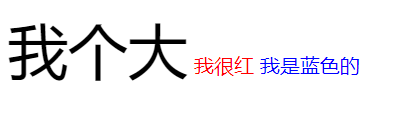
size属性:设置字体的大小。可能的值:从1到7的数字。浏览器默认是3。
color属性:设置字体的颜色
颜色的取值:#xxxxxx 或 colorname
#xxxxxx 表示使用红绿蓝三原色设置颜色
红绿蓝分别取值:00--FF,此处使用16进制。(FF就是十进制的255)
#000000 表示黑色,#FFFFFF 白色
#FF0000 红色,#00FF00 绿色,#0000FF 蓝色
红绿蓝2位取值相同可以省略成1位。例如:#112233 简化成 #123
colorname使用英文单词确定颜色。red 红色,blue 蓝色,green 绿色
例如:
<!-- 水平线 --> <font size="7">我个大</font> <font color="#FF0000">我很红</font> <font color="blue">我是蓝色的</font>

2.4 格式化标签:<b><i>
<b> 粗体
<i> 斜体
例如:
<!-- 格式化 --> <b>粗体</b> <i>斜体</i>
2.5 段落标签:<p><br/>
<p> 定义段落。p标签会自动在其前后创建一些空白
<br/> 插入单个换行。
2.6 图片标签:<img>
<img> 在html页面中引用一张图片
src:指定需要显示图片的URL(路径)
alt:图片无法显示时的代替文本。
width:设置图像的宽度。
height:定义图像的高度。
<!-- 显示图片 "1.jpg" -->
<img src="img/1.jpg" alt="小灰灰"
width="200px" height="200px" title="鼠标悬停显示" />
<img src="img/3.jpg" alt="小灰灰"
width="200px" height="200px" title="鼠标悬停显示" />

2.7 列表标签:<ul><ol>
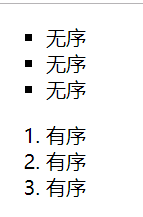
<ol> 定义有序列表。
type 列表类型,取值:A、a、I、i、1等
<ul> 定义无序列表。
type 符号的类型,取值:disc 实心圆、square 方块、circle 空心圆
<li> 定义列表项。是<ul>或<ol>的字标签
例如:
<!-- 列表标签 --><ul type="square">
<li>无序</li>
<li>无序</li> <li>无序</li> </ul>
<ol type="1">
<li>有序</li>
<li>有序</li> <li>有序</li> </ol>

2.8 超链接标签<a>
<a> 标签是超链接,是在html页面提供一种可以访问其他位置的实现方式,
href:用于确定需要显示页面的路径(URL)
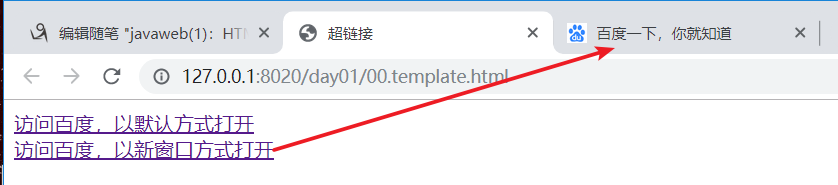
target:确定以何种方式打开href所设置的页面。常用取值:_blank、_self等
_blank 在新窗口中打开href确定的页面
_self 默认。使用href确定的页面替换当前页面。
例如:
<!-- 超链接 --> <a href="https://www.baidu.com" target="_self">访问百度,以默认方式打开</a> <br /> <a href="https://www.baidu.com" target="_blank">访问百度,以新窗口方式打开</a>

2.9 表格标签<table><tr><td>
HTML 表格由<table>标签以及一个或多个<tr>、<th>或<td>标签组成。
<table> 是父标签,相当于整个表格的容器。
border 表格边框的宽度。
width 表格的宽度。
cellpadding 单元边沿与其内容之间的空白。
cellspacing 单元格之间的空白。
bgcolor 表格的背景颜色。
<tr> 标签用于定义行
<td> 标签用于定义表格的单元格(一列)
colspan 单元格可横跨的列数。
rowspan 单元格可横跨的行数。
align 单元格内容的水平对齐方式,取值:left 左、right 右、center 居中。
nowrap 单元格中的内容是否折行。
<th> 标签用于定义表头。单元格内的内容默认居中、加粗。
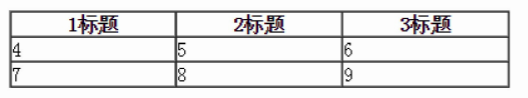
实例1:编写3*3表格,使用<td>修饰表头

<table border="1" width="400px" height="150px" cellspacing="0">
<tr>
<th>1标题</th>
<th>2标题</th>
<th>3标题</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
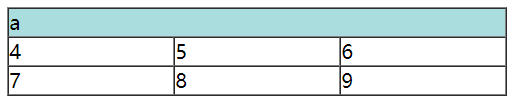
实例2:编写3*3表格,将第一行全部合并

<table border="1" width="400px" cellpadding="0" cellspacing="0" >
<tr>
<td colspan="3" bgcolor="#add">a</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
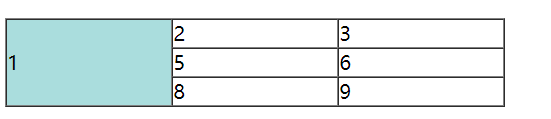
实例3:编写3*3表格,将第一列

<table border="1" width="400px" cellpadding="0" cellspacing="0" > <tr>
<td rowspan="3" bgcolor="#add">1</td> <td>2</td> <td>3</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>